尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
編輯導讀:虎撲APP作為一個以體育賽事和日常生活為主的社區網站,一直頗受用戶喜歡。本文作者以虎撲APP球隊頁為例,對其功能重構進行分析,希望對你有幫助。
編輯導讀:虎撲APP作為一個以體育賽事和日常生活為主的社區網站,一直頗受用戶喜歡。本文作者以虎撲APP球隊頁為例,對其功能重構進行分析,希望對你有幫助。

一、需求背景
公司足球業務終止與A的數據供應合作關係,之後和B達成合作關係,因兩個供應商提供的接口字段不同且面臨接口java化的背景,所以決定直接重構底層數據和前端樣式:其中主要需求包括球員詳情頁、球隊詳情頁重構以及修正後臺搭建。
二、前端頁面重構思路
1)我們能給的不一定是用戶想要的
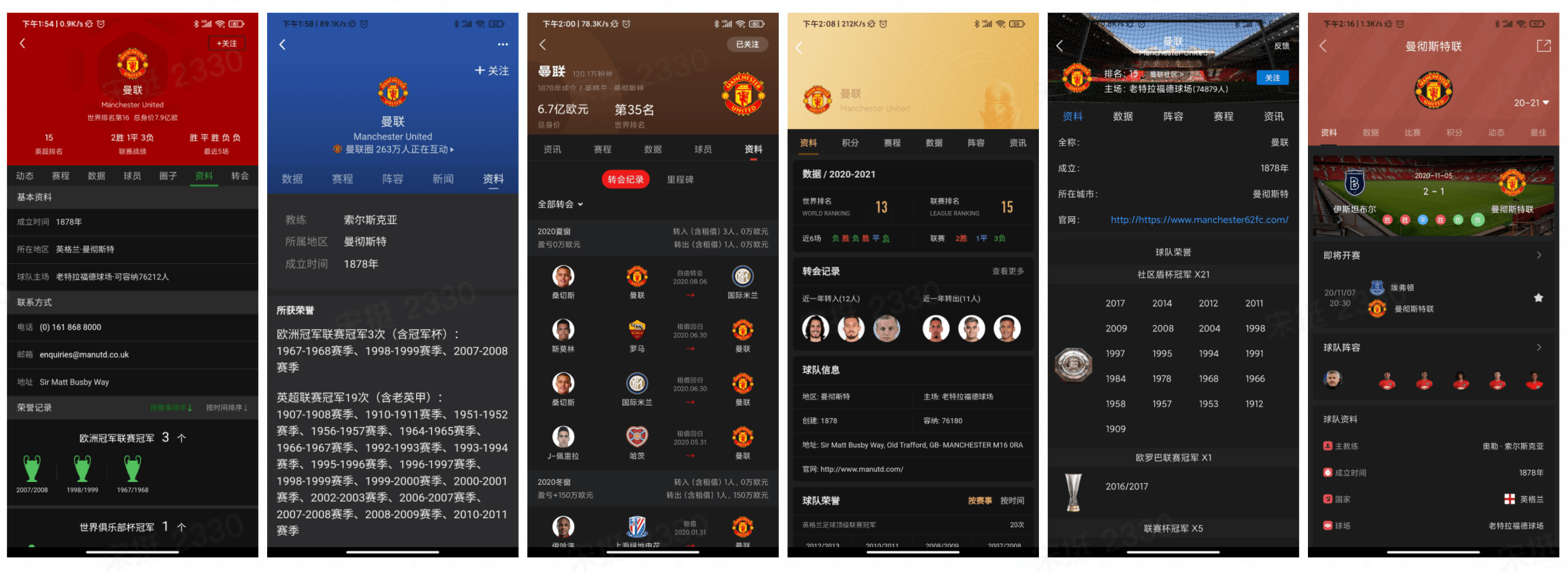
首先整理了球隊頁整體的DAU、PV、瀏覽時長、前向來源等數據以及各個子tab下的點擊、拜訪、曝光情況。以PV為標準:新聞tab>賽程tab>球員tab>數據tab>資料tab>轉會tab、以CTR為標準:新聞tab>球員tab>轉會tab>數據tab>賽程tab>資料tab。球隊詳情頁產生之初,出發點是我們能提供什麼樣的能力和服務,所以逐漸把頁面做的繁冗龐雜,同時維護資源跟不上導致用戶反饋激增,這次重構就是需要獲取到各層級的用戶數據,並根據數據去推測用戶需要的是什麼以化繁為簡。(球隊頁結構見下圖)

2)求同存異定產品設計原則
這次主要是選擇了騰訊體育、懂球帝、PP體育、直播吧、球會體育、雷速體育做為競品來拆解,會發現各家對球隊頁的子tab拆分都無外乎是從資料、數據、陣容、賽程、資訊和轉會維度出發(我理解這是用戶瀏覽球隊頁最基礎的需求,也是理解成本最小的一種分類方式),但不同的是各家對球隊頁的header以及子tab中放置的字段與排列樣式有著不同的想見解,組件間的交互也迥然不群(例如切換到賽程tab,錨點定位在哪個賽程卡片)。球隊頁作為一個資訊聚合頁面,它既需要具備數據展示和查詢的工具屬性,也需要具備新聞和討論的社區屬性。
所以這次的重構也是以此為切入點,需要貫徹以下兩個原則:高效的數據資訊展示效率,流暢清晰的交互。

3)用戶是重構的重要方嚮導航
第三點還是一個老生常談的方法就是去收集用戶反饋,我一直認為現在市面上沒有幾家公司可以做到產品給什麼,用戶就用什麼。大多數的我們還是需要去「認真聆聽」用戶的吐槽並服務好他們。用戶罵得越兇,罵得越多,重構的方向就越明確,也就越證明重構本身是正確的。
例如用戶會「告訴」我:右上角的關註按鈕有什麼用?我點了可以幹嘛?也沒有toast提醒我?專區的入口這麼小,我哪知道可以點?點擊排名會跳轉至二級頁面,為什麼點身價就不會跳呢?怎麼有的球隊頁新聞都沒有,我明明看到有很多新聞報導這個俱樂部?為什麼中超球隊更名後詳情頁的新聞就沒有了?為什麼有些新聞裡的球隊標簽點擊不會跳轉至球隊詳情頁?有這麼多問題是因為球隊頁單獨來看是很簡單,但是把它放在整個App中的時候就會發現他的鏈路之長,牽一發而動全身,有一些問題是bug,有一些問題是當初的產品設計問題,所以我們在重構的時候很重要的一個任務就是需要去處理掉它們。
以之前的資料頁為例,當時它的定位是對球隊基本資訊的整合,包括成立時間、所在地區等和榮譽記錄,用戶瀏覽的情景無非是忘了或者不了解這個球隊的基礎資訊,然後來看一眼就走了,然後再對應之前拉過的數據也發現這個tab的用戶瀏覽數也只有兩千多,從數據上來看其實是完全可以把這個tab下線或者合併至其他tab中。
但是在新版中(見下圖,左舊右新)我們賦予了這個tab新的定位-「主會場」。從錨點上來看,老版默認定位在新聞tab,新版定位在主頁tab;從內容上來看,新版的主頁主要包含了四個模塊:第一是賽程卡,因為我們希望用戶可以在進來的第一眼就可以實時且重要的資訊,具體賽程卡顯示哪一場比賽以及樣式就不展開來說了,其中的邏輯也是相對龐雜; 第二個模塊是轉入轉出球員,老版本中轉會是有個單獨tab的,但是瀏覽的用戶數過低,所以我會判斷這個板塊並沒有持續瀏覽需求,只會在交易前後的那段時間激增,所以把這模塊按照轉入球員和轉出球員區分展示,用戶既可以在主頁中看到最近轉會的球隊資訊,也可以點擊頭像進入球員頁獲取更多的資訊。第三四個板塊才是之前老版的基本資料和榮譽,同時在展示上也做了一些更快獲取資訊的樣式變動。
包括數據tab的改動,都是圍繞著「高效的數據資訊展示效率」原則來進行的,將數據項劃分為不同的類型,關鍵球員的展示效率提升了超過50%同時兼具美感。這次重構中,除了解決部分歷史問題和反饋,同時也沒忘了做一些「秀肌肉」的功能,例如賽季和賽事的篩選,用戶可以看到球隊的歷史數據。
三、後臺搭建思路
1)後臺搭建的背景
首當其沖就是我們為什麼要去搭建這個後臺,原因主要是新接入一套數據源的時候,我們無法去預估實際數據出問題的頻率,直接去聯繫數據源修改接口的時間鏈路太長,若是故障型的bug出現是來不及解決的,開發也不可能時刻聯繫改庫,特別是國際足球的比賽都集中在凌晨的情景下,所以我們需要一套運營和產品可以直接修改球隊詳情頁的後臺,這也就要求了這個後臺需要在前端上線之前完成。
2)後臺架構梳理
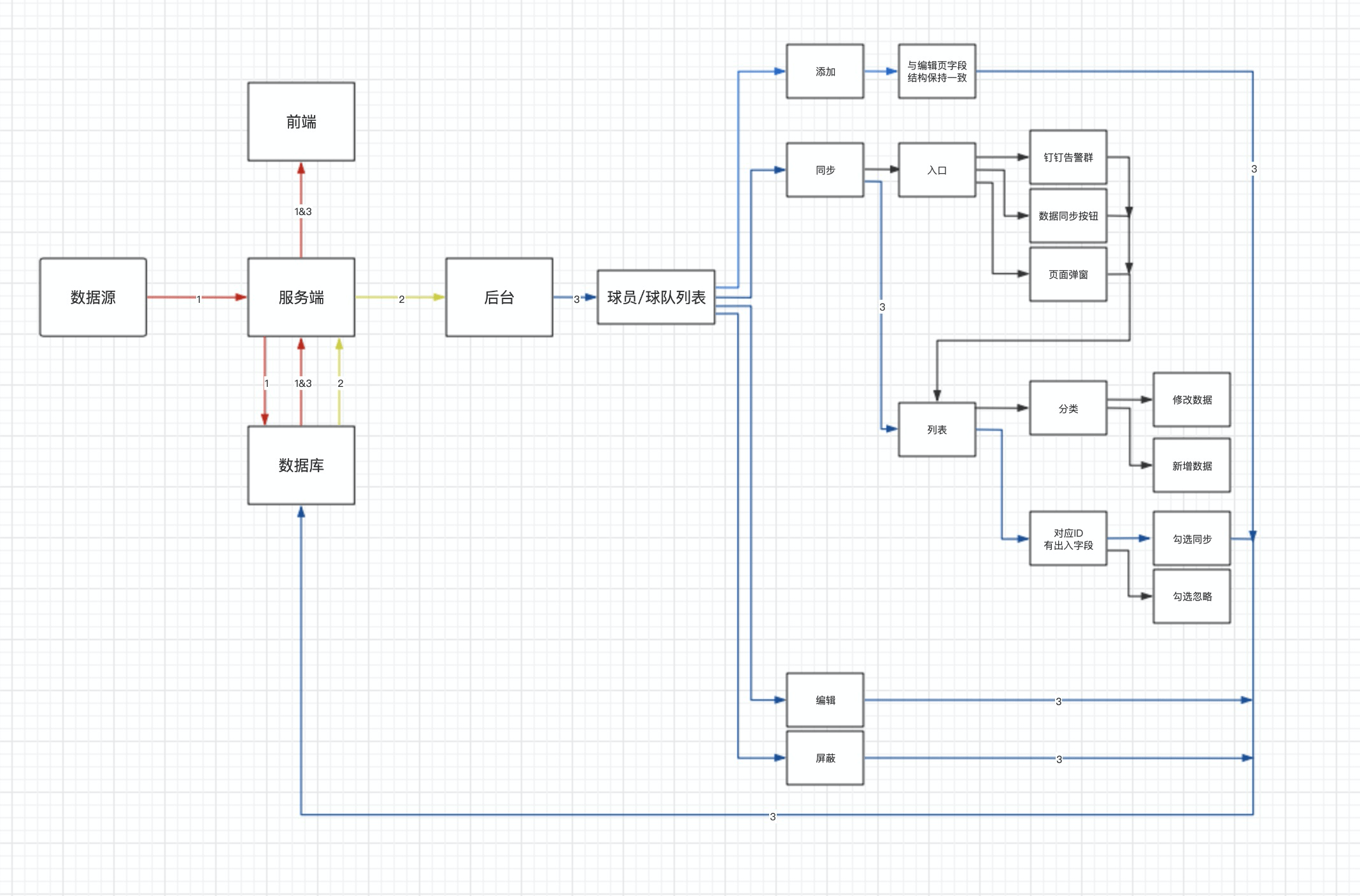
因為這個後臺的搭建是做在已有的大後臺中,所以省去了很多用戶、權限、節點的工作量。我這邊只需要梳理足球通用配置後臺如何實現球隊詳情頁的修改生效。(見下圖)
在梳理的時候,可以清楚的看到修改某個數據,可以有三種方法:第一是供應商直接修改接口中的字段、第二是服務端在吐給前端的接口中改庫;第三就是這次要實現的通過後臺改庫從而修改前端頁面,在初版的設計中,賦予了後臺數據添加、修改和屏蔽的功能。但是在此思考後會發現這個設計缺少了最重要的一步:數據覆蓋的控制。有一種情況是數據源給球隊的賽程接口中提供錯了比分,但是這個接口是每秒輪詢一次,我們在後臺改動的是服務端自己的接口,即使在後臺把這個比分字段該為正確的之後也會被數據源給的錯誤字段給覆蓋,於是這個後臺等於沒用。

3)後臺搭建規劃
雖然後臺設計的時候,定義的是一個後臺。但是拆解任務的時候會發現一期完成這個龐大的工作是不太可能的,除了工作量大這個原因外,還有一個更重要的原因就是數據也有不同的類型,對不同類型的數據處理方式是不唯一的,我們把整個後臺拆為了三期來完成。
第一期主要是完成靜態數據的後臺管理,這一部分的字段主要是球隊的基礎資訊,例如球隊中文簡稱、logo、成立時間、所在地區等,我們對其的要求是僅初始化同步一次,後續的管理需要人力來維護,主要原因也是因為足球球隊數量極多且是相對靜態的,這樣只需要人力維護一次,以及球隊更名需要少量的維護就可以完成,而不再受數據源影響。
第二期是完成對動態數據的後臺管理,例如賽程、球員球隊榜和積分榜等數據,這部分數據更新頻率普遍在1min-10mins,這也代表著不能和靜態數據一樣靠人工維護。那這一塊我們做數據覆蓋控制問題的時候,還需要確認一個問題是:新覆蓋的數據需要【先審後發】還是【先發後審】。先審後發的實現方式是對比前後兩個字段,若有不一樣的時候,在釘釘群和後臺發送提醒資訊,運營需要點擊通過或不通過來確認是否需要覆蓋,這樣保證的是準確性;先發後審是供應商的數據先覆蓋,運營再去處理同步錯誤的字段,這樣保證的是實時性。
第三期是完成實時數據的後臺管理,實時數據主要包括的是直播間的數據。例如機器直播和比賽數據更新,這一塊的策略是先審後發是為了符合直播間最基礎的時效性,所以這塊需要在後臺設置一鍵切換為人工直播,為了以防直播間數據大面積出錯的情況。
四、踩雷和反思 反思一:做需求切勿囫圇吞棗
1. 後臺設計可能需要花很多時間,把這個鏈路梳理清楚也不是一個簡單的事情,但是真的很有必要,當把後臺的生效機制理清楚之後,會發現對後臺的理解會上一個新的臺階。
2. 運營也是我們的用戶,所以我們也要讓運營用的方便,後臺的交互也是十分重要的,而不只是停留在可以用的階段。
反思四:後臺需要不斷的積累
我接觸產品經理的這個時候,一直接觸到的都是c端的產品,剛開始接觸後臺的時候,對後臺的設計總是會漏洞百出,這也是需要我們不斷的取試錯,快速的積累。(下面是整理的後臺用例表格)重構的工作是不容易的(前人埋坑後人淚目)所以這要求我們在產品設計之初的時候,一定要把視線放長遠,預埋好足夠的擴展空間避免重復造輪子。

本文由 @OTTIS 原創發布於人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基於 CC0 協議
