尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接
作者丨SuperBoy_Timmy
https://www.jianshu.com/p/4008ec3cacaa
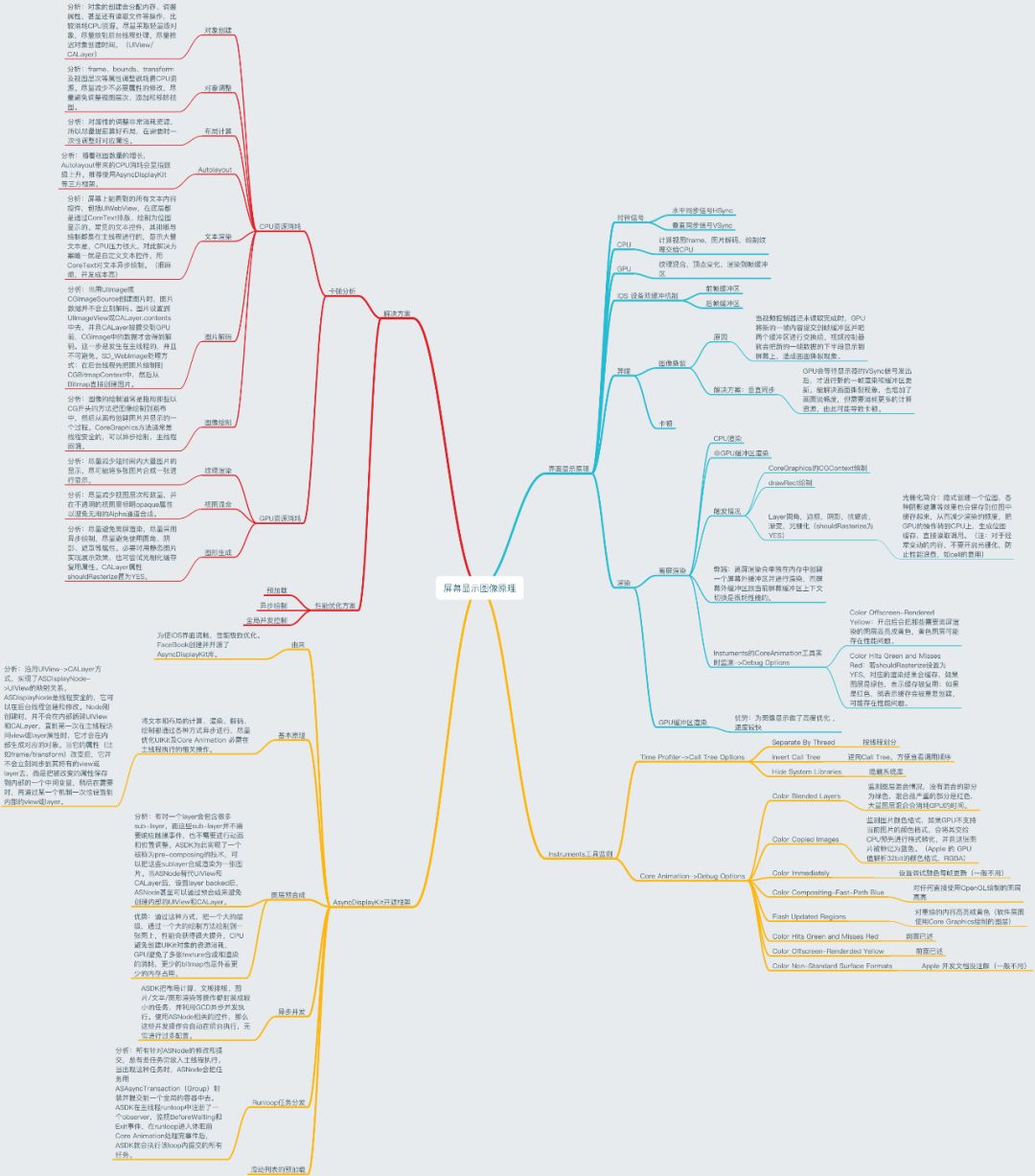
析構圖顯示:

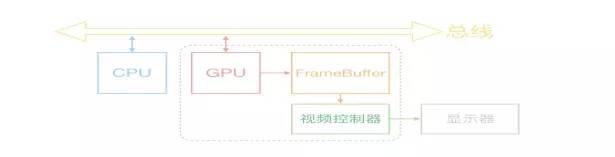
圖像顯示各組件分工:

CPU:計算視圖frame,圖片解碼,繪制紋理交給GPU。
GPU:紋理混合,頂點變換,渲染到幀緩沖區。
時鐘信號:垂直同步信號V-Sync / 水平同步信號H-Sync。
iOS設備雙緩沖機制:前/後幀緩沖區。
CRT:陰極電子槍發射電子,在陰極高電壓的作用下,電子由電子槍射向熒光屏,使熒光粉發光,將圖像顯示在螢幕上。採用時鐘信號控制。
LCD:(光學成像原理)在不加電壓的情況下,光線會沿著液晶分子的間隙前進旋轉90°,光可以通過。在 加入電壓後,光沿著液晶分子的間隙直線前進,被濾光板擋住。
註:LCD的成像原理與CRT截然不同,每一個像素的顏色在需要改變時才去改變電壓,但扔需要按照一定的刷新頻率向GPU獲取新的圖像用於顯示。
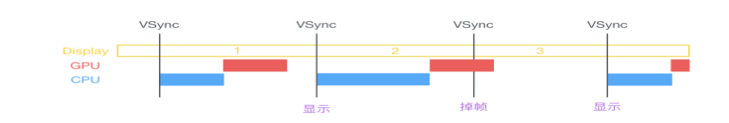
圖像撕裂原因分析
圖像撕裂:當視頻控制器還未讀取完成時,GPU將新的一幀內容提交到幀緩沖區並把兩個幀緩沖區進行更新後,視頻控制器就會把新的一幀數據的下半段顯示到螢幕上,造成畫面撕裂的現象。
解決方案:垂直同步機制
弊端:GPU會等待顯示的V-Sync信號發出後,才進行新的一幀渲染和緩存區更新。能解決畫面撕裂現象,也增加了畫面流暢度,但需要消耗更多的計算資源,由此可能導致卡頓。

離屏渲染與光柵化
離屏渲染:CPU渲染及非GPU緩沖區的渲染統稱為離屏渲染。
離屏渲染的觸發:CoreGraphics的上下文繪制,drawRect繪制,layer圓角/邊框/陰影/抗鋸齒/光柵化(shouldRasterize置為YES)等。
離屏渲染的檢測:Instruments的CoreAnimation工具動態監測。(使用方法:Color Offscreen –Rendered Yellow :開啟後會把那些需要離屏渲染的圖層高亮成黃色,黃色圖層可能存在性能問題。)
光柵化簡介:隱式創建一個位圖,各種陰影遮罩等效果也會保存到位圖中緩存起來,從而減少渲染的頻度,把GPU的操作轉到CPU上,生成位圖緩存,直接讀取調用。(註:對於經常變動的內容,不要開啟光柵化,防止性能浪費,如Cell的復用)
光柵化的檢測:Color Hits Green and Misses Red 開啟後,若shouldRasterize設置為YES,對應的渲染結果會緩存,如果圖層是綠色,表示緩存被復用;如果是紅色,就表示緩存被重復創建,可能存在性能問題。
GPU緩存區渲染優勢:為圖像顯示做了高度優化,速度較快。
卡頓原因分析

大體有三種原因:
1.UI渲染需要時間較長,無法按時提交結果。
2.一些需要密集計算的處理放在了主線程中執行,導致主線程被阻塞,無法渲染UI界面。
3.網路請求由於網路狀態的問題響應較慢,UI層由於沒有模型返回無法渲染。
CPU資源消耗分析
1.對象創建:對象的創建會分配記憶體、調整屬性、甚至還有讀取文件等操作,比較消耗CPU資源。盡量採取輕量級對象,盡量放到後台線程處理,盡量推遲對象的創建時間。(如UIView / CALayer)
2.對象調整:frame、bounds、transform及視圖層次等屬性調整很耗費CPU資源。盡量減少不必要屬性的修改,盡量避免調整視圖層次、添加和移除視圖。
3.布局計算:隨著視圖數量的增長,Autolayout帶來的CPU消耗會呈指數級增長,所以盡量提前算好布局,在需要時一次性調整好對應屬性。
4.文本渲染:螢幕上能看到的所有文本內容控件,包括UIWebView,在底層都是通過CoreText排版、繪制為位圖顯示的。常見的文本控件,其排版與繪制都是在主線程進行的,顯示大量文本是,CPU壓力很大。對此解決方案唯一就是自定義文本控件,用CoreText對文本異步繪制。(很麻煩,開發成本高)
5.圖片解碼:當用UIImage或CGImageSource創建圖片時,圖片數據並不會立刻解碼。圖片設置到UIImageView或CALayer.contents中去,並且CALayer被提交到GPU前,CGImage中的數據才會得到解碼。這一步是發生在主線程的,並且不可避免。SD_WebImage處理方式:在後台線程先把圖片繪制到CGBitmapContext中,然後從Bitmap直接創建圖片。
6.圖像繪制:圖像的繪制通常是指用那些以CG開頭的方法把圖像繪制到畫布中,然後從畫布創建圖片並顯示的一個過程。CoreGraphics方法是線程安全的,可以異步繪制,主線程回調。
GPU資源消耗分析
紋理混合:盡量減少短時間內大量圖片的顯示,盡可能將多張圖片合成一張進行顯示。
視圖混合:盡量減少視圖層次和數量,並在不透明的視圖里標明opaque屬性以避免無用的Alpha通道合成。
圖形生成:盡量避免離屏渲染,盡量採用異步繪制,盡量避免使用圓角、陰影、遮罩等屬性。必要時用靜態圖片做到展示效果,也可嘗試光柵化緩存復用屬性。
Instruments卡頓監測
Time Profiler ->Call Tree Options :
1.Separete By Thread :按線程劃分
2.Invert Call Tree :逆向調用樹,方便查看調用順序
3.Hide System Libraries:隱藏系統庫
Core Animation ->Debug Options :
1.Color Blended Layers :監測圖層混合情況,沒有混合的部分為綠色,混合最嚴重的部分是紅色,大量圖層混合會消耗GPU的時間。
2.Color Copied Images :監測圖片顏色格式,如果GPU不支持當前圖片的顏色格式,會將其交給CPU預先進行格式轉化,並且這張圖片被標記為藍色。(Apple 的 GPU值解析32bit的顏色格式,RGBA)
3.Color Immediately :設置調試顏色每幀更新。(一般不用)
4.Color Compositing-Fast-Path Blue :對任何直接使用OpenGL繪制的圖層高亮。
5.Flash Updated Regions :對重繪的內容高亮成黃色。(使用Core Graphics繪制的圖層)
6.Color Hits Green and Misses Red :光柵化監測,前面已述。
7.Color Offscreen-Renderded Yellow :離屏渲染監測,前面已述
8.Color Non-Standard Surface Formats:Apple 文檔沒註解(一般不用)
長
按
關
註
