尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️

圖片說明:自然觸感×無障礙
對於全世界3.38億視障人士來說,如今的智能手機就是一塊平滑的玻璃。當他們想點擊一個按鈕時,需要先聽取語音播報,確認手指當前在哪裡,然後雙擊確認選中。

圖片說明:讀屏過程演示
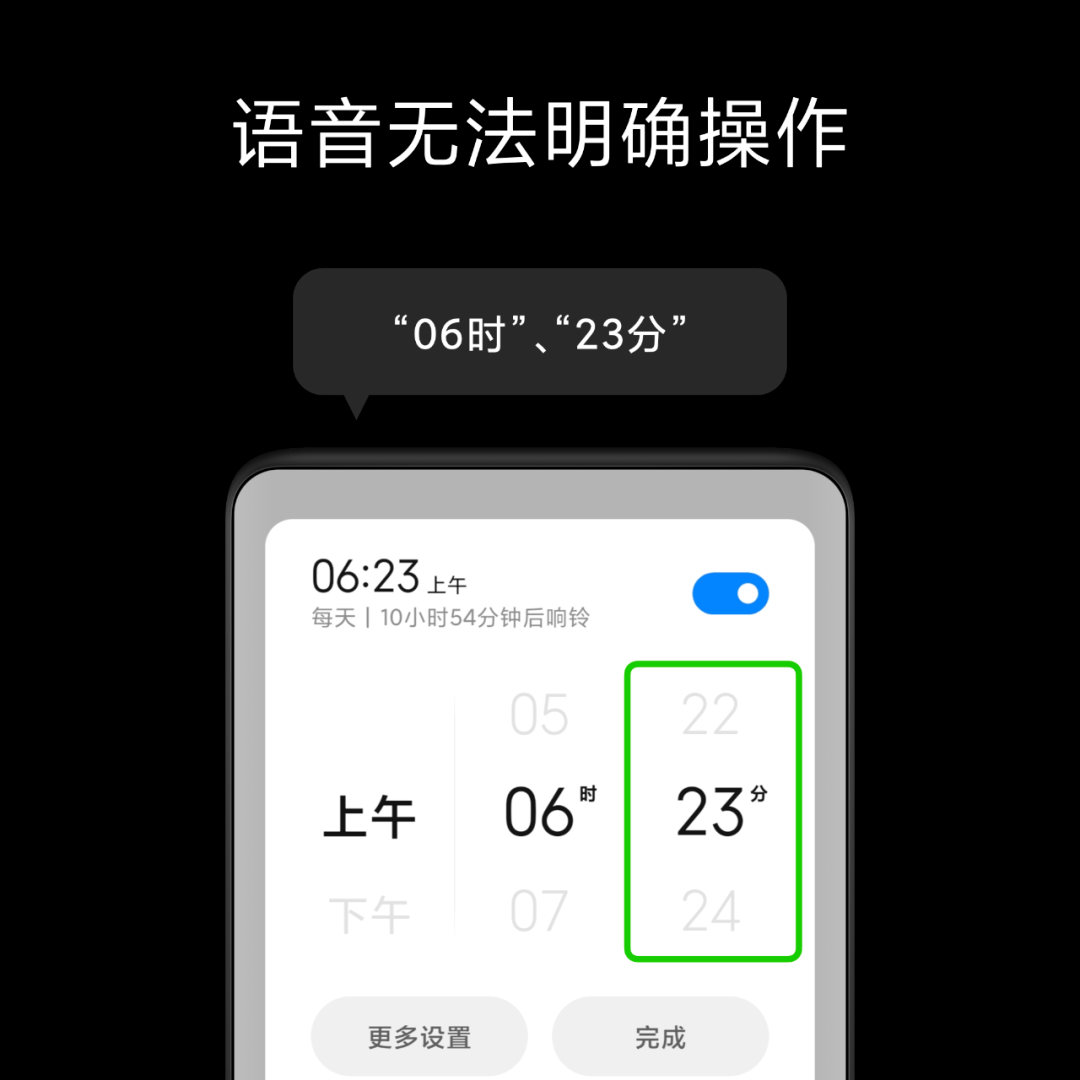
但語音播報也有局限。例如鬧鈴設置,語音播報只會朗讀用戶當前設定的時間,並不會告訴用戶當前位置可以滾動調整時間,對於視障用戶來說,很難快速判斷現在選擇的位置是文檔區域還是滾動選擇區域。

圖片說明:設定鬧鐘滾動選擇區域
在聽音樂等有聲音干擾的時候,視障用戶也很難聽清語音播報的提示。

圖片說明:室外環境展示
在 MIUI 12.5 中,振動可以直接傳遞資訊,彌補語音播報的缺陷。
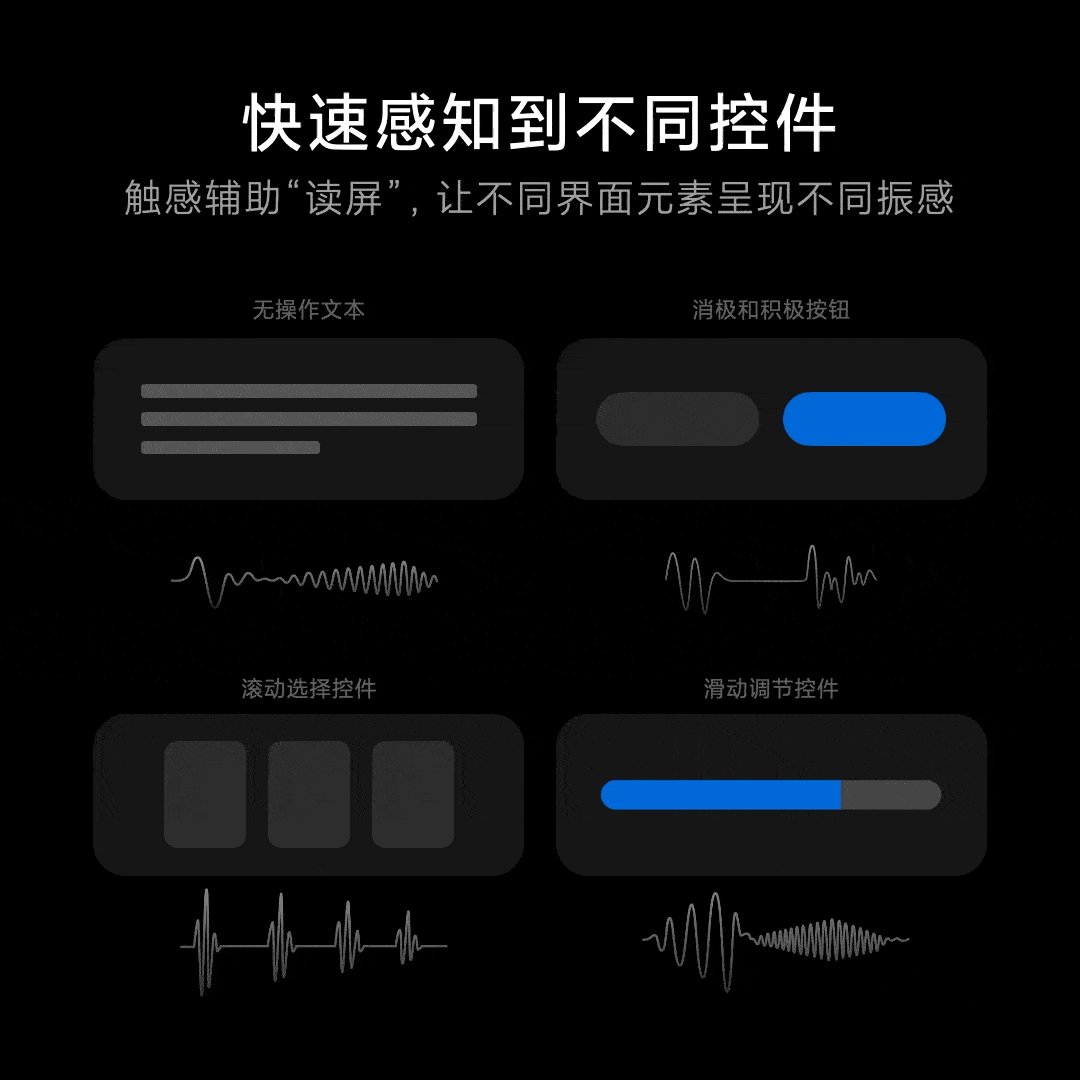
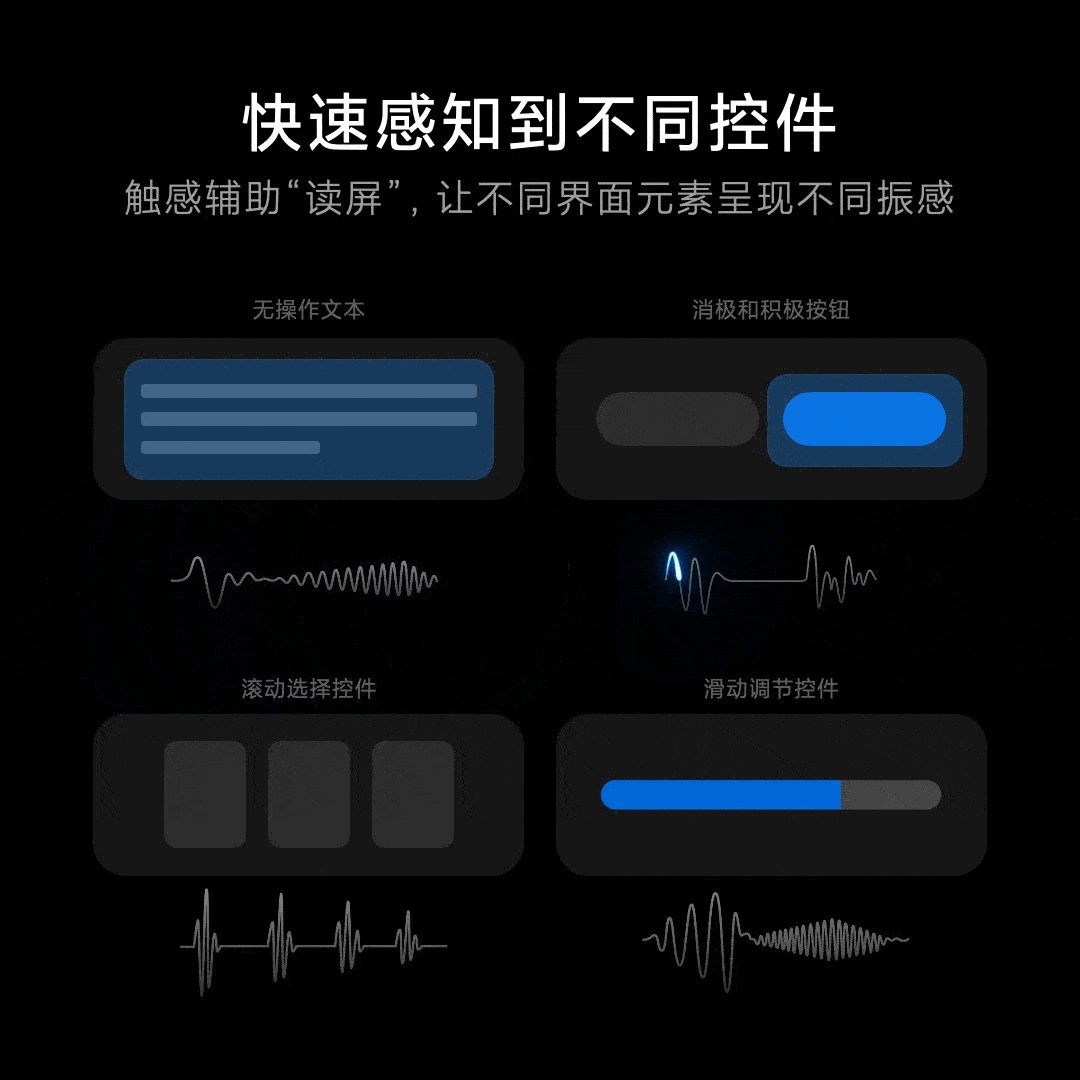
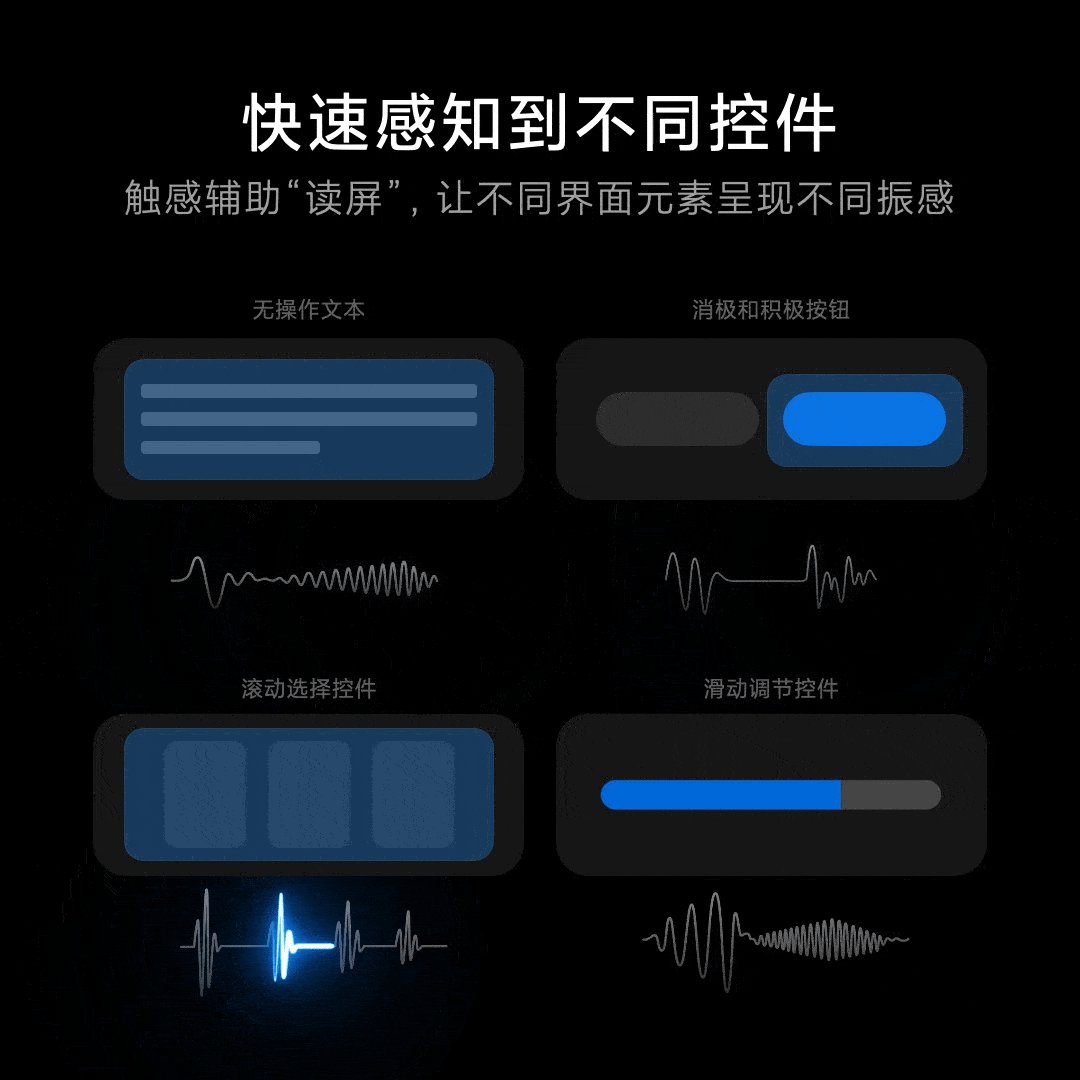
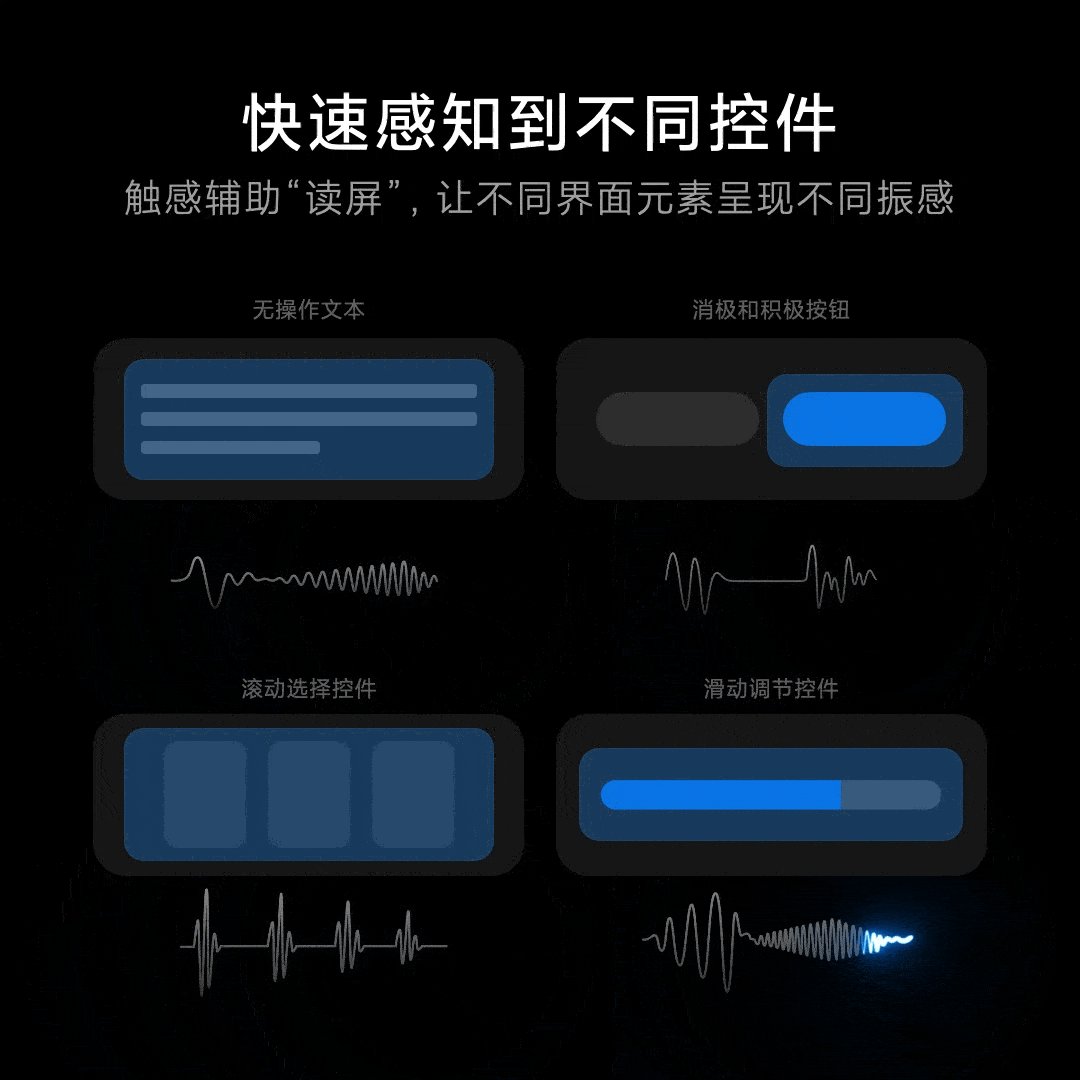
MIUI無障礙觸感,通過精細的觸感設計,讓視障用戶「觸摸」到界面元素。通過觸感輔助「讀屏」,不同界面元素呈現不同觸感,讓他們可以快速感知到不同控件。

圖片說明:MIUI無障礙觸感
MIUI 12.5 將龐雜的界面元素進行整合聚類,分別設計觸感反饋,讓用戶能通過觸覺認知界面的布局。

圖片說明:展示不同控件擁有不同振動波形

圖片說明:展示界面不同元素聚類方式
比如無操作文檔模擬了紙上寫字的沙沙質感、滑動條的掃頻質感、滾動選擇模擬滾輪效果。觸感和觸摸內容自然的聯繫,更便於用戶記憶。

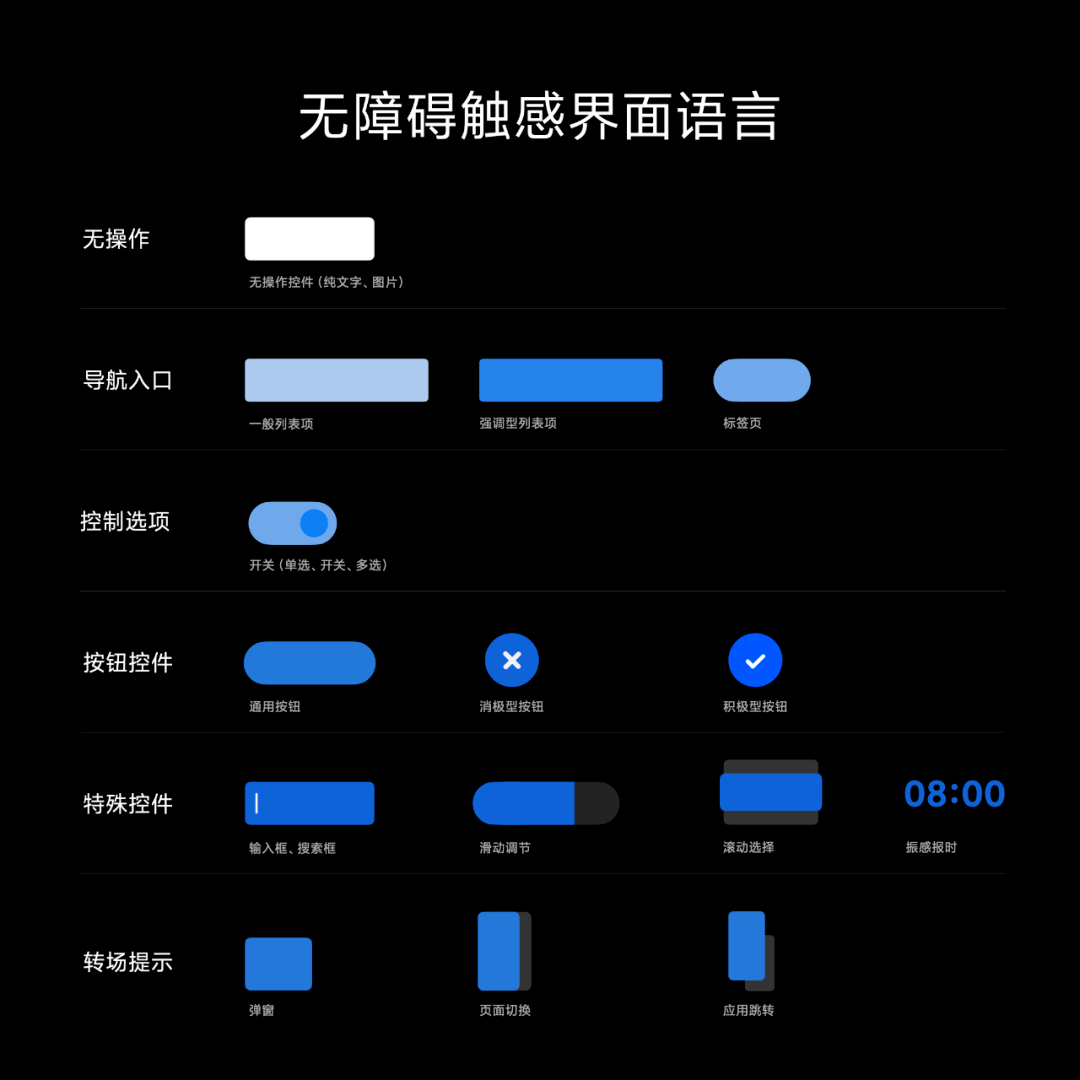
圖片說明:展示各類無障礙觸感界面語言,通過顏色深淺展示振感強弱
不僅如此,當引入觸感後,視障用戶還能清晰地感知到重要的界面變化,如頁面切換、跳轉或彈窗等,都有對應的觸感。

圖片說明:演示頁面切換、應用跳轉不同振感
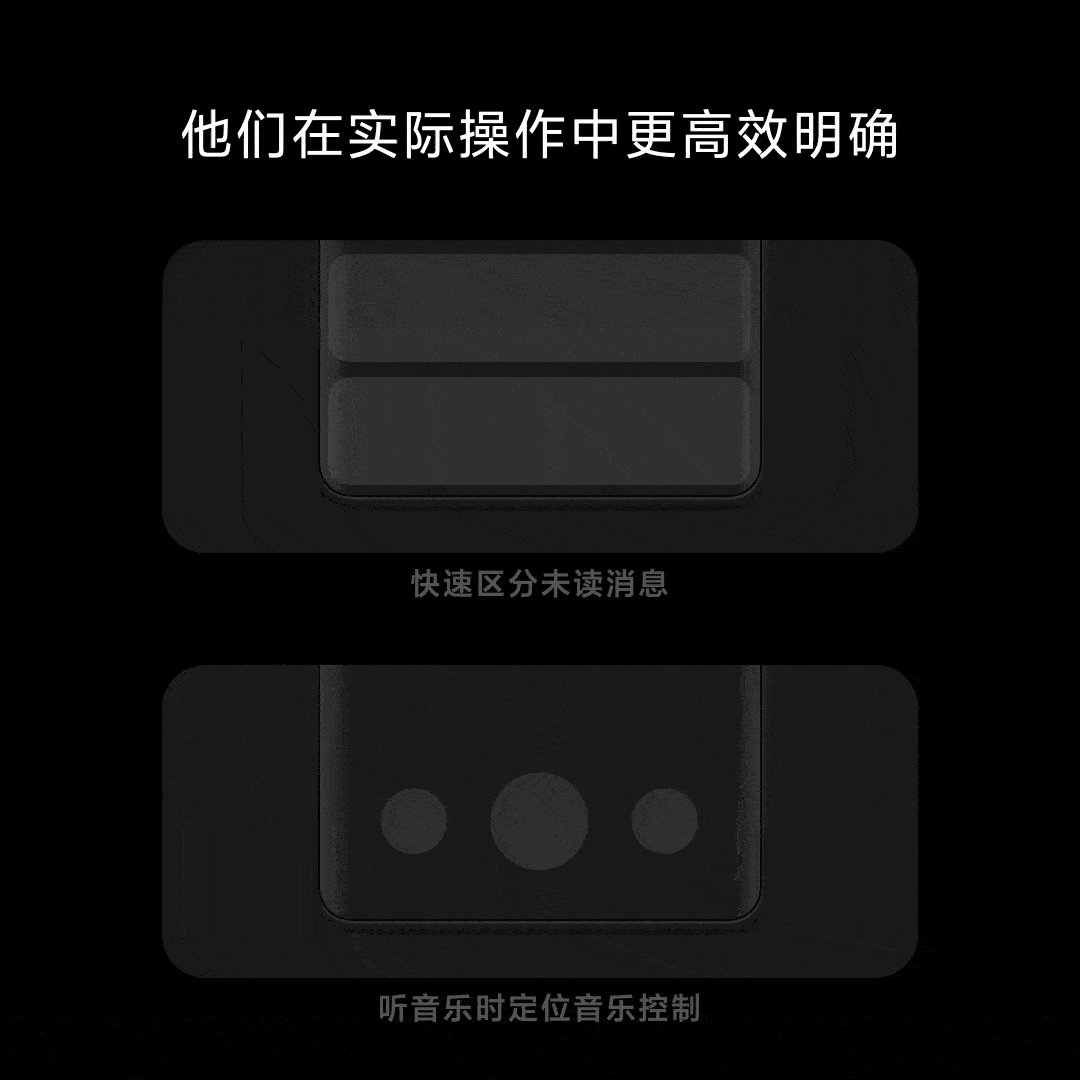
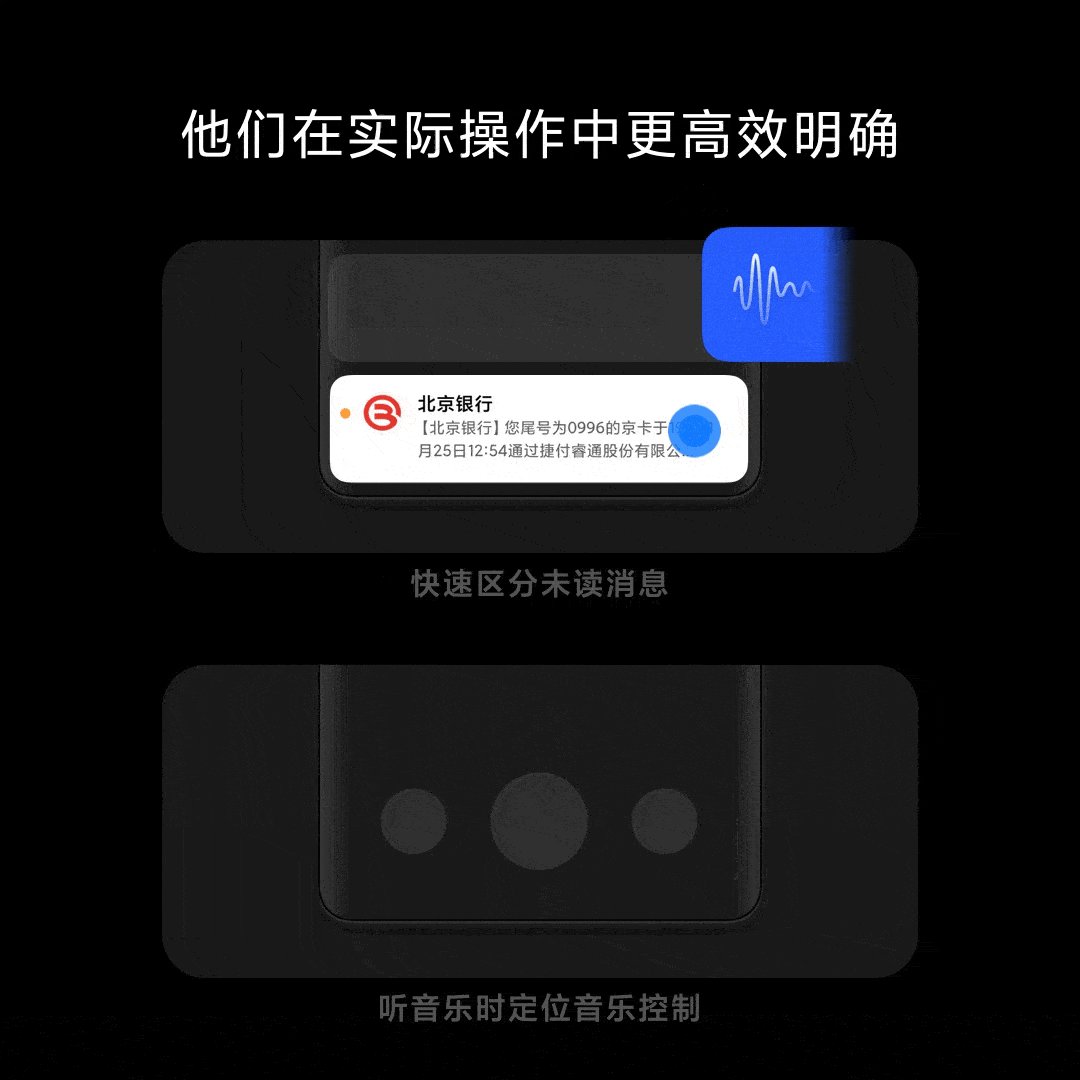
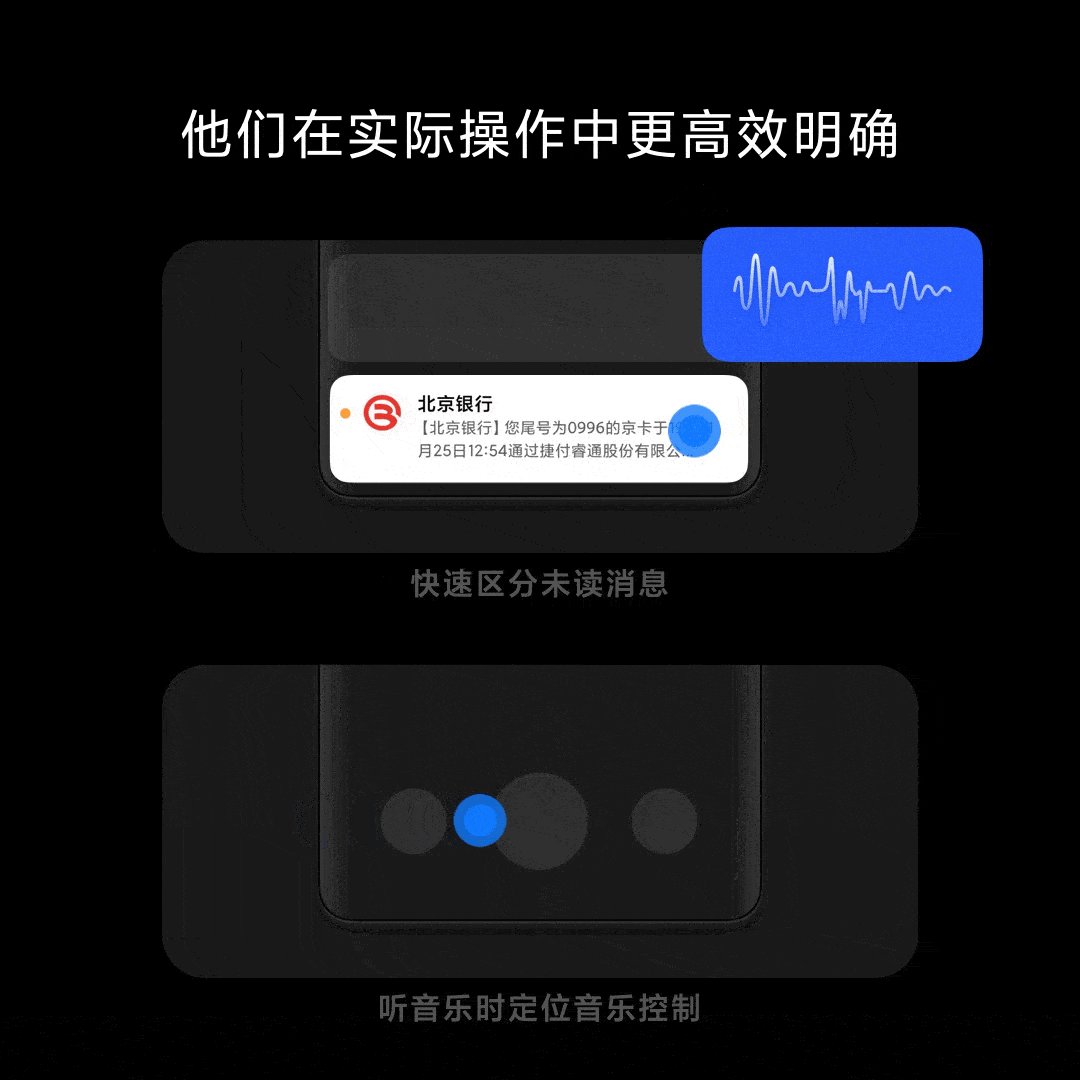
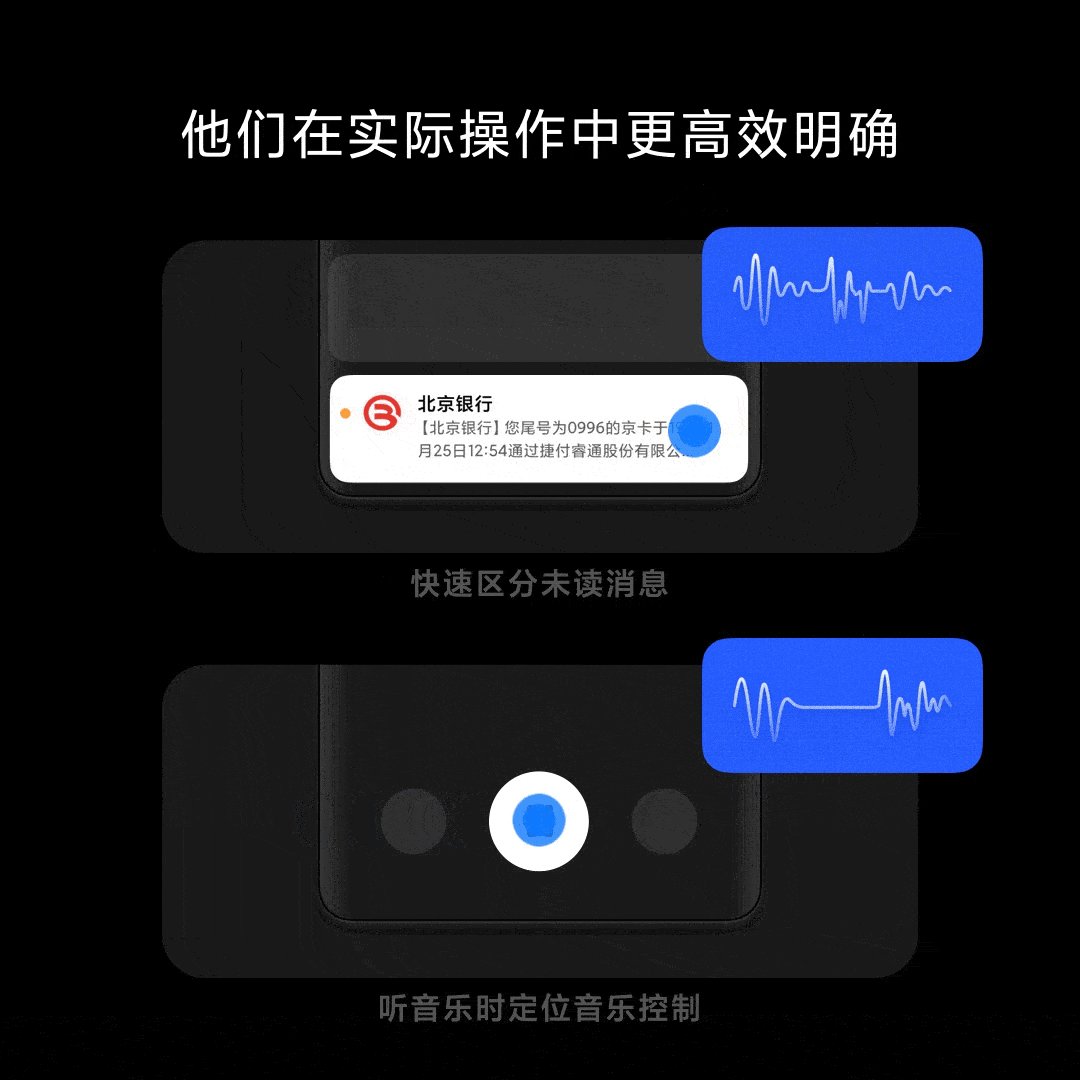
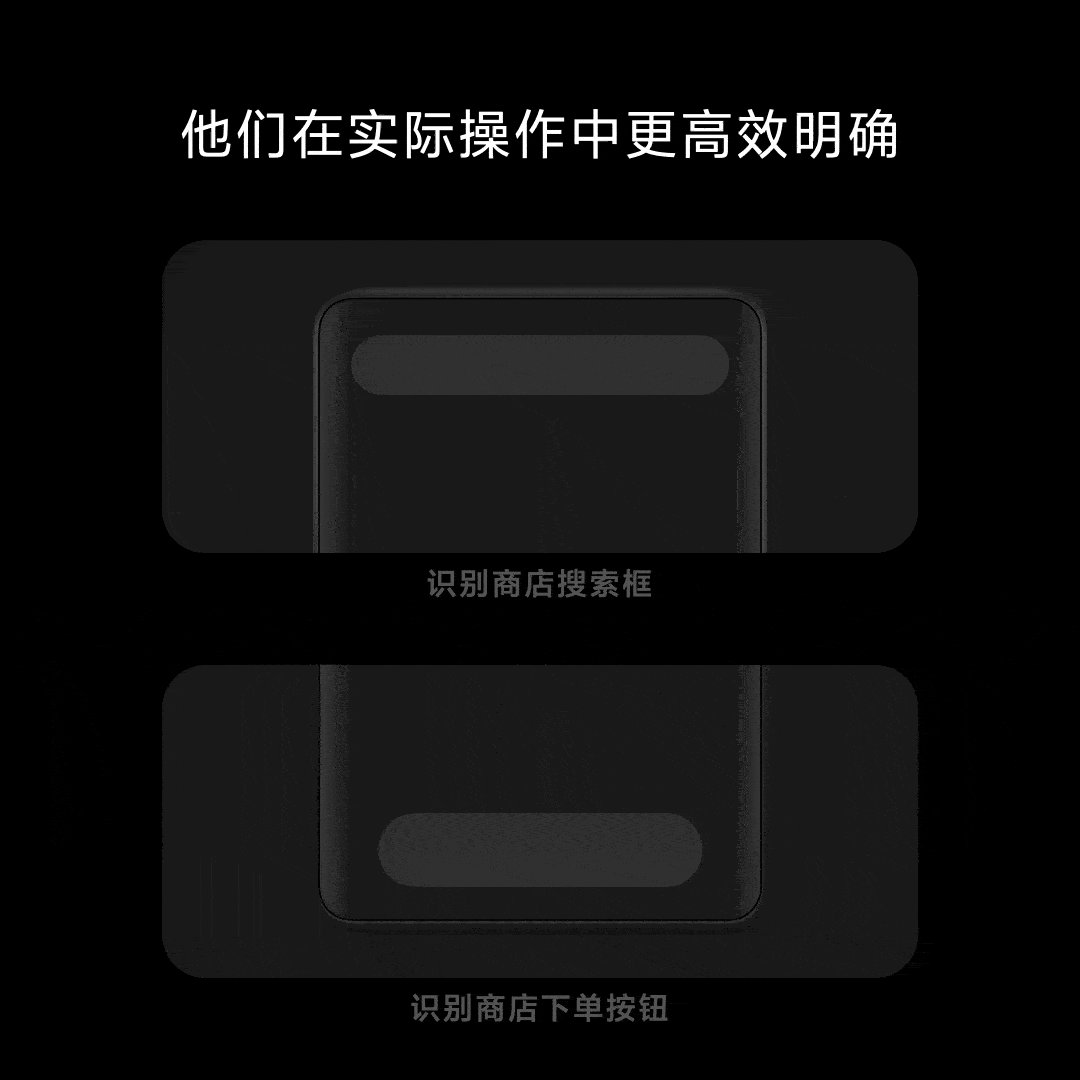
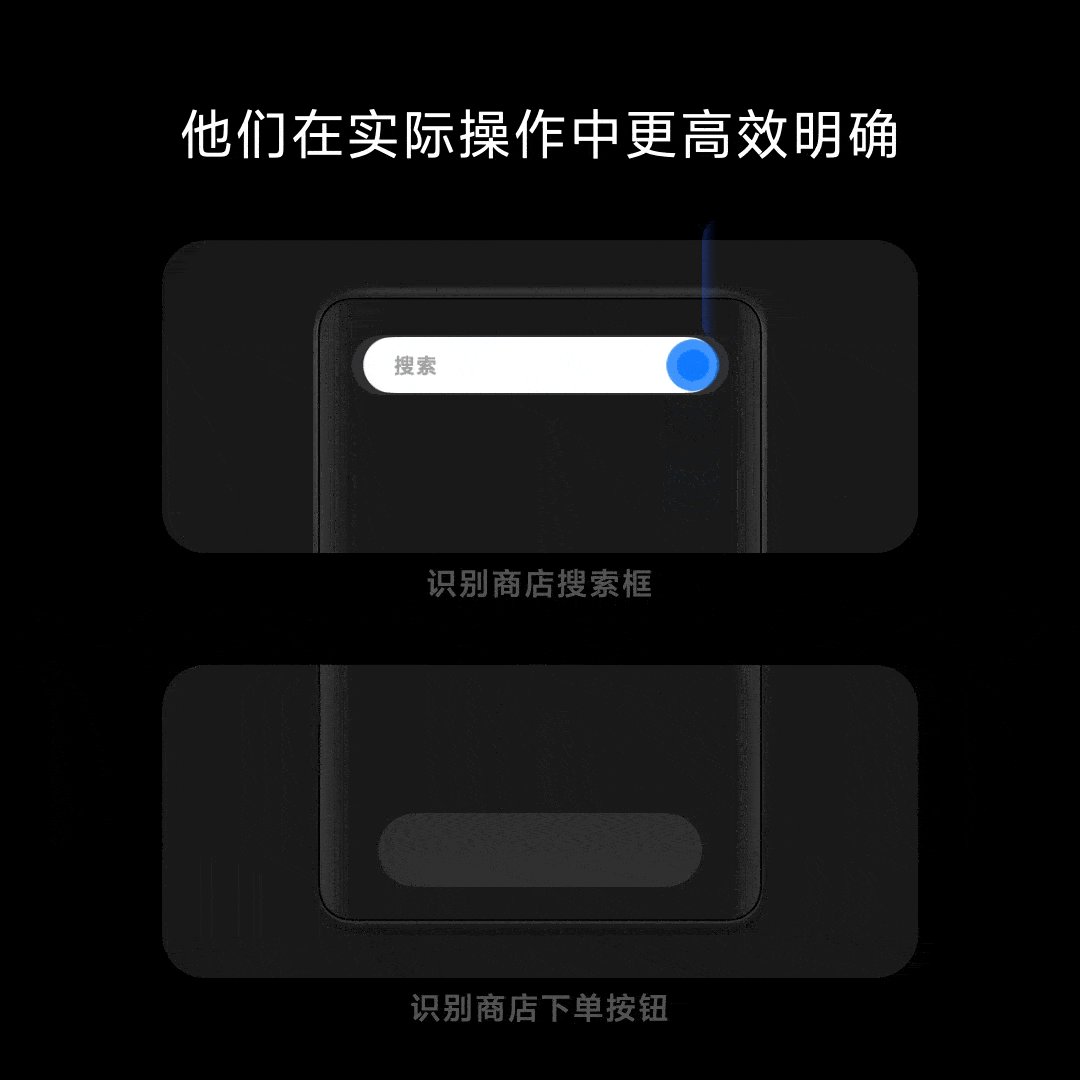
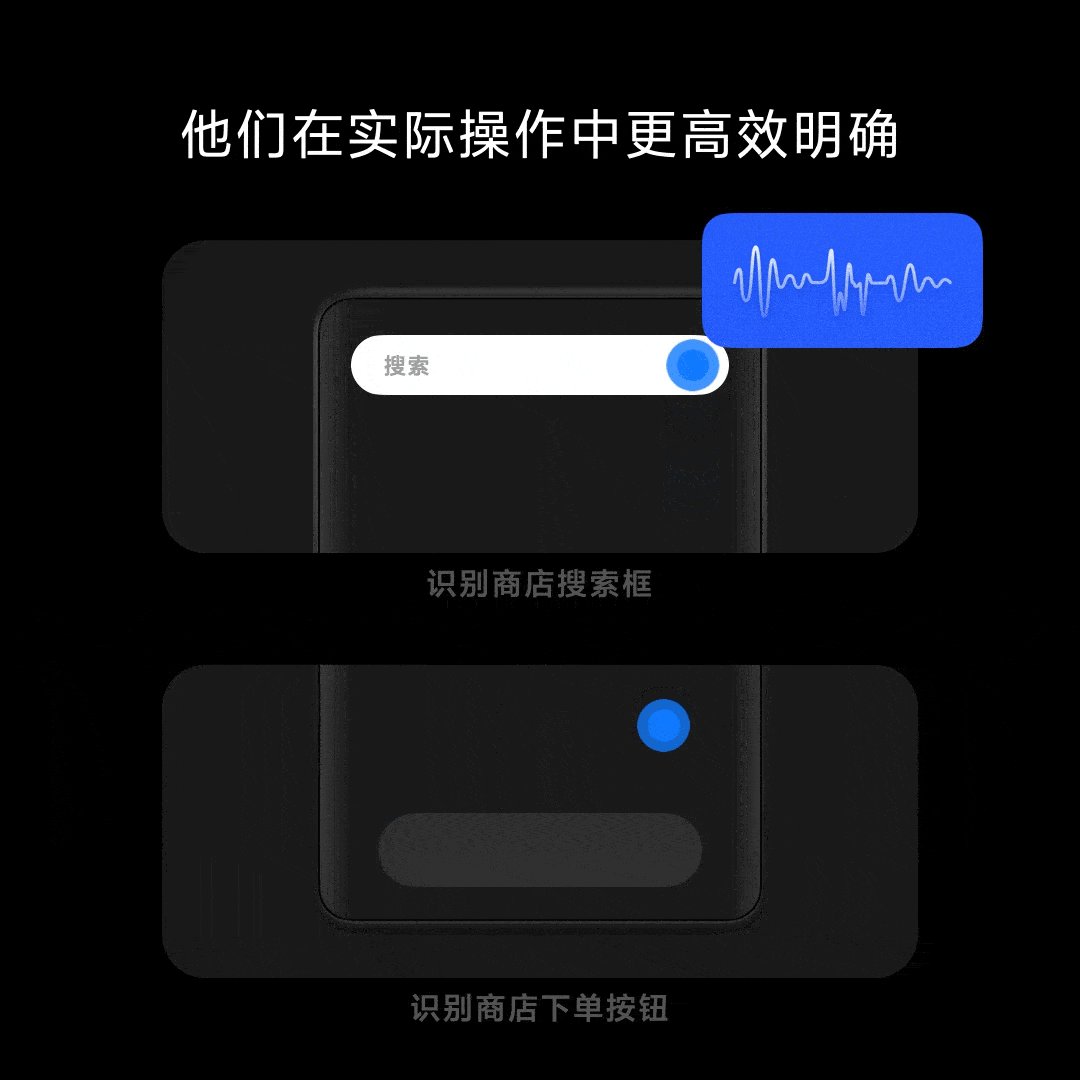
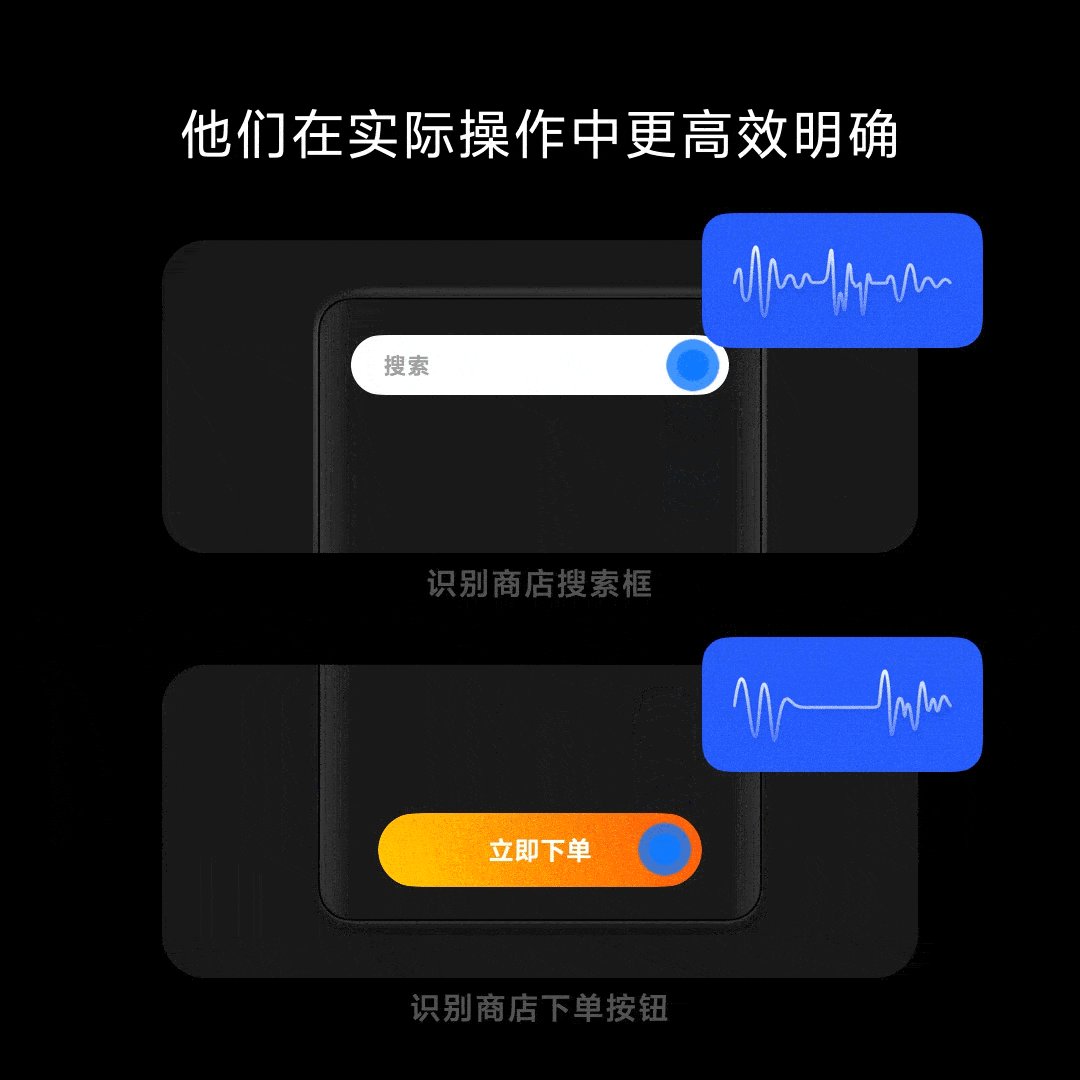
同時在日常操作中,也會更高效。通過不同觸感,視障用戶可以快速定位消息列表中的未讀消息,在聽音樂時快速定位音樂控制按鈕,以及在應用商店或購物軟體這類存在大量文字內容的界面中,快速定位搜索框或購物按鈕。

圖片說明:演示通過不同振感區分未讀消息,通過振感在聽音樂定位音樂控制

圖片說明:演示通過不同振感識別商店搜索框、下單按鈕
和MIUI的很多功能一樣,我們和視障用戶共同開發無障礙觸感,讓這個功能更好用。

圖片說明:展示用戶調研場景
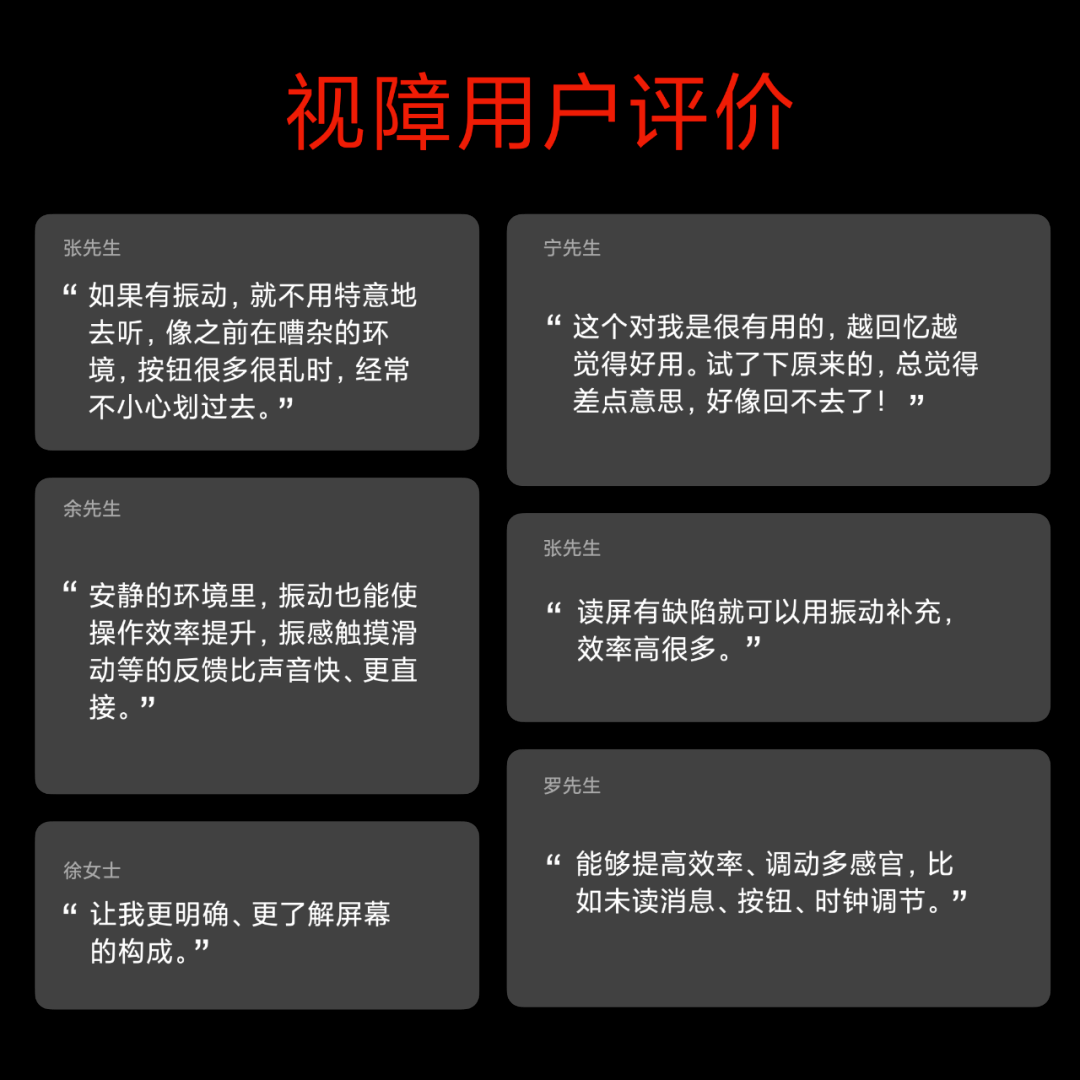
在發布之前,我們也提前讓一些視障用戶體驗了這個功能,其中有這樣一條反饋,讓我們很感動,「回來試了下原來的,總是感覺差點意思。好像回不去了。」

圖片說明:展示視障用戶體驗該功能後的評價
在人機交互時,我們最常用的感官是觸覺、視覺和聽覺,在這三者之中,最常用的其實是觸覺,但觸覺設計恰恰一直被忽略。如何用觸感傳遞資訊,是MIUI一直在探索的領域,無障礙觸感是這一探索的初次落地。
這靈感恰恰來自於當我們以障礙用戶的視角去思考,在視覺與聽覺都被占用時,如何讓人機交互更有效。障礙會造成困難,但它也讓我們的思考更加豐富立體。

圖片說明:MIUI12.5 全面頂尖的美學體驗
從視覺,聽覺,到觸覺,MIUI 12.5 完成了設計體系的閉環,每個地方都蘊含了大量的思考沉淀和細節。我們也會持續完善這一設計閉環的體驗,敬請期待。
視訊說明:MIUI無障礙觸感功能手繪風格展示
長按下圖關註
小米公司官方微信
第一時間獲取資訊,掌握最新動態
點「 在看」
和大家一起看

