尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
編輯導語:在語音交互設計中,GUI界面設計是語音交互設計中的環節之一,其中包括了GUI容器、語音助手、播報內容與ASR內容顯示等方面。本篇文章裡,作者總結了語音交互設計中的GUI界面設計原則,一起來看一下。
編輯導語:在語音交互設計中,GUI界面設計是語音交互設計中的環節之一,其中包括了GUI容器、語音助手、播報內容與ASR內容顯示等方面。本篇文章裡,作者總結了語音交互設計中的GUI界面設計原則,一起來看一下。

語音交互的GUI設計相對簡單,需要設計的對象主要包括了語音助手的GUI容器、語音助手和用戶之間的對話流、語音助手的當前狀態和播報內容,以及顯示用戶說話內容的ASR區域。
01
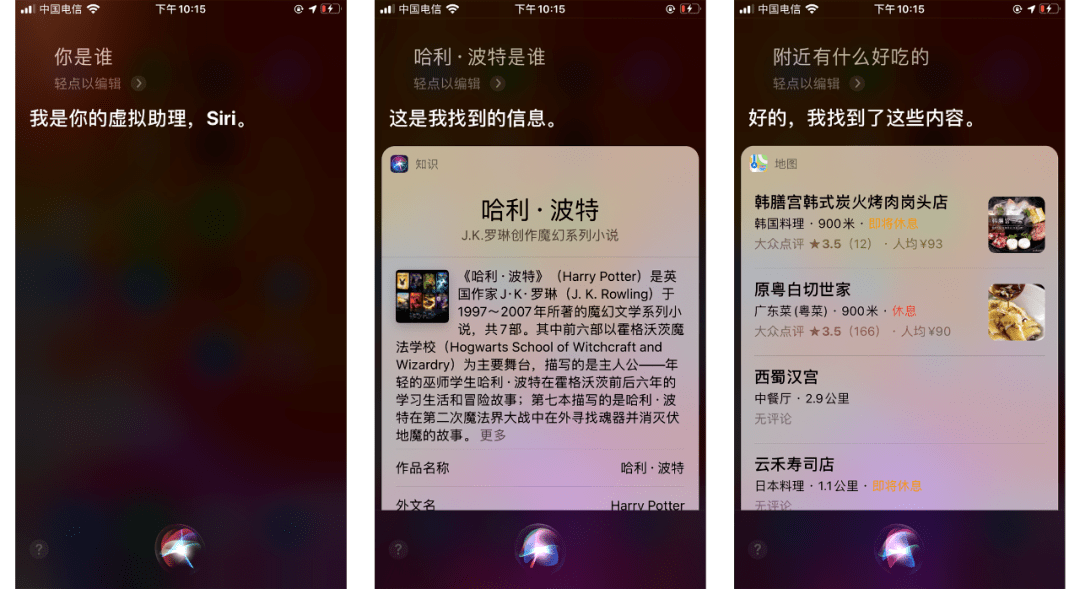
總的來說,無論是手機、帶屏智能音箱、智能電視或者車載系統,顯示語音交互任務的GUI容器分為兩種設計方式,分別是占滿全屏和不占滿全屏,以iOS 13和iOS 14的Siri為範例,請看圖1:

圖1 iOS 13(左)和iOS 14(右)
圖1的左側兩張圖中,iOS 13的Siri占據了整個螢幕大小,該設計被筆者稱為「應用級語音交互」。
語音交互容器占據整個螢幕的好處是語音交互流程和其他界面分隔開,實現邏輯相對簡單,同時能有更多的空間顯示語音播報內容和對話流。在2018年以前的大部分智能手機和帶屏智能音箱的語音助手都採用了該設計方式,還有本書出版前的蔚來汽車、榮威汽車等車載系統的語音助手也是如此。
圖1的右側兩張圖中,iOS 14的Siri占據了螢幕的一部分顯示相幹內容,它的好處是比占滿全屏的語音助手看起來輕量得多,但是它跟後者沒有本質差別,因為它還是和其他的界面分隔開,雙方的數據和交互任務基本做不到互通。
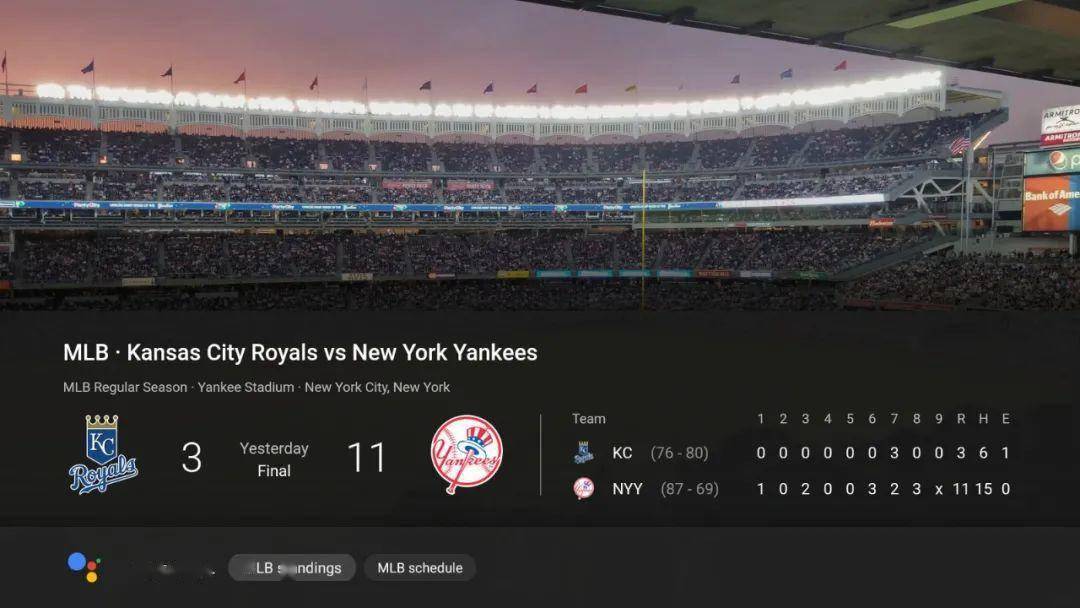
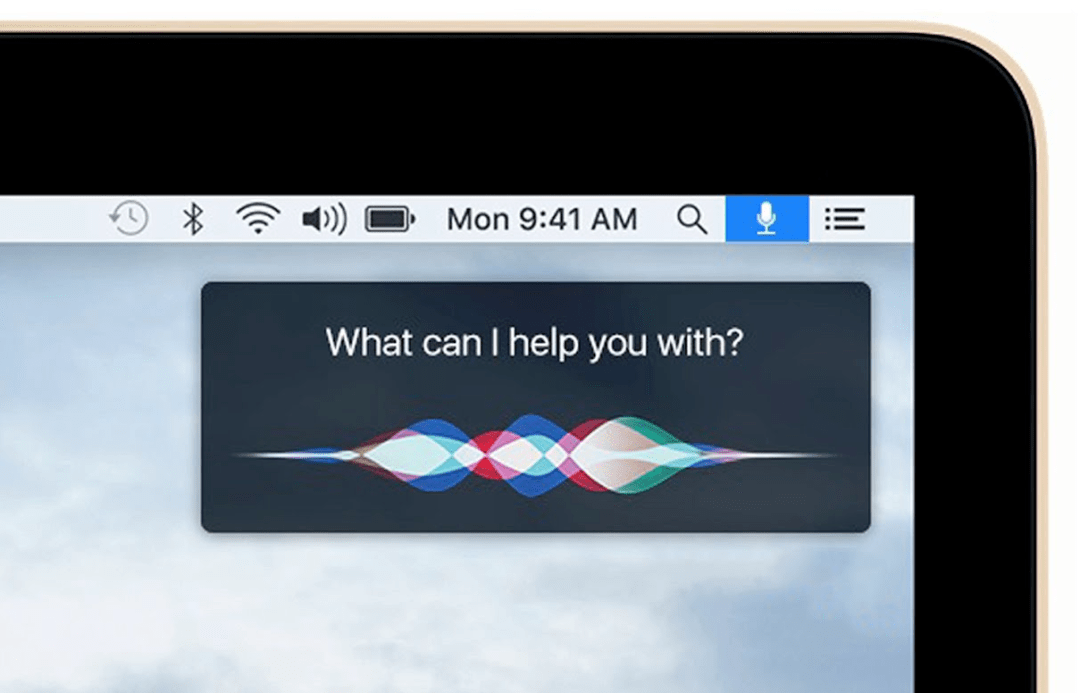
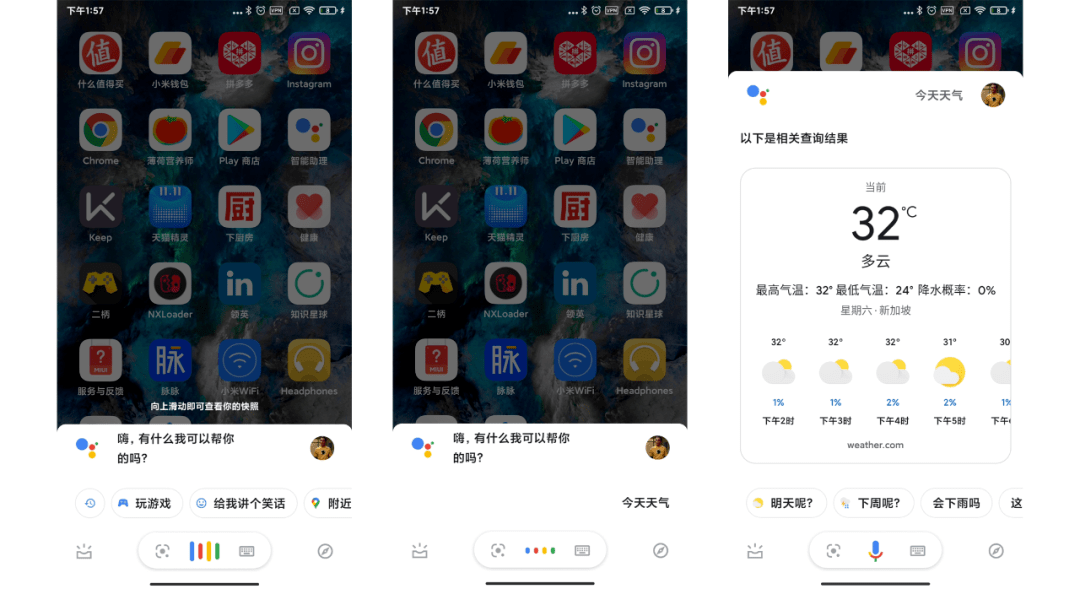
最早採用該設計方式的設備是大屏設備和電腦設備,例如Android TV上的Google Assistant和MacOS上的Siri,因為語音助手顯示的內容較少,無需占滿整個螢幕,相幹細節請看下圖2和圖3。
由於絕大部分的語音交互任務無需顯示太多資訊,所以截至本書出版前,iOS 14的Siri、Android10版本以上的Google Assistant、MIUI 12版本以上的小愛同學以及帶屏智能音箱的小度在家和天貓精靈都採用了該設計方式。

圖2 位於Android TV底部的Google Assistant

圖3 位於MacOS右上角的Siri
02
是否需要展示用戶和語音助手的對話流會直接影響語音助手的當前狀態、播報內容和顯示用戶ASR內容的界面布局。
最常見的對話流設計是社交應用常用的左右結構布局,即界面左右兩側分別顯示對方輸出的內容以及用戶自己輸入的內容;而最新消息顯示在界面底部,包括用戶即將輸入的內容,以圖4 Google Allo中的Google Assistant為例。

圖4 Google Allo中的GoogleAssistant(左)和用戶(右)的對話流
在Google Allo中,Google Assistant的播報內容顯示在左側,用戶敲打鍵盤或者語音轉換的文字顯示在界面的右側,如果需要用戶交互或者確認的內容例如選項列表,則通過另外一種顯示形式穿插在雙方的對話歷史中,該顯示方式更多是單張卡片或者由多張卡片組合而成的列表。
另外一種對話流的設計可以參考iOS 13的Siri設計。
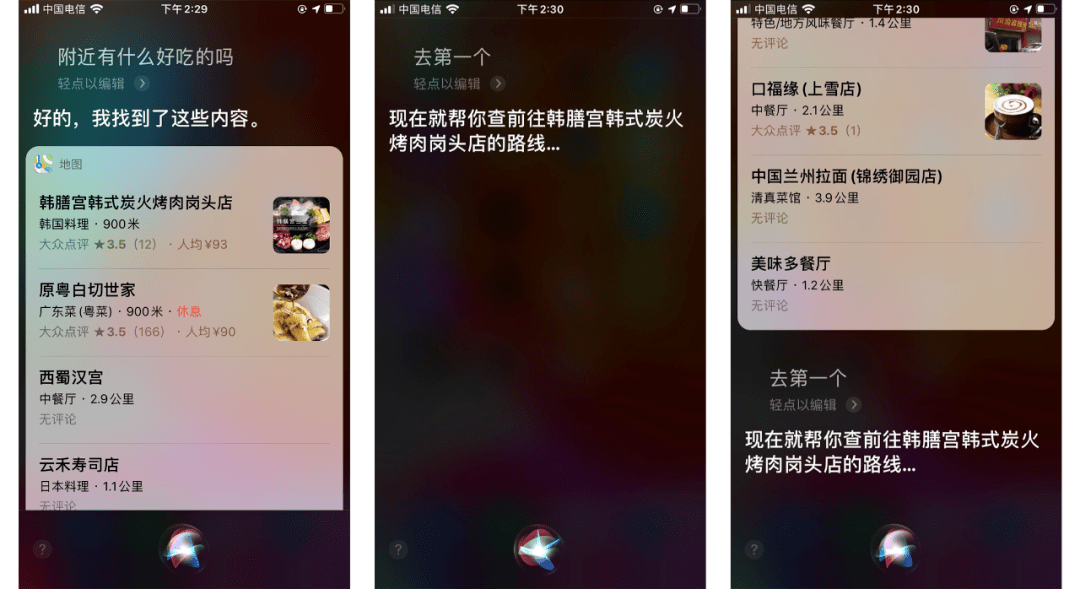
Siri可以通過上下滑動的方式查看歷史對話記錄,但整個設計弱化了「你問我答」的方式,並強調Siri給出的對話結果;即使對話結果不需要一屏展示,Siri也會將上一輪對話內容頂上去,如圖5所示。
這樣設計的好處是對話結果有更大的面積展示,同時減少上一輪對話對當前的干擾,但缺點也很明顯,如果上一輪對話和當前對話處於同一任務中,兩輪對話之間的關聯會被削弱,如圖6所示,圖6-1和圖6-2之間的關係明顯不如圖6-1和圖6-3。該問題在iOS 14中尤其明顯,因為在iOS 14中,Siri的容器不占滿全屏,同時Siri會將上一輪對話出現的卡片直接消失,如圖7所示。

圖5 iOS 13 Siri 對話流1

圖6 iOS 13 Siri 對話流2

圖7 iOS 14 Siri 對話流
這裡有個細節需要注意的是,前文提到語音交互是線性不可逆的,所以一般而言對話流只做對話歷史展示,沒有其他作用。
如果雙方進行了好幾輪對話後,用戶回過頭對之前的ASR或者某個卡片進行編輯和選擇,整個對話的上下文很可能發生改變,後續的對話內容會直接作廢,所以讀者在設計對話流時需要考慮是否將對話流中的操作選項置灰並且設置不可操作。
03
語音助手的狀態類型包括喚醒狀態、聆聽狀態、網路等待狀態、語音播報狀態、長連接通訊狀態和結束至默認狀態,具體的視覺和動效設計請參考Siri、Google Assistant、小愛同學等語音助手的設計。
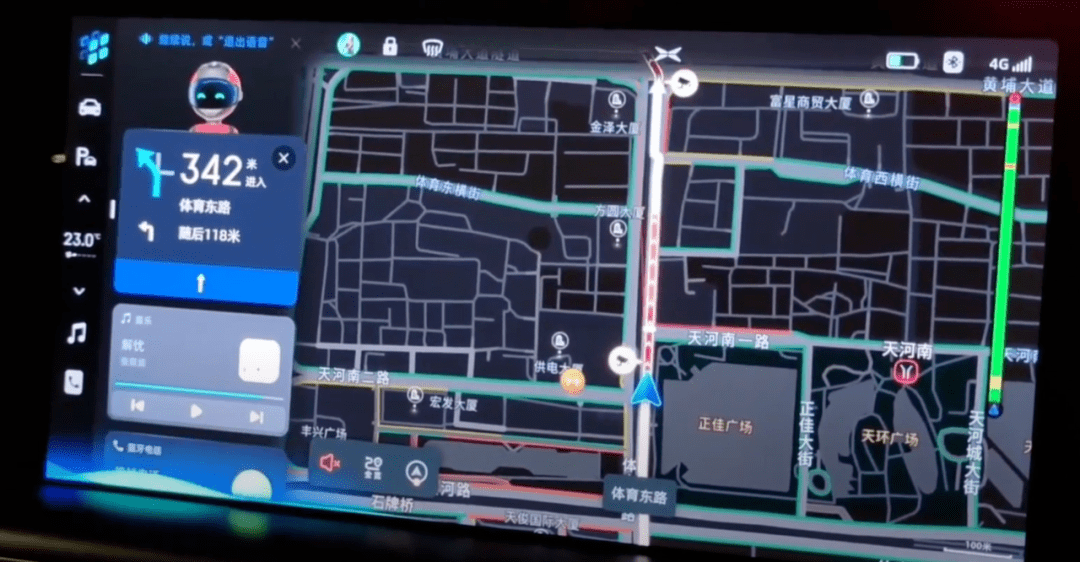
手機、電視的語音助手當前狀態一般顯示在界面底部,這能降低狀態切換時動畫效果對用戶的干擾,讓用戶保持良好的閱讀體驗;相反,車載系統的語音助手當前狀態一般放在對司機來說一眼就能看到的區域,例如蔚來汽車的語音助手除了在中控螢幕上方顯示當前狀態,還會在座艙前方中央放置一個實體機器人Nomi;而小鵬汽車G3和P7的語音助手小P也會顯示在中控螢幕的上方。
如果不考慮對話流,語音助手顯示在頂部或者底部都沒問題,一旦考慮對話流,語音助手顯示在頂部會存在一個問題:對話流中的最新內容是從上往下排序,還是從下往上排序?
一般而言,用戶在社交應用的界面底部輸入內容,從就近原則來說,剛發出去的內容顯示在對話流底部以及輸入框的附近比較符合用戶的心理預期。
現有絕大部分語音助手的狀態顯示會和ASR在位置上強綁定,因此它們相當於一個輸入框。如果輸入框顯示在上方,而最新的內容顯示在底部,用戶很有可能會覺得困擾。如果最新內容顯示在輸入框的下方,最新內容從上往下排序,這樣的設計很有可能不符合用戶的心理預期,因為筆者暫時沒有看到有這樣的對話流設計。
目前只有新聞的資訊流會將最新資訊顯示在界面頂部,但概念上和對話流有著較大的差異。因此,筆者不建議將語音助手的當前狀態和ASR內容顯示在界面頂部的同時加入對話流的設計。
在2021年以前,無論是手機、帶屏智能音箱、電腦、電視或者車載系統,絕大部分的語音助手附近都會顯示ASR內容,除了iOS 14的Siri以及蘋果歷代Carplay中的Siri。
是否一定要顯示ASR內容?答案是否定的,因為不帶屏的智能音箱沒辦法顯示ASR內容也能正常使用。
在帶屏設備上,顯示ASR內容是否會更佳?筆者認為是的,主要原因如下:
如果ASR和用戶說的內容不一致,說明有可能是自己的發音或者環境噪音的問題導致語音識別出錯,用戶可以重新發起語音或者直接編輯ASR中的內容;如果ASR和用戶說的內容一致,說明是語音助手自身的問題,與用戶無關。
因此,在帶屏設備上顯示ASR內容有利於對話的推進。在界面設計時,通常做法會在語音助手的狀態顯示附近預留1-2行的位置顯示ASR內容,如果內容超出了預留空間,系統會自動對ASR的前面內容做截斷處理。
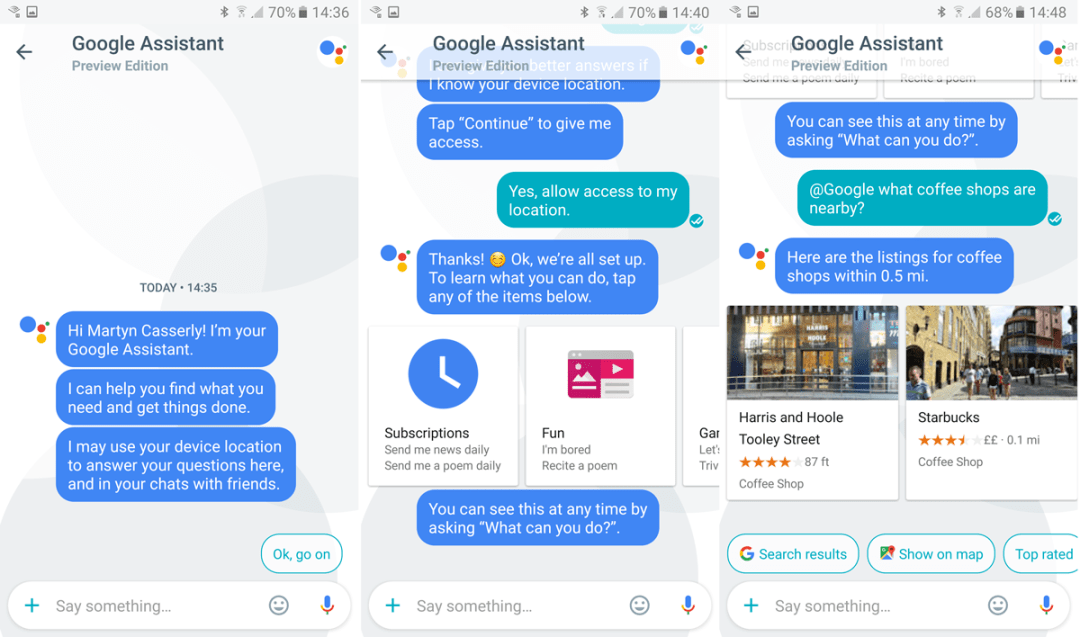
以圖8為例,我們參考一下Google Assistant是如何設計ASR的。
當用戶激活Google Assistant時,由於用戶還沒開始說話所以ASR內容為空。
從體驗和商業兩個維度進行考慮,這時候為用戶提供一些提示詞是有好處的;而且提示詞也屬於用戶想說的內容,所以提示詞可以直接利用顯示ASR的區域,如圖8中的第一張圖。
當用戶不點擊提示詞而開始說話的時候,ASR區域內的提示詞會自行消失並實時顯示用戶說的內容,如第二張圖。
當發現用戶停止說話時,系統會將ASR內容和搜索結果一並顯示在第三張圖中,此時ASR區域會清空文字並顯示相幹的提示詞引導用戶發起下一輪對話。

圖8 Google Assistant的ASR設計
語音助手播報的內容分為兩種類型,第一種類型是播報並跳轉到其他應用,後續交互流程由該應用承接;第二種是在語音容器中播報並顯示內容,它們分別為純文檔、圖片、圖文並排的內容、選項列表和網頁五種形式。
iOS 13的Siri通過卡片樣式承載了圖片、圖文並排的內容、選項列表和網頁四種內容,有效統一了容器中整體的設計風格,視覺效果如圖9所示。

圖9 iOS 13 Siri的對話以純文檔和卡片的形式展示結果
有些語音交互的GUI設計還會考慮其他細節,例如智能座艙的語音交互存在雙音區、四音區和全音區三種概念。
雙音區和四音區能有效避免其他乘客或者車外環境產生的噪音對當前語音交互流程的影響,但有些時候其他乘客想加入到對話過程中卻無法進行對話,這會引起該用戶的困擾,因為這種定向聲場對他們來說是無形的。
為了解決該問題,小鵬汽車P7在語音交互過程中,界面底部的左、右兩側和中間分別顯示藍色波浪效果,以表示當前處於鎖定左、右音區和不鎖區即全音區的狀態,效果如圖10所示。
除此之外,當語音助手小P完成一系列交互任務後,如果頭頂上還顯示著拾音圖標和「繼續說」時,說明小P仍處於聆聽狀態,這時候用戶無需通過喚醒詞即可繼續發起新一輪語音對話。

圖10 小鵬P7 語音交互流程展示
以上是公眾號發布關於語音交互的所有內容,內容較多需要讀者的慢慢消化。
總體而言,語音交互除了考慮對話的設計,還需要考慮語音助手的人設、聲音、GUI等問題,設計師需要思考的問題和設計的內容遠多於移動互聯網應用。
無論是國內還是國外,當前語音交互處於發展前期,現階段仍有太多問題需要探索和解決,所以它對設計師的綜合素質要求較高。如果讀者對語音交互感興趣,不妨多了解這方面的知識和設計,為後續基於多模交互的體驗設計提前做好準備。
#專欄作家#
薛志榮,微信公眾號:薛志榮,人人都是產品經理專欄作家。暢銷書《AI改變設計-人工智慧時代的設計師生存手冊》作者,全棧開發者,專註於交互設計和人工智慧設計。
題圖來自 Unsplash,基於CC0協議。
