尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
編輯導讀:在APP的整理架構中,消息系統是一個必不可少的功能模塊,其核心是幫助用戶及時了解各類消息,保障業務正常運行。本文作者消息中心的概念出發,結合58同城的案例,分析總結了APP消息中心的設計思路,與大家分享。
編輯導讀:在APP的整理架構中,消息系統是一個必不可少的功能模塊,其核心是幫助用戶及時了解各類消息,保障業務正常運行。本文作者消息中心的概念出發,結合58同城的案例,分析總結了APP消息中心的設計思路,與大家分享。

58消息中心承擔著58同城APP用戶集中處理各類業務消息的功能。
本篇文章,從消息中心的定義、發展、組成、以及各行業間的異同等方面做了詳細介紹,讓我們對消息中心有一個整體了解,便於找到設計切入點,或幫助我們評估自身產品的消息中心。從一致性和服務號兩個方面,闡述了如何將消息中心的優化收益最大。
01 消息中心的概念 1. 消息中心定義
APP的消息中心,是通過APP或手機這個客戶端,圍繞某個產品或同一目的進行交流、溝通的重要方式。這種溝通,一方是使用APP的用戶,另一方可以是是運營人員或商家,也可以是產品或系統本身,當然也可以是其他用戶。
2. 從消息的發展看本質
我們細數消息的發展和演變,從古時候的烽火傳軍情、鴻雁傳書、郵驛;到公用電話、座機、手機通話 ;再到現在智能手機的普及,微信、QQ等社交類APP的出現,是新技術的誕生帶來的商業模式和產品形態的非延續性變化。
資訊互聯,不同的時代,雖然傳遞消息的介質一直在發生改變,但消息的本質都是一致的。
消息中心的本質:資訊快速觸達,價值直接傳遞。
02 消息中心的組成
不同定位的產品,消息類型和龐雜程度也差別甚遠。因此無法在此一一舉例。
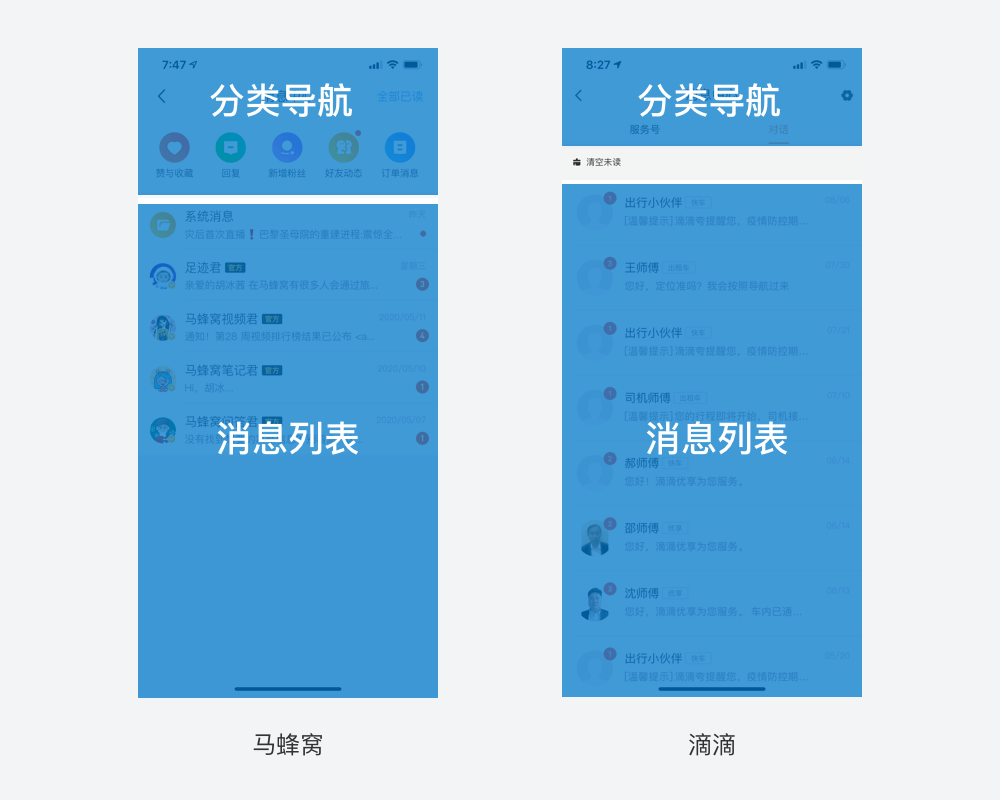
1. 主要組成模塊
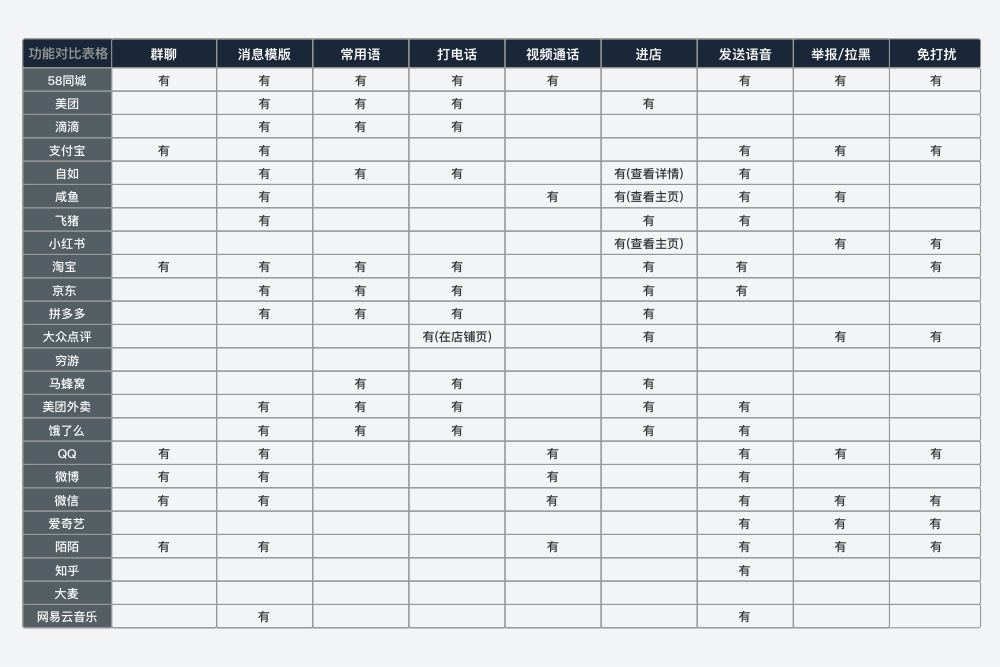
消息中心的主要組成模塊中消息列表是必不可少的(有些在下一級界面中),分類導航根據消息類別的多少不一定都有,像微信、QQ這種以會話消息類型為核心的APP是沒有的。
消息中心列表頁是應用內系統發送給用戶的各種資訊的一個集合頁面。集合頁面意味著消息本身被劃分成了各種類型,這時候合適的分類消息導航能幫助用戶快速找到需要的資訊。

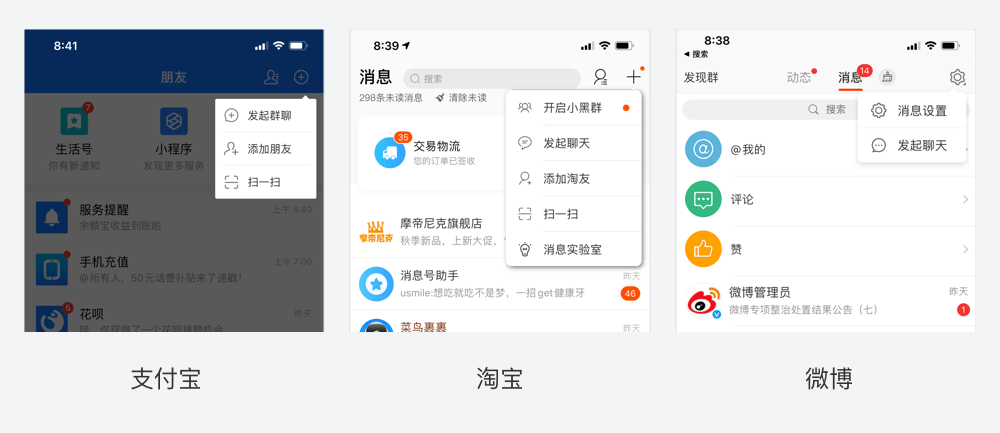
2. 輔助組成模塊
所謂輔助的組成模塊,就是不一定所有消息中心都有的,要結合產品實際情況增減。主要包括:搜索、全部已讀、消息設置、通訊錄等。
輔助組成模塊做好了,有助於針對消息中心功能形成閉環。
微博的消息中心基本包括了所有的輔助組成模塊,用戶可以收發消息,設置消息,搜索消息。像微博這種消息功能重要,類別多,有社交屬性的產品加入這些輔助功能是合適的,但不適合所有產品。

3. 消息的類型和狀態
(1)常見消息類型包括
文檔、視訊、語音、通話(視訊&語音)、文檔、位置、圖片、邀請、紅包、Tips、業務卡片。
其中業務卡片以58同城APP為例單獨說明,將業務卡片分為4種類型:
- 吸頂卡片:分為兩種,1.商品介紹類;2.個人資訊類。展示雙方貫穿始終的會話主題,及核心操作按鈕。註:無貫穿始終的會話主題,該卡片不顯示。
- 商品資訊卡片:雙方發出的,帶有商品(工作、房源、車源、物品等)基本資訊的卡片。在實際應用中,根據自己業務的不同匹配不同的字段。
- 個人資訊卡片:用於雙方初次會話,以清晰的資訊、真實的數據建立彼此信任。在實際應用中,根據業務不同匹配不同字段。
- 可操作卡片:在不干擾正常會話的基礎上,用於建議性、政策性的操作引導/提示。
例:初次會話引導用戶「在線預約」,完成在線預約並已過看房時間再次回到會話,引導用戶「簽約」可操作卡片分類:1.以官方立場發出,如上例;2.可操尷尬刁難話卡片。

說完業務卡片的分類,為了提升一致性,像58同城、滴滴這種包含大量業務卡片的產品,如何對其進行規范呢?
我們從圖片、邊距、轉角、寬度進行規范說明。
- 圖片規范:圖片從兩個緯度進行規范,1.應用,一般用於頭像、業務卡片內商品圖片;2.比例,將所有圖片比例進行整理,得到三個常用比例,1:1、3:4、1:2.3。
- 邊距規范:邊距規范包括,卡片距頁面邊距、內容區(含文字、元素)距離左右上下邊距。
- 轉角規范:轉角規范取4的倍數:4px、8px、12px、16px、20px,會話氣泡與業務卡片轉角統一16px大小。
- 寬度規范:卡片寬度兩種類型規范:會話氣泡卡片,卡片寬度530px,不含頭像和氣泡尾部;通欄卡片,卡片寬度690px。
(2)消息狀態包括
- 閱讀狀態:已讀、未讀;
- 發送狀態:發送中、發送成功、發送失敗;
- 接收狀態:已接、未接、拒接;
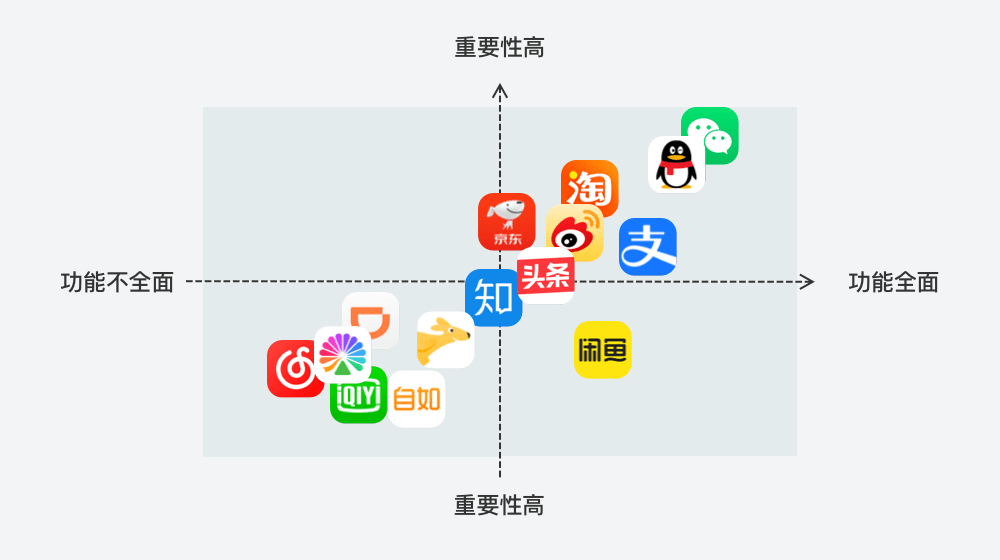
消息功能是產品頂用戶溝通的重要機制,也是非常重要和基礎的一個功能模塊。消息功能,因為產品的定位不同,其重要程度也存在非常大的差異。簡單來說,在不同類型APP中,其重要程度排序大概為:內容/社交類APP > 電商類APP > 資訊類APP > 工具類APP。



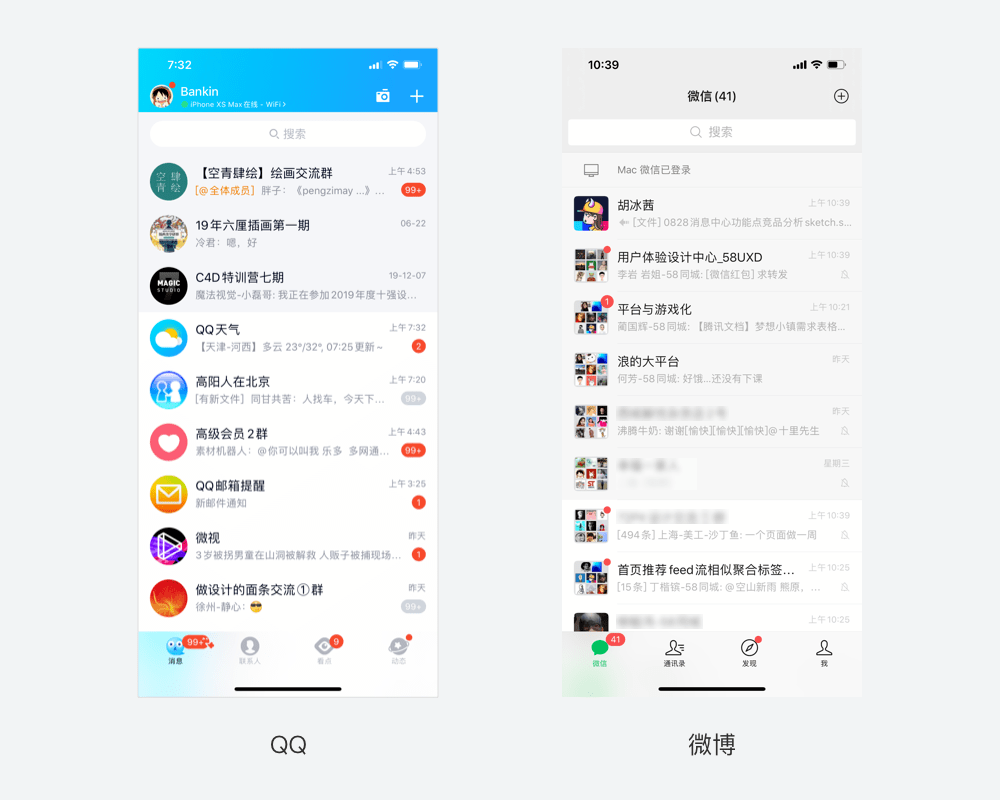
1. 內容/社交類
像偏內容類產品,社交需求很高,一般消息中心入口放置在底部導航欄;而社交類產品核心業務就是通訊交流,不僅放在底部導航欄,還會做為APP的首頁。
前面我們提到過,消息中心的本質是:資訊快速觸達,價值直接傳遞。所以此類產品的設計會最大化縮短消息會話路徑。通知和聊天(私信)是此類APP消息中心的兩大主要功能。

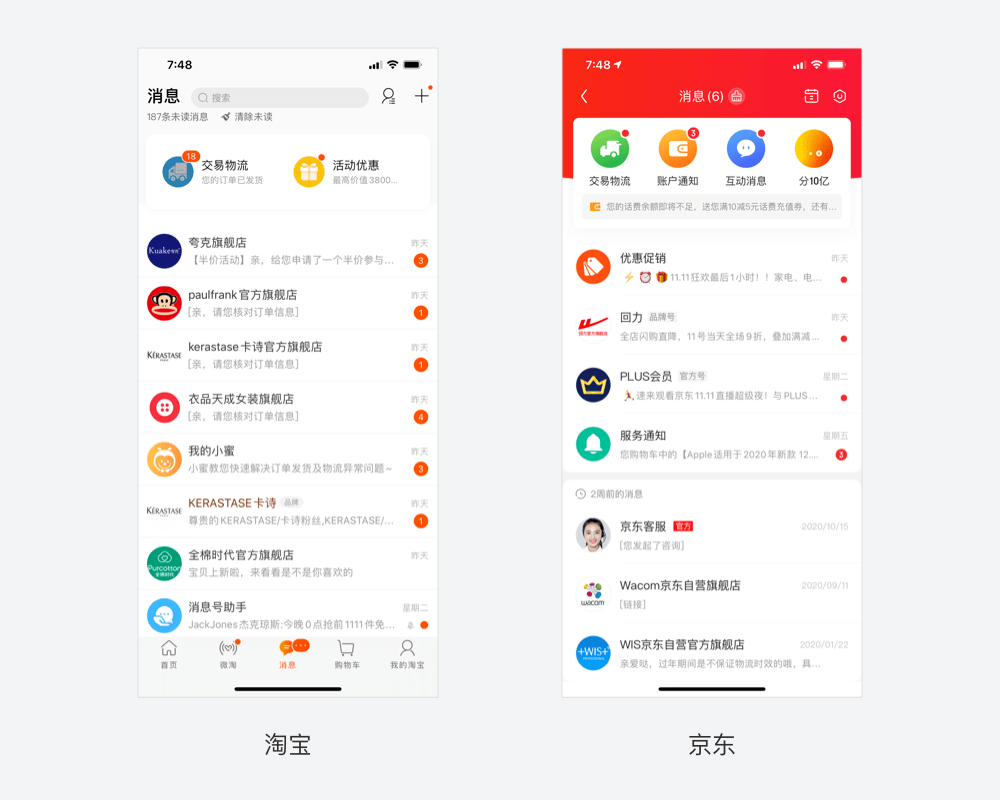
2. 電商類
對於電商類APP,與商家的聊天互動以及交易物流資訊同樣重要,所以大部分電商類APP消息中心的入口放置在底部導航欄,或者頂部導航每頁跟隨。
除了互動消息、系統通知、交易物流,有些APP也會根據自身業務加入優惠、訂閱等板塊。

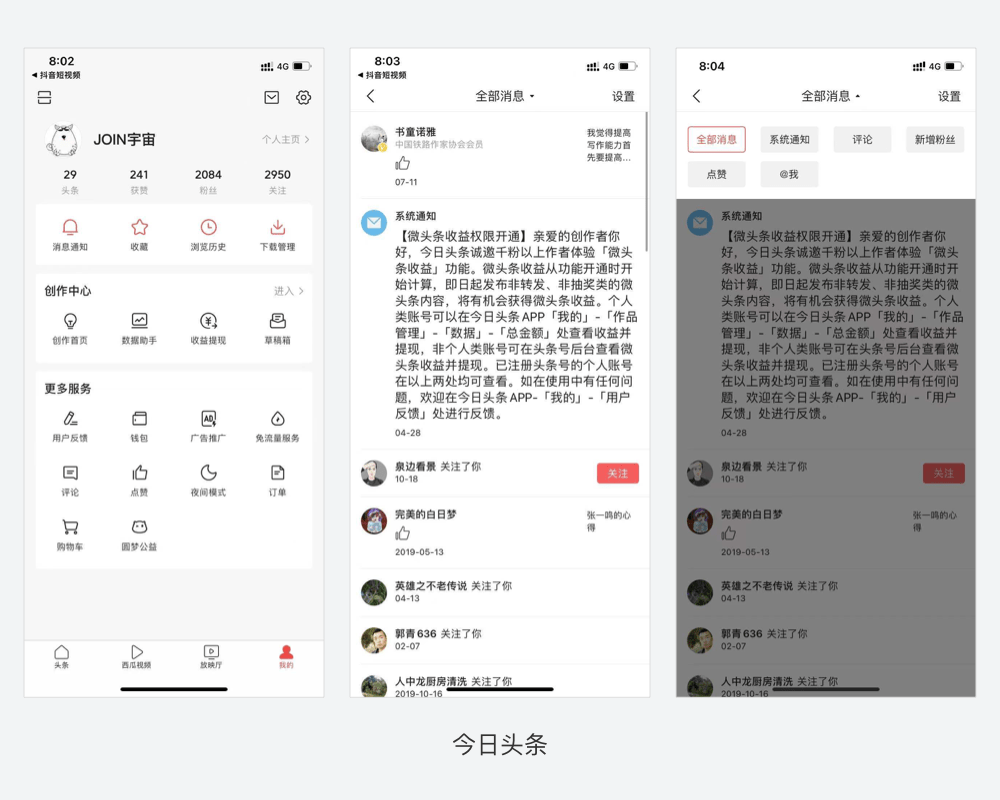
3. 資訊類
資訊類以內容為主,消息中心入口位置較弱,一般放置在個人主頁、主頁頂部導航欄等。
此類產品的消息一般包括:個人消息、站內通知、活動通知、系統通知等。

4. 工具類
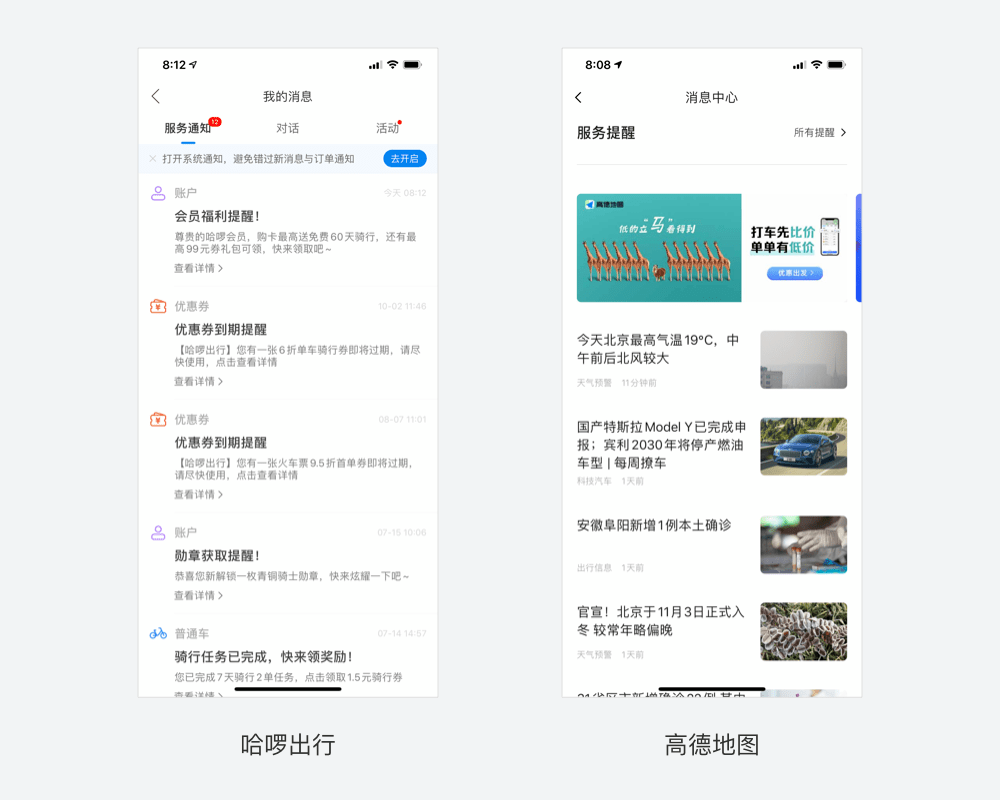
工具類產品的特點是:解決需求單一;實現路徑單一。消息中心入口位置較弱,僅在動態頁、首頁或個人中心頂部,或個人中心頁有入口,有些甚至沒有消息中心。主要消息為:服務提醒。

04 消息中心優化收益最大化 1. 一致性
消息中心承擔著58APP用戶集中處理各類業務消息的功能。
為了提高一致性:首先,基礎規范和58同城平臺規范統一。然後,我們從招聘、汽車、房產、本地服務四大業務線入手,整理了各個業務的業務卡片類型,並產出規范,定期與各業務線UI負責人同步;
2. 服務號
微信公眾號的成功,不僅催生了大量自媒體創業,也為消息中心提供了新的資訊傳播方式,原本單一的文字推送不再能滿足用戶的需求,而類似公眾號的圖文形式則慢慢成為主流。
例如:滴滴的服務號,支付寶的生活號,淘寶的消息號等,圖文+視訊都能承接。
好的產品設計只能說是成功了一半,那麼消息中心的內容又該如何來運營呢?我們可以通過AISAS模型和AARRR模型尋找設計發力點。

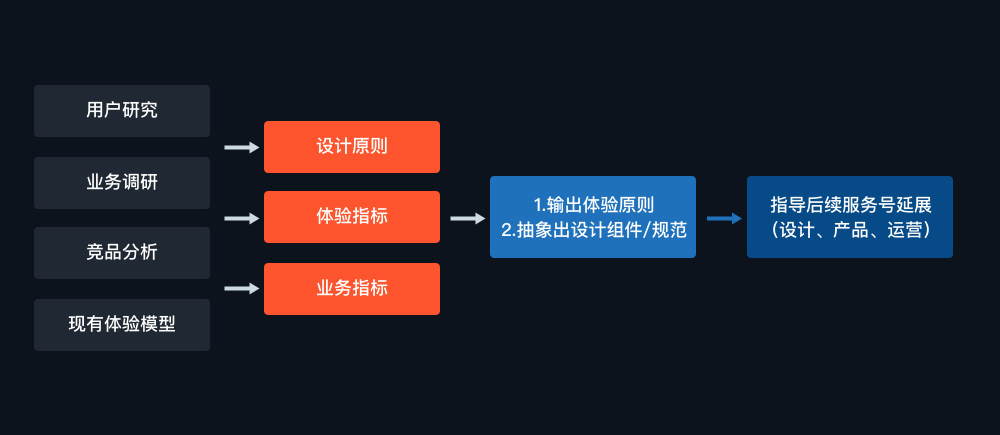
從全局思考服務號對於業務可能拓展的能力和價值

分析服務號在具體業務場景中的能力,梳理在全業務中服務號促進轉化的可拓展內容價值和命頂用戶的過程。
給運營同學的小建議:
這是我參與消息中心和微聊SDK項目後的一些總結,以上內容僅供參考,希望能對正在負責可能將要負責消息中心設計優化的小夥伴有所幫助。如果大家有更多關於消息中心的觀點或是經驗,歡迎大家一起討論共同進步。
作者:胡冰茜,設計師
本文來源於人人都是產品經理合作媒體@58用戶體驗設計中心(微信公眾號@58UXD),作者@胡冰茜
題圖來自 Unsplash,基於CC0協議。
