尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接
一. 無中生有
起初,什麼都沒有。造物主說:沒有東西本身也是一種東西啊,於是就有了null:

現在我們要造點兒東西出來。但是沒有原料怎麼辦?有一個聲音說:不是有null嘛?另一個聲音說:可是null代表無啊。造物主說:那就無中生有吧!於是:

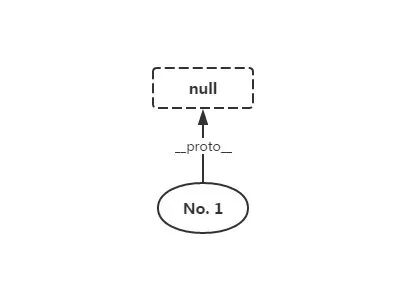
Java中的1號對象產生了,不妨把它叫做No. 1。這個No. 1對象可不得了,它是真正的萬物始祖。它擁有的性質,是所有的對象都有的。__proto__是什麼呢?是「生」的意思,或者叫做繼承。
二. 製造對象的機器
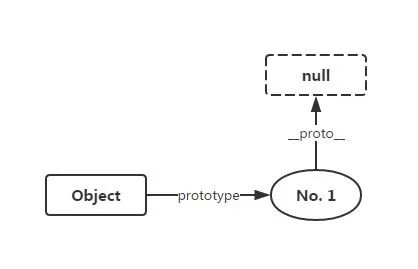
既然已經有了一個對象,剩下就好辦了,因為一生二,二生三,三生萬物嘛。不過造物主很懶,他不想一個一個地親手製造對象。於是他做了一台能夠製造對象的機器:

他給這台機器起了一個名字:Object。這台機器並不能憑空造出對象,它需要一個模板對象,按照這個模板對象來製造對象。很自然的,它把目前僅有的No. 1對象作為模板。圖中的prototype就代表機器的模板對象。
機器如何啟動呢?通過new命令。你對著機器喊一聲:「new!」,對象就造出來了。
機器的產生,做到了對象的批量化自動化生產,解放了造物主的雙手。於是造物主忙別的去了。如果機器只是按照模板的樣子,機械地復制出一模一樣的對象,那就太笨了。人類的後代在繼承了父輩的性狀的基礎上,可以產生父輩沒有的性狀。同樣地,機器在製造對象時,除了繼承模板對象的屬性外,還可以添加新的屬性。這使得Java世界越來越多樣化。
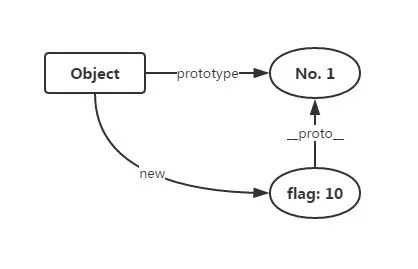
比如說,有一天Object機器製造一個對象,它有一個特殊的屬性,叫做flag,屬性值是10。用圖形表示是這樣的:

寫成代碼就是:
var obj = new Object ({ flag : 10 });
轟轟烈烈的造物運動開始了……
三. 更多製造對象的機器
一天天過去了,造物主來視察工作。看到Object製造出了好多好多對象,他非常高興。同時他還發現:根據「物以類聚」的原則,這些對象可以分成很多類。聰明的造物主想,我何不多造幾台機器,讓每一台機器專門負責製造某一類對象呢?於是,他動手造出了幾台機器並給它們起了名字。它們分別是:
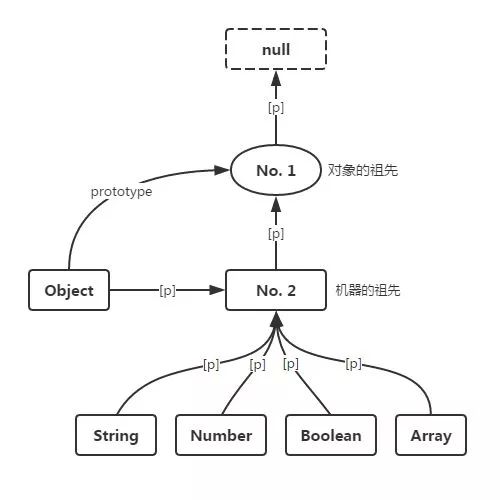
String:用來製造表示一段文本的對象。Number:用來製造表示一個數字的對象。Boolean:用來製造表示是與非的對象。Array:用來製造有序隊列對象。Date:用來製造表示一個日期的對象。Error:用來製造表示一個錯誤的對象。……
多台機器齊開動,各司其責,造物運動進入了一個新的階段……
造物主又開始思考了:雖然機器是用來製造對象的,但是機器本身實際上也是一種特殊對象啊。現在有了這麼多機器,我得好好總結一下它們的共同特徵,把它們也納入對象體系。
於是,造物主基於No. 1對象,造出了一個No. 2對象,用它來表示所有機器的共同特徵。換句話說,把它作為所有機器的原型對象。

(註:__proto__寫起來太麻煩了,後面我們用[p]來代替)
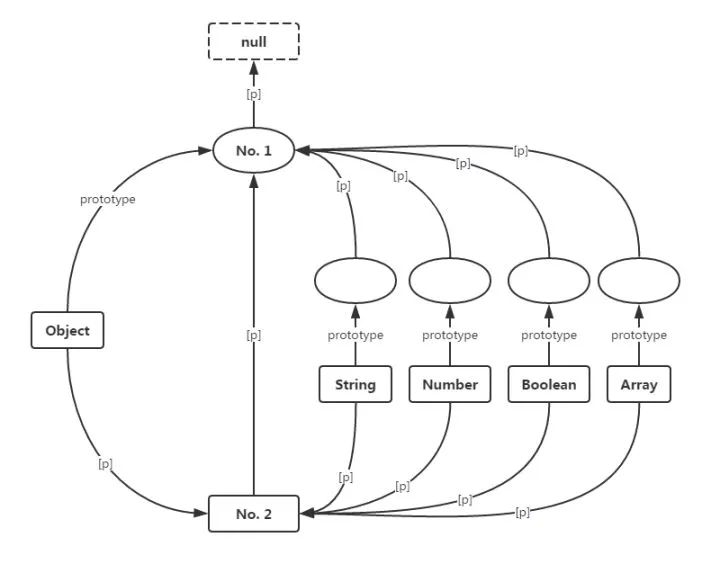
當然了,和Object一樣,這些機器也需要各自有一個模板對象,也就是它們的prototype屬性指向的那個對象。顯然它們的模板對象應該是繼承自No. 1對象的,即

這張圖顯示了Java世界中那些最基本的機器本身的原型鏈,以及它們的模板對象的原型鏈。不過看起來太複雜了,所以後面我們就不再把它們完整地畫出來了。
四. 製造機器的機器
造物主高興地想:這下可好了,我造出了Object機器,做到了對象製造的自動化。然後又造出了String、Number等機器,做到了特定類別的對象製造的自動化。但是,為什麼總感覺似乎還缺點什麼呢?
對啦,還缺少一台製造機器的機器啊!
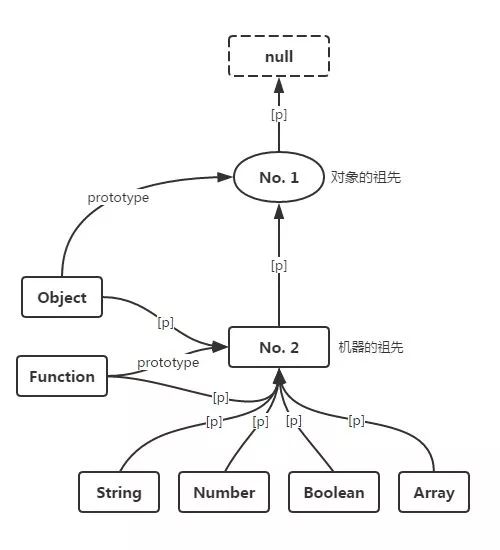
很快,萬能的造物主就把它造了出來,並把它命名為Function。有了Function機器後,就可以做到自動化地製造機器了。
讓我們來觀察一下Function:首先,Function是一台機器,所以它的原型對象也是No. 2對象。其次,Function又是一台製造機器的機器,所以它的模板對象也是No. 2對象。所以我們得到了Function的一個非常特別的性質:
Function . __proto__ === Function . prototype
哇,太奇妙了!
不要奇怪,這個性質不過是」Function是一台製造機器的機器「這個事實的必然結果。
於是Java的世界的變成了下面的樣子:

從這張圖中,我們發現:所有的函數(包括Function)的原型都是No. 2對象,而同時Function.prototype也是No. 2對象。這說明了:
從邏輯上,我們可以認為所有機器(包括Function自己)都是由Function製造出來的。
同時,如果再仔細瞧瞧,你會發現:
Object作為一個機器可以看做是有由Function製造出來的,而Function作為一個對象可以看做是由Object製造出來的。
這就是Java世界的「雞生蛋,蛋生雞」問題。那麼到底是誰生了誰呢?Whatever!
五. 讓世界動起來
就像前面所說,機器用來製造某一類對象。正因如此,機器可以作為這類對象的標誌,即面向對象語言中類(class)的概念。所以機器又被稱為構造函數。在ES6引入class關鍵字之前,我們常常把構造函數叫做類。
然而,除了作為構造函數來製造對象外,函數通常還有另一個功能:做一件事情。正是有了這個功能,Java的世界才由靜變動,變得生機勃勃。
比如說,我們現在用Function機器製造了鳥類(即用來造鳥的機器):
function Bird ( color ) { this . color = color ; }
然後,對著造鳥機說:「new!」,於是造鳥機發動起來,製造一個紅色的鳥:
var redBird = new Bird ( ‘#FF0000’ );
如果現在我們想讓鳥飛起來,該怎麼辦呢?我們需要再次用Function製造出一台機器,不過這台機器不是用來製造對象的,而是用來做事兒的,即「讓鳥飛起來」這件事情:
// 這是一台通過晃動鳥的翅膀,讓鳥飛起來的簡陋的機器。 function makeBirdFly(bird) { shakeBirdWing(bird); }
我們知道,讓一台製造對象的機器發動,只需要對它喊「new」即可;那麼怎樣讓一台做事情的機器發動呢?更簡單,對它咳嗽一聲就行了。咳咳咳,
makeBirdFly(redBird);
於是紅鳥飛了起來,世界充滿了生機。
從上面的Bird和makeBirdFly的定義可以看出:實際上,製造對象的機器和做事情的機器沒什麼明顯區別,不同的只是它們的使用方式。在兩種情況下,它們分別被叫做構造函數和普通函數。
說明1:function xxx語法可以看成new Function的等價形式。說明2:用戶自定義的函數通常既可以作為普通函數使用,又可以作為構造函數來製造對象。ES6新增的class語法定義的函數只能作為構造函數,ES6新增的=>語法定義的箭頭函數只能作為普通函數。
六. 讓世界立體起來
造物主對目前的世界還是不太滿意,因為幾乎所有的機器的模板對象都是No. 2,這使得Java世界看起來有點扁。
於是造物主再次研究世界萬物的分類問題。他發現有些對象會動、還會吃東西,於是把它們叫做動物,然後造了一台Animal機器來製造它們。他進一步發現,即使都是動物,也還是可以進一步分類,比如有些會飛、有些會遊,他分別把它們叫做鳥類、魚類。於是他想,我何不單獨造幾台機器,專門用來製造某一類動物呢。於是它造出了Bird、Fish等機器。
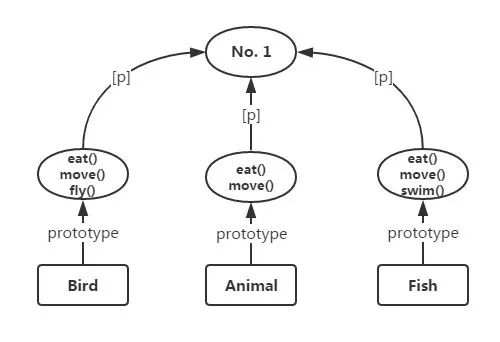
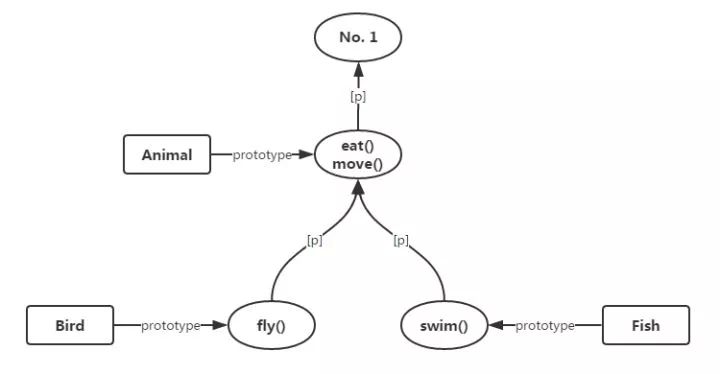
接下來,在選擇這些機器的模板對象時碰到一個問題:如果還像之前那樣直接復制一個No. 1對象作為Bird、Fish的模板,那麼結果就是這樣的:

這樣可不好。首先沒體現出鳥類、魚類跟動物的關係,其次它們的模板對象存了重復的東西,這可是一種浪費啊。怎麼辦呢?簡單,讓Bird和Fish的模板對象繼承自Animal的模板對象就好了。就是說
Bird.prototype.__proto__ === Animal.prototype Fish.prototype.__proto__ === Animal.prototype
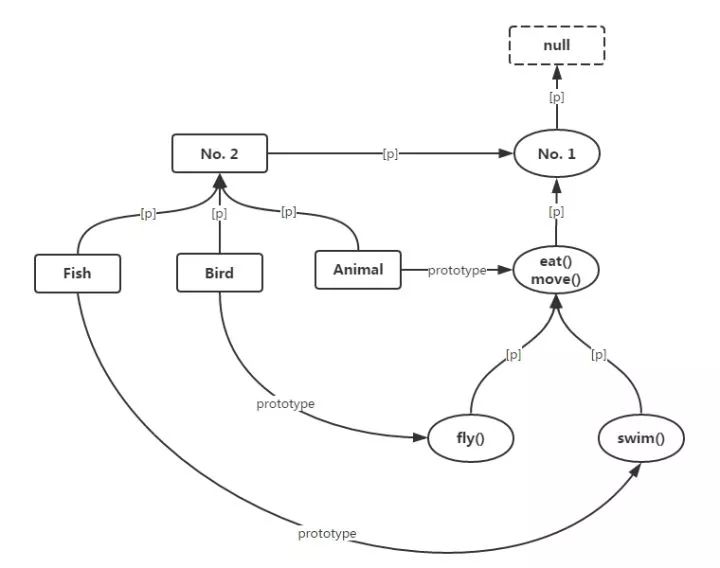
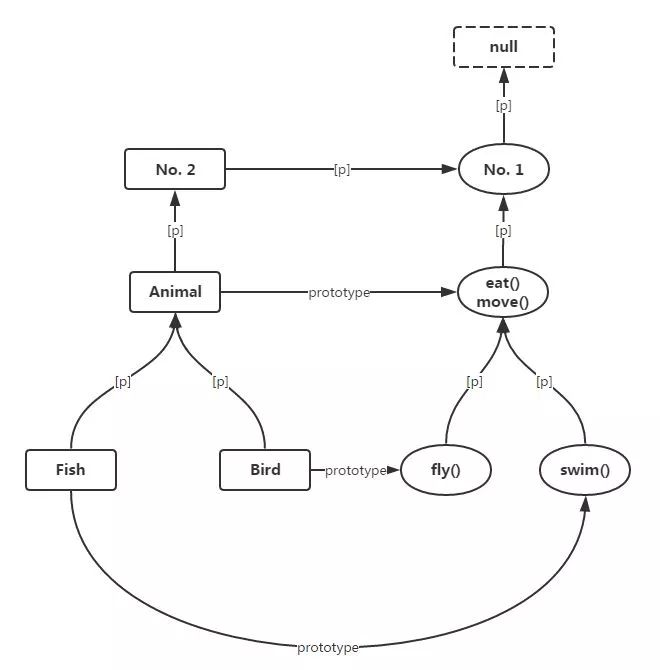
於是:

用同樣的方法,造物主造出了一個立體得多的Java世界。
然而這樣還不夠。雖然那些純對象現在充滿了層次感,但是那些機器對象之間的關係還是扁平的:

那又該怎麼辦呢?其實用類似的辦法就行了:

為了更方便地做到這一點,造物主發明了class關鍵字。
七. 世界最終的樣子
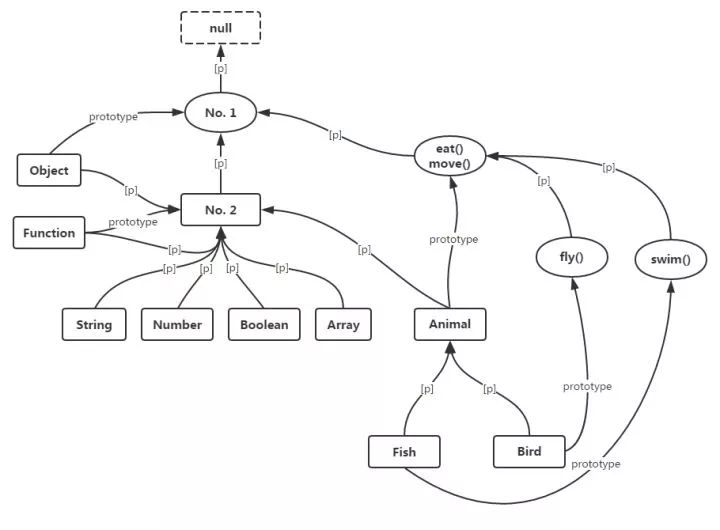
經過一番折騰,Java世界發生了大變化。變得豐富多彩,同時變得很複雜。用一張圖再也沒法畫出它的全貌,只能畫出冰山一角:

Java的世界還在不斷進化中……
