尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
編輯導語:一個產品裡往往包含許多的能夠提升產品體驗感的小細節,在用戶使用的過程中,不知不覺的改變了用戶的使用習慣,讓用戶願意接觸並且喜歡上這款產品,成為其忠實的使用者。本文作者通過系列文章,為我們挖掘並總結了產品中有哪些能夠提升體驗感的小細節,一起來看看你有沒有發現吧。
編輯導語:一個產品裡往往包含許多的能夠提升產品體驗感的小細節,在用戶使用的過程中,不知不覺的改變了用戶的使用習慣,讓用戶願意接觸並且喜歡上這款產品,成為其忠實的使用者。本文作者通過系列文章,為我們挖掘並總結了產品中有哪些能夠提升體驗感的小細節,一起來看看你有沒有發現吧。

很多產品裡的小細節,如果用戶發現的話,就很容易給用戶帶來驚喜的感受。
一個產品的好壞與否,都不能站在自己的主觀意見上去做判斷,即使只有20%的用戶喜歡,如果在產品設計策略上跟公司的戰略相匹配,剛好滿足於這20% 的主要用戶群,無疑這個產品是成功的。
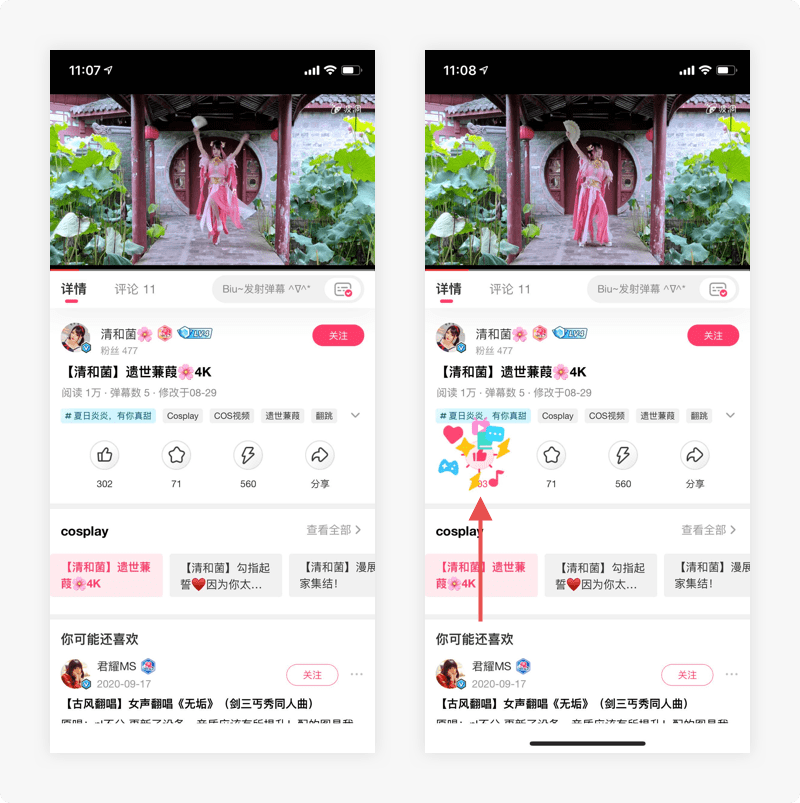
一、「波洞」趣味的視訊點讚效果 1. 產品體驗
在波洞APP觀看視訊,給自己喜歡的視訊點讚時,會以點讚圖標為中心,通過動畫效果向四周發散出五顏六色的二次元圖標,看起來非常炫酷有趣。

2. 設計思考
點讚,這個詞語我們並不陌生,不管哪個應用,我們操作了點讚就是對創作者的觀點的一種認可。
點讚多了,就會得到推廣,使更多的用戶去發現創作者,同時也能得到更多的關註,給與創作者更多的鼓勵和動力,以作出更多的優質作品,而成為良性循環。
當用戶的攀比心和排名出現的時候,創作者就會更加努力來吸引更多的用戶,後面就有了不受控制的發展,以「螞蟻吞象」的原理,最終受益更大的一定是企業(平臺)。
所以,很多大的產品團隊都會在點讚這一小小的圖標及效果上花很大的功夫。
波洞APP的視訊點讚功能,用很炫酷的動畫效果在點讚過程中為用戶設計了獨特的交互體驗。點讚的行為不光是對創作者的認可,還能起到協助平臺以推薦更多優質內容的作用。
對於點讚的用戶本身也更需要鼓勵或認可,通過發散出五顏六色的二次元圖標作為點讚特效,大大提高了用戶點讚的趣味性,帶給用戶的感情共識更深刻。
甚至還有種打遊戲的使用體驗,達到讓用戶用得爽、用得好玩的目的。
二、「微信」朋友圈-評論刪除 1. 產品體驗
微信新增功能,在朋友圈不想看到的評論再也不紮眼了,長按想刪除的評論,會彈出小氣泡,點擊刪除,根據彈窗提示操作完成。

2. 設計思考
前兩天,「微信新功能」沖上熱搜,當有人在你朋友圈下面評論時,主動權終於掌握到了你的手中——你可以選擇保留這條評論,也可以選擇刪除這條評論。
因為在很多人心裡,「刪除評論」的意思就是:對不起,我不想你出現在我的朋友圈裡。最讓人傷感的地方在於,當你正期待著別人熱情回應你時,你發過去的消息,對方可能早已悄悄處理掉。
這段話結合微信新增的刪除功能,似乎有些煽情,讓人心情低落,但通過抬杠黨告訴我們需要面對現實,尤其是微信這樣的專業社交應用。
前段時間看到一篇文章,裡面提到了幾個案例:
其實這種例子何其之多,總有這樣一些人,明明能祝福,卻非得抬杠;明明能說高興話,卻偏得說喪氣話。把肆意傷害當作坦率,把不分輕重當作耿直。
有句話是這樣說的:發自己的光就好,不要吹滅別人的燈。
微信一直都在致力於做最好的社交而努力前行,雖然不能同時滿足所有人的胃口,但不可否認的是,很多的功能都照顧到了大部分用戶的心理。
通過上面的案例,這時你的心理應該不是傷感和低落,可能還會有一個想法:這個刪除功能真的太香了,為什麼就沒有早點上線呢?
朋友圈「刪除評論」的確給了我們更多坦蕩做人的權利,它昭示的是,我的朋友圈,隻留給用心待我的人。
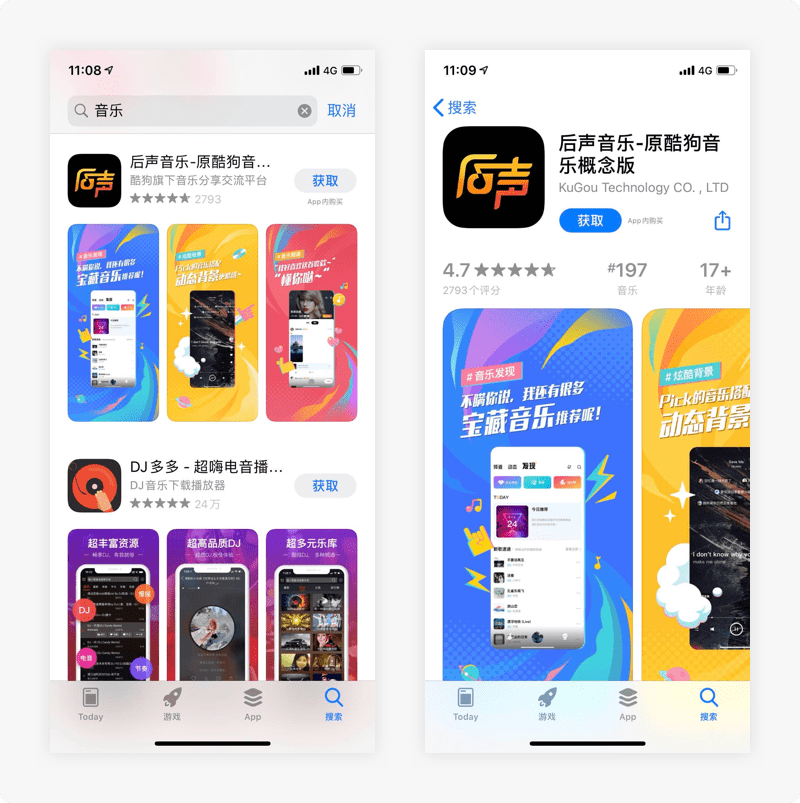
三、「iphone」APP Store-規范不是束縛 1. 產品體驗
iPhone的應用市場,在遵循統一設計規范的同時也在打破統一,根據用戶的使用場景在APP列表頁「獲取」使用淺灰色弱提示按鈕,進入APP介紹頁則變成了深色,強化了資訊的聚焦。

2. 設計思考
為什麼說iPhone的設計是魔鬼,並不是危言聳聽。站在設計層面,從扁平化設計、卡片式、線性轉面性設計變革的演變,每一次都很徹底,無一不引起設計圈的轟動。
iPhone的界面設計都是在嚴格遵循統一的設計規范,但從未被規范束縛,在遵循統一的同時也在根據用戶的使用場景變化,站在用戶的角度思考而去打破統一。
以APP Store應用市場為例,新APP的「獲取」按鈕在列表頁以淺灰色面襯托文字,就是為了讓用戶沉浸在列表內容中,避免深色樣式對瀏覽造成干擾而影響列表各APP資訊的傳達效率。
進入APP介紹頁後,按鈕變為深色,是由於用戶通過列表對某個APP產生了一定的興趣,有了想了解更多的動機,固通過深色按鈕強化資訊的聚焦,強制用戶注意並引導進行下一步操作行為。
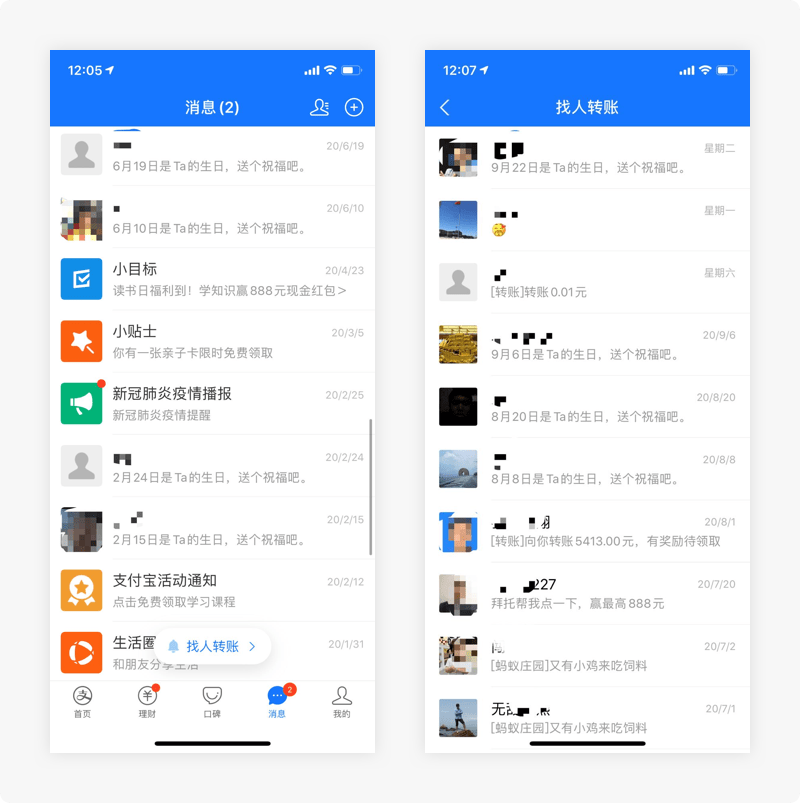
四、「支付寶」-滑動消息列表的溫馨提示 1. 產品體驗
在支付寶的消息會話列表,向上滑動會出現「找人轉帳」的輕提示,點擊後,自動過濾掉除個人之外的其他會話消息,便於更好的瀏覽,方便查詢。

2. 設計思考
我們在平時有資金支出的需求時,都會在微信/支付寶二選其一。
作為金融理財的專業級應用,支付寶會更勝一籌,就像用戶常說的「小額用微信,大額用支付寶」,在體驗方面很好的抓住了用戶心理,即使有很小幾率可能出現的想法也被支付寶挖掘出來,力求提供給用戶最好的體驗。
支付寶APP消息頁面,在界面操作上滑時,出現的「找人轉帳」提示,是為了更好的迎合有轉帳需求的用戶,提供快捷入口;點擊後,會自動過濾掉除個人之外的其他會話消息,去掉了其他資訊的噪音,隻顯示好友,便於更好的瀏覽以及轉帳操作。
「找人轉帳」存在5秒後自動消失,對於沒有轉帳需求的用戶不會產生影響。支付寶正是通過這種在合適的時間、合適的地點對有需求的用戶合適的出現,以提供便捷的操作,提升體驗、深得人心。
五、「快遞100」查詢-剪切板自動帶入運單號 1. 產品體驗
進入快遞100首頁時,系統會優先拜訪剪切板,如果復制過與運單號相似的資訊,會通過彈窗提示,點擊即可跳轉至該運單號的物流軌跡詳情頁面。

2. 設計思考
我們每次在購物之後,最關心的應該就是快遞資訊了。在不同的應用裡,要頻繁切換應用才能查到對應的快遞資訊,非常不便。
快遞100接入了國內98%以上快遞公司的寄/查快遞功能,給用戶帶來的很大的便利,特別是快遞查詢,從其他應用將已有的運單號錄入,就可以單獨從快遞100查詢到所有的快遞運行軌跡,實現綜合式運單管理。
隨著時間的推移,用戶所需要的是能夠節約時間成本的簡便操作,各大應用的快遞單號也都可以進行一鍵復制,讓快遞查詢變的更方便快捷。
在快遞100APP中查詢快遞資訊時,只需要在其他應用復制運單號,進入快遞100會通過系統拜訪剪切板已復制的運單號,並根據單號規則自動匹配對應的快遞公司,利用彈窗讓用戶進行資訊確認,點擊確定之後即可查詢詳細的快遞運行軌跡資訊。
省去了之前從找到搜索框>黏貼運單號>查詢>跳轉頁面的繁瑣操作,快遞100的這一功能大幅度的提升了操作效率,節約時間成本;同時頁面之間的多次切換流程也得到簡化,讓操作路徑變得更加合理簡單,方便用戶快速查詢,提升了產品的易用性。
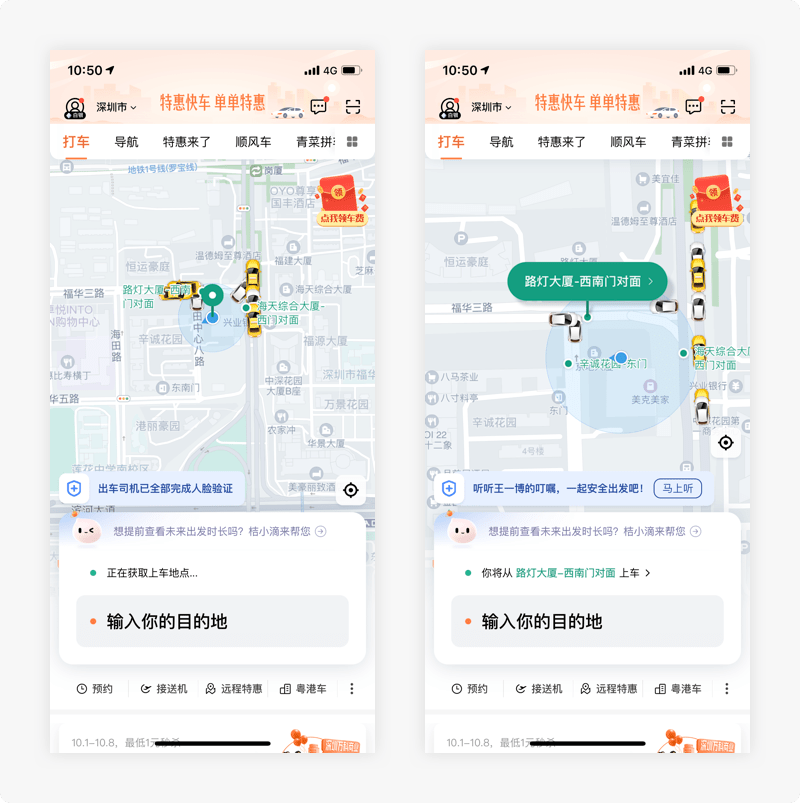
六、「滴滴打車」地圖-便捷的車輛位置提示 1. 產品體驗
進入滴滴首頁定位後,系統會提示多個合適的上車點,並將最近的上車點利用標簽強化提醒;地圖以自身為中心,提示附近的滴滴車輛資訊,並用顏色區分不同的服務車型。

2. 設計思考
滴滴出行App改變了傳統打車方式,建立培養出大移動互聯網時代下引領的用戶現代化出行方式。
相比傳統電話叫車或路邊攔車來說,滴滴打車的誕生更是改變了傳統打車市場格局,顛覆了路邊攔車概念,從打車初始階段到下車使用線上支付車費,畫出一個乘客與司機緊密相連的o2o閉環。
雖然存在一些弊端,但比線下出問題的概率確實低了很多。就好比一個不知名的打車應用出了多次問題,無人問津,而知名應用出了一次問題卻被批判到頂點。
從原則上講,我們不可否認的是,知名應用的付出與帶給我們的便利確實得到了大部分用戶的認可,如果沒點實力,純粹空言無補,不可能達到量的級別。滴滴打車一直到在致力於為提升APP的用戶體驗、打車舒適度等努力前行。
1)推薦上車地點系統會提示多個合適的上車點,並將最近的上車點利用標簽強化提醒。
附近車輛提示實際聚類的結果,一些小區門口,路口,公車站等其他數據,可以讓乘客尤其是針對路癡類型的用戶,打車時能在最短的時間內上車,解決用戶與司機互相找不到對方,反覆電話溝通的問題。
推薦上車地點不僅僅是提升用戶體驗,還能避免乘客和司機多走冤枉路,造成時間和金錢的浪費(司機油錢),還能減少司機在行車過程中聯繫乘客打電話而帶來的安全隱患。
2)地圖上提示附近的車輛,並用顏色區分不同服務的車型,金色代表計程車、黑色代表專車、白色代表普通快車/拼車/順風車。
通過提示,讓用戶在打車之前就會有一定的心理預期,知道附近有什麼車型,下單後滴滴會將訂單派給這些離用戶最近的車。最大限度優化乘客打車體驗,節約司機與乘客溝通成本,降低空駛率,最大化節省司乘雙方資源與時間成本。
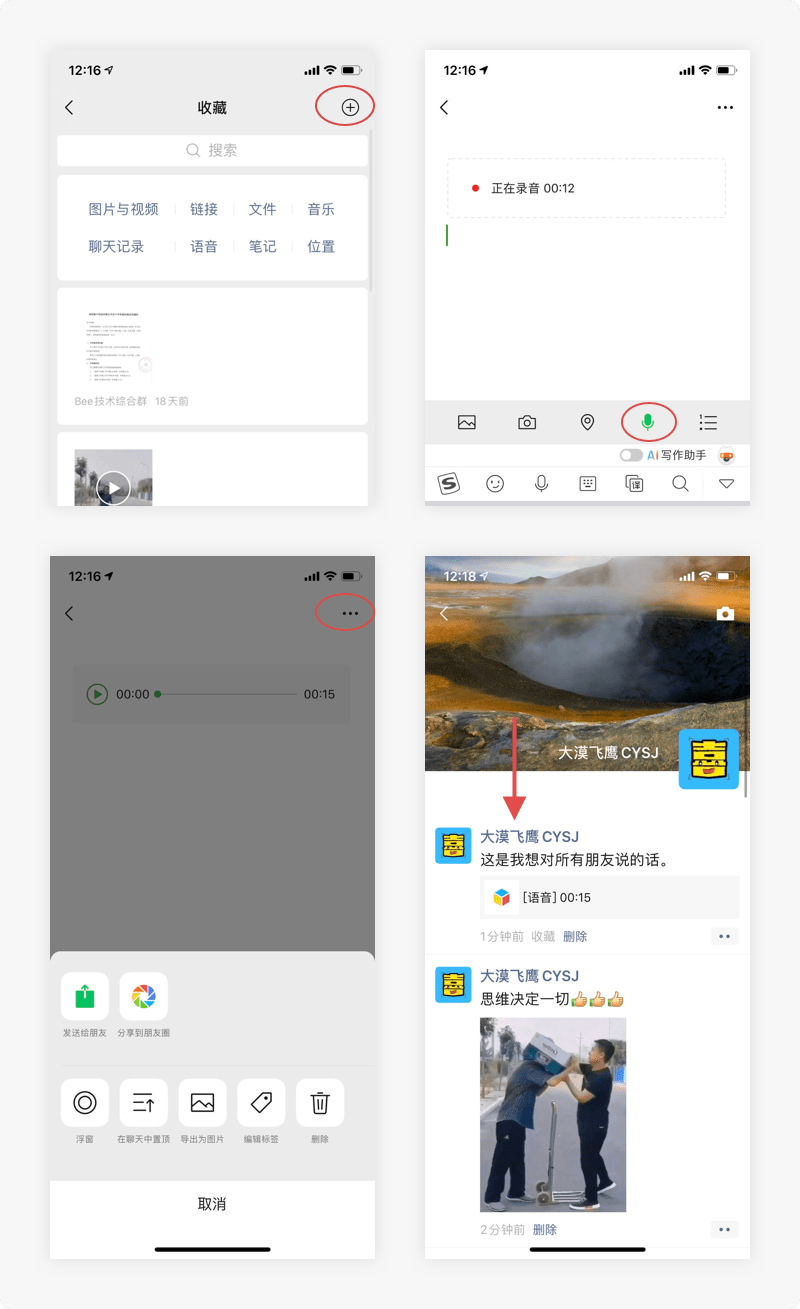
七、「微信」你用語音發過朋友圈嗎? 1. 產品體驗
在微信的收藏頁面,可以通過右上角的「 + 」入口新建語音消息,完成後點擊右上角菜單,選擇發送朋友圈。

2. 設計思考
有很多用戶平時都很喜歡發朋友圈,吃飯時,拍照發朋友圈,讓朋友圈先吃;旅遊時,遇到好看的風景,要讓朋友圈先看;甚至辦了張健身卡,專門去健身房拍照發朋友圈;當然還有心靈雞湯肯定不能少……
昨天,我在貼吧看到一個網友問「為什麼微信不能在朋友圈發語音呢」?大家都知道,微信官方是沒有明確提供朋友圈發語音功能的,但還有個隱藏的高級玩法,你可能還不知道。
在微信的收藏頁面,點擊右上角的「+」按鈕,選擇下方的話筒圖標,就可以進行語音錄入了,錄入完成後點擊右上角菜單,選擇發送朋友圈即可。
平時可以把我們想發出去的祝福+配圖發送,或者自己唱的歌曲也可以用這種的方式發布朋友圈,語音也是記錄生活的一種方式,有沒有感覺與眾不同,更好玩了呢。
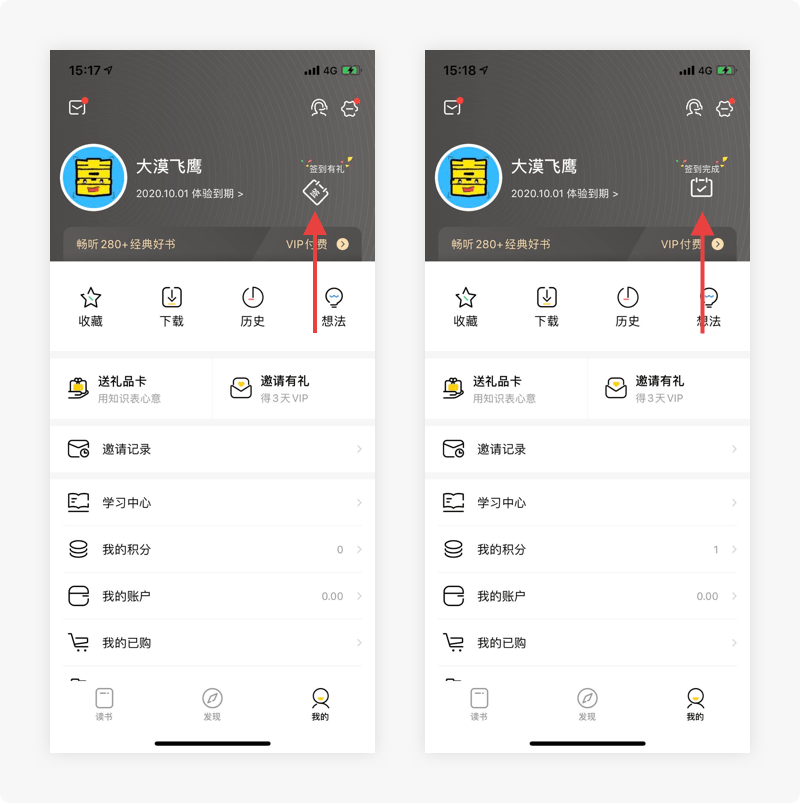
八、「樊登讀書」簽到-動態的視覺引導 1. 產品體驗
在樊登讀書APP我的頁面,簽到提示圖標不受手機旋轉影響,始終以懸掛樣式正視用戶的視覺,簽到完成後圖標變為靜態,並用「對勾」的樣式提醒已簽到完成。

2. 設計思考
在眾多APP應用中,簽到功能對用戶來說並不陌生,幾乎也成了營銷及用戶留存的一個重要手段,八門五花的簽到樣式及效果也是存出不窮,有靜態、動態、炫酷、強行彈窗等,但真正達到預期並能提升用戶體驗和轉化的並不多見,有的甚至讓用戶產生反感。
在體驗樊登讀書APP時,簽到功能則是眾多應用中較為優秀但並不張揚的一種了。
進入我的頁面,右上角的簽到以靜態的線性圖標並半懸掛狀態展示,當手機出現輕微旋轉時,圖標並不跟隨手機螢幕轉動,以懸掛點為中心,造成一種受到重力影響的錯覺,始終正視用戶,似乎在向用戶招手,產生更強烈的點擊欲望。
相比純靜態(吸引力不強)、動態(成為焦點並影響其他資訊瀏覽)真正做到了動靜結合,吸引用戶並不張揚,提高完成效率。
進入簽到頁面後,自動簽到成功,省去了手動簽到的操作步驟,節約時間,同時也符合用戶的「懶惰心理」,即:兩步可操作完成的,絕不點擊第三下。
再次回到我的頁面,簽到圖標變成了「對勾」的樣式,跟簽到之前形成了差異化,避免用戶因忘記而產生重復操作。
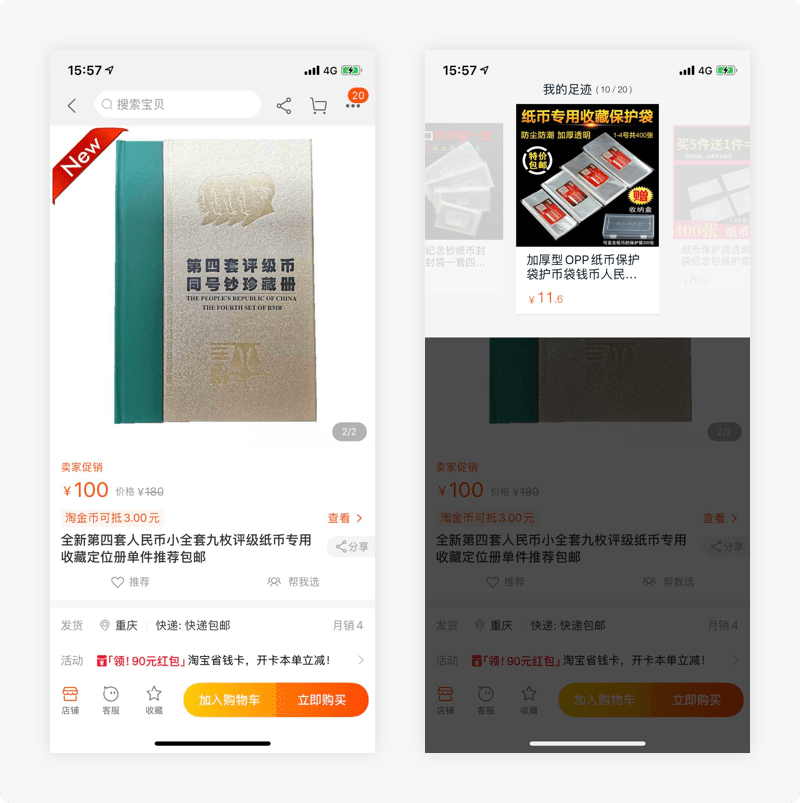
九、「淘寶」商品詳情頁-下拉「多窗口瀏覽」 1. 產品體驗
在淘寶商品詳情頁,下拉後會從頂部彈出我的足跡,即展示從最近瀏覽過的商品按照先後時間順序依次排列,方便用戶多次瀏覽,進行比價。

2. 設計思考
在如今互聯網大爆發的時間,用戶的「懶惰心理」基本浮出水面,也從理性逐漸升級感性消費,之前的按收入消費演變成了提前消費(信用卡/花唄)。
平時花大量的時間在各大電商APP裡挑選著自己商品,看到滿意的東西就會加入購物車進行價格、口碑、發貨地及銷量等綜合對比,所花的時間不問可知,可能天天後半夜,特別是各大節日前夕。
所以,各大應用也在節約用戶時間成本上絞盡腦汁的探索、研究。
淘寶APP在商品頁詳情下拉後,會從頂部彈出我的足跡,最近瀏覽過的商品按照時間的先後順序依次排列,方便用戶多次瀏覽,進行各種對比。
之前都是從購物車查找,或者從搜索頁面多次重復相同的操作,非常不便。
而在詳情頁下拉後從頂部我的足跡左右滑動查找更加快捷,相當於開了一個「多窗口瀏覽」,反覆切換即可,減少用戶因多次進行各種商品對比花費大量時間而產生的焦慮感,帶來更愉快的用戶體驗,提高操作效率並讓用戶快速的做出決策,提升消費轉化。
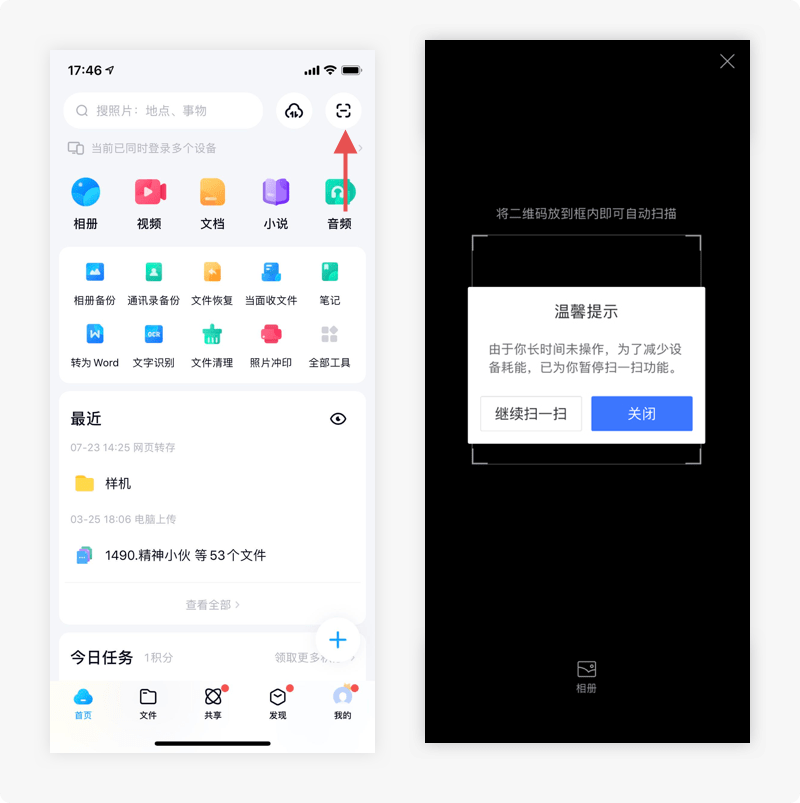
十、「百度網盤」掃一掃-貼心的暫停功能 1. 產品體驗
使用百度網盤掃一掃功能,如果出現長時間未掃描或返回操作,系統會暫停掃一掃功能,節約設備資源。

2. 設計思考
我們對掃一掃功能一點也不陌生,幾乎每天都在使用。特別是微信,從付款、加好友、應用下載到關註公眾號,無所不能。
但你有沒有出現過以下情況:付款掃不出來直接換成支付寶、正在掃描時突然有事放下手機而沒有關閉掃描功能,然後莫名的發現設備很卡或者發燙,接著一陣吐槽×&%¥#@№……
使用百度網盤掃一掃時,長時間沒有操作會自動暫停掃描功能,如果再有需求,點擊繼續掃一掃即可,這一小小的細節卻隱藏著很大的學問。
首先能夠防止因照相頭長時間開啟造成手機發燙,導致設備硬件過早老化,降低使用壽命;其次可以有效避免因掃一掃占用設備資源導致使用設備時反應慢或卡頓的問題。
本期產品細節分享結束,我們下期再見。
作者:大漠飛鷹;公眾號:能量眼球
本文由 @大漠飛鷹 原創發布於人人都是產品經理,未經許可,禁止轉載
題圖來自 Pexels,基於 CC0 協議
