尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
本文將從語意、層級、設計形式、風格、一致性、範圍來對Icon設計法則進行詳細地介紹,希望能夠幫助到有需要的小夥伴。

網路上有很多關於Icon設計的文章,一些文章從部分維度切入講述Icon的設計理念,但大部分缺乏整體性。所以我嘗試把自己的思考方式結合其他人的設計理念整理了一個完整的Icon設計法則,通過簡單易懂的描述語言,並且結合設計案例呈現出來,希望能夠對大家有所幫助。
文章使用的案例只代表個人觀點,並不代表相關產品。本文重點講述Icon設計思維,關於Icon的具體定義以及具體的製作過程就不再贅述,網路上有很多相關文章都有講述。
從不同維度對Icon設計進行解析,整理一整套Icon的設計法則。每一個產品中都有不同類型的Icon,產品通過Icon可以快速的向用戶傳遞語意,通過獨特的設計語言讓用戶形成對於產品的認知心智。Icon的重要性就不言而喻了。
ICON的設計法則-菱形設計法則,主要包括語意、層級、設計形式、風格、一致性、範圍。
而其他的設計思考也是這個設計法則的變體,中心思想沒有發生變化。通過對以上設計思考點的聚合,來設計能夠傳遞Icon語意,並且能夠清晰展現產品結構和信息層級的Icon系統,通過差異化的設計形式展現產品設計的獨特風格,讓具有一致性的設計語言傳遞信息,和用戶形成共鳴。

層級
- 第一層級Icon;
- 第二級別Icon;
- 第三層級Icon。
第一層級的Icon一般指首頁的井字入口Icon,讓用戶快速獲取入口信息,完成對產品流量的分流,讓用戶快速完成自己的任務。
這種類型的Icon是級別最高的,無論是面積、形式感、視覺衝擊力都應該是最突出的。
這種高層級的Icon可以簡單通過一下三種方法表現:
- 擬物化的設計方式增加視覺重心和吸引力;
- 通過細節的增加呈現Icon設計的複雜形式感;
- 採用衝擊力強的色彩對比,抓住用戶的關注點;
除此之外具體的思考過程,後文也會詳細講述。
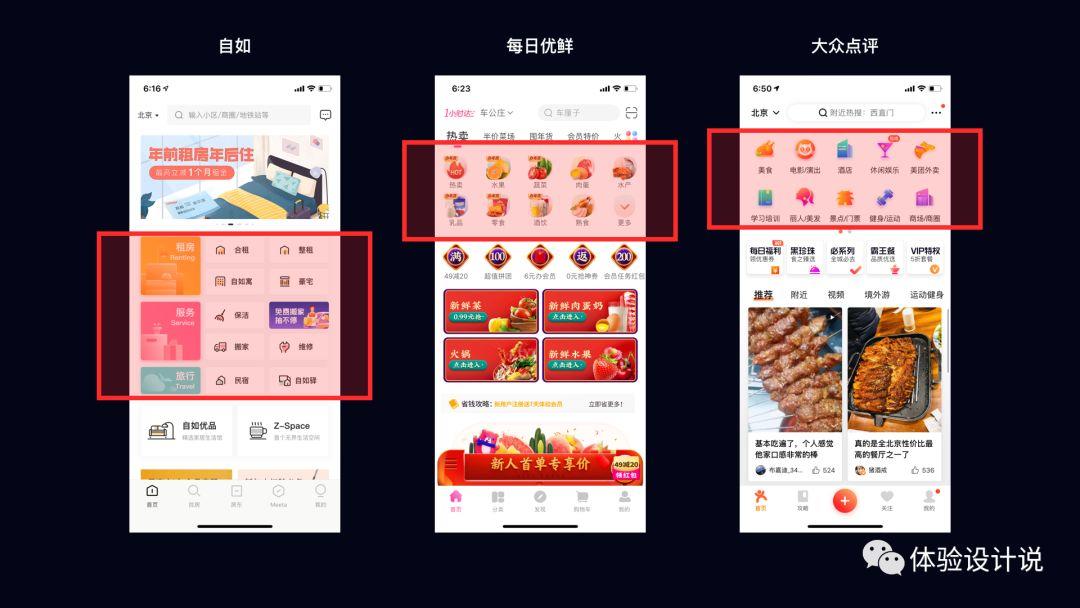
下圖分別是「自如」 「每日優鮮」 「大眾點評」的首頁入口Icon,分別採用了擬物化設計,細節添加,色彩對比的設計方法。

第二級Icon歸納為導航類型的Icon,引導用戶操作產品,完成用戶的任務,同時傳遞品牌特色。
這種Icon類似真實街道中的指向標。第二層級的Icon不需要做的視覺重點非常重,能夠讓用戶認知到,並且了解Icon傳遞的信息,在操作行為上產生預期就可以。
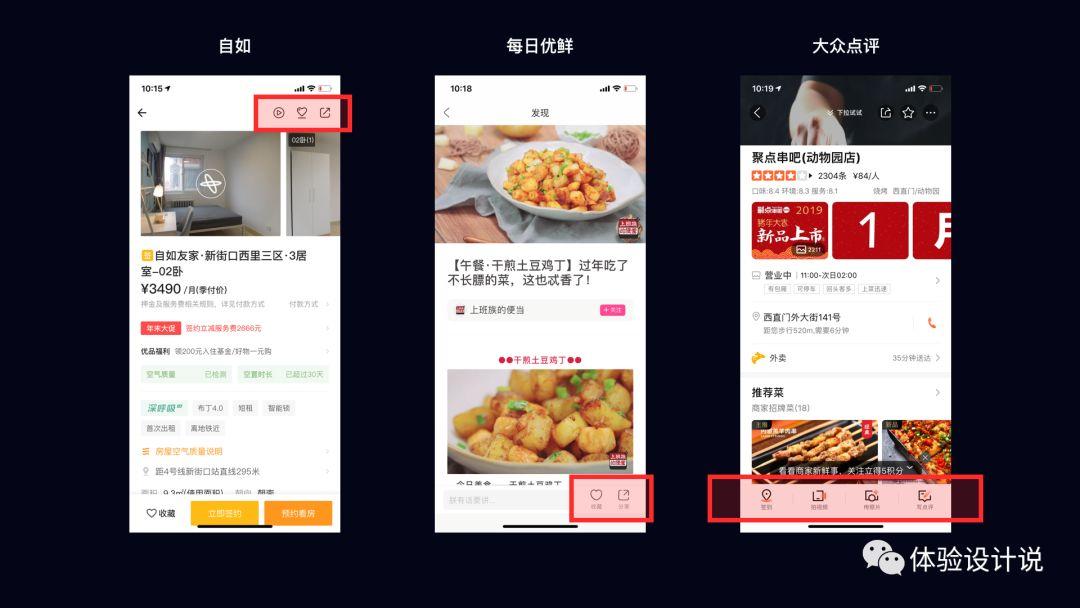
通常的設計樣式是線型Icon或者是面型Icon。下圖分別是「自如」 「每日優鮮」 「大眾點評」的二級Icon系統。

第三類Icon是語意型Icon,主要是向用戶傳遞信息,烘托信息氛圍,並且引導用戶瀏覽信息。
這種類型的Icon視覺相對較輕,且不可點擊,具體的設計思考在後續的內容展開。
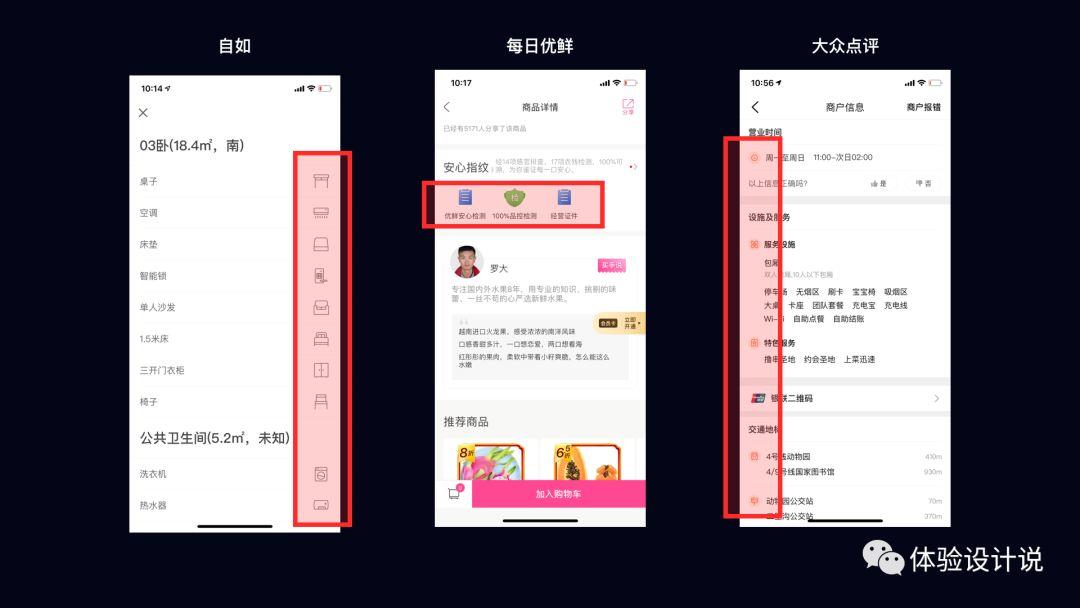
下圖分別是「自如」 「每日優鮮」 「大眾點評」的三級Icon系統:

以上三級的劃分並不是說Icon只有這幾種類型,這樣劃分是從功能和視覺上進行區分便於設計同學理解,當然在具體的設計過程中也可以對Icon進行更細化的區分,最主要根據具體的需求去定義Icon的層級,然後再採用對應層級的設計語言。
語意
- Icon背後的語意(Icon的特性歸納);
- Icon的可識別性(Icon的特點表現)。
Icon的重要意義是抓住用戶能夠通過圖像式的語言快速獲取產品信息。
所以在Icon的設計之前,需要思考Icon背後傳遞的文字語意,理解語意,構建對於語意的多維拆解(比如沙發是由靠背、兩個扶手、四條腿構成,重心要穩,和床有哪些區別等等)。
同時還需要思考Icon圖形化之後的可識別性,基於對用戶認知的了解,歸納Icon設計中需要具體表達的幾個關鍵特點,迎合用戶的認知心里。
幫助用戶快速的獲取Icon想要傳遞的信息,如果不能快速的獲取,反而增加了用戶獲取信息的成本,那就本末倒置,削弱了用戶的使用體驗。
例:下圖是「大眾點評」二級Icon設計的語意表現思考方法。

設計形式
- 外形;
- 表達方式;
- 色彩組合;
- Icon特色。
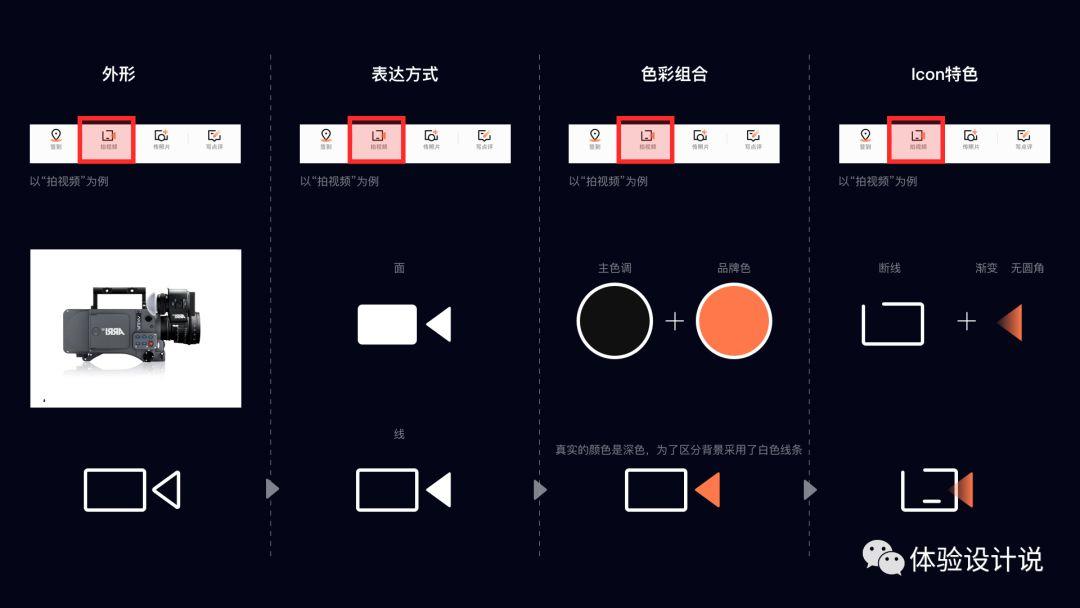
外形是Icon 的基本形態,不同的形態傳遞不同的視覺感受,構建不同的心智。同時Icon的外形決定了內部元素的設計。
Icon的表達方式主要兩種,分別是線型Icon,面型Icon。線型Icon形式抽象、簡潔,便於用戶識別,用戶認知成本較低,缺點是Icon容易極簡,造成了似是而非,可識別性降低。面性Icon相對線型Icon視覺重心更突出,便於用戶聚焦,設計表現形式會更豐富,缺點是可能會過於複雜,造成信息層級混亂,增加了用戶的認知成本。
色彩組合,就是Icon中的色彩語言,在設計Icon的過程中通常包括單色系的Icon和色彩組合系列的Icon。通過不同顏色的組合傳遞產品的品牌形象和產品特質,在設計Icon的過程中,尤其是導航Icon的過程中不建議使用超過兩種顏色的Icon,這樣容易使用戶視覺疲勞。
Icon特色是Icon在設計過程中的細節,這些細節是體現Icon自身精致的部分,同時也會影響用戶對於產品和品牌的認知聯繫。影響產品的感性認知觸達用戶內心。
例:下圖以「大眾點評」中的「拍視頻」icon做舉例說明。

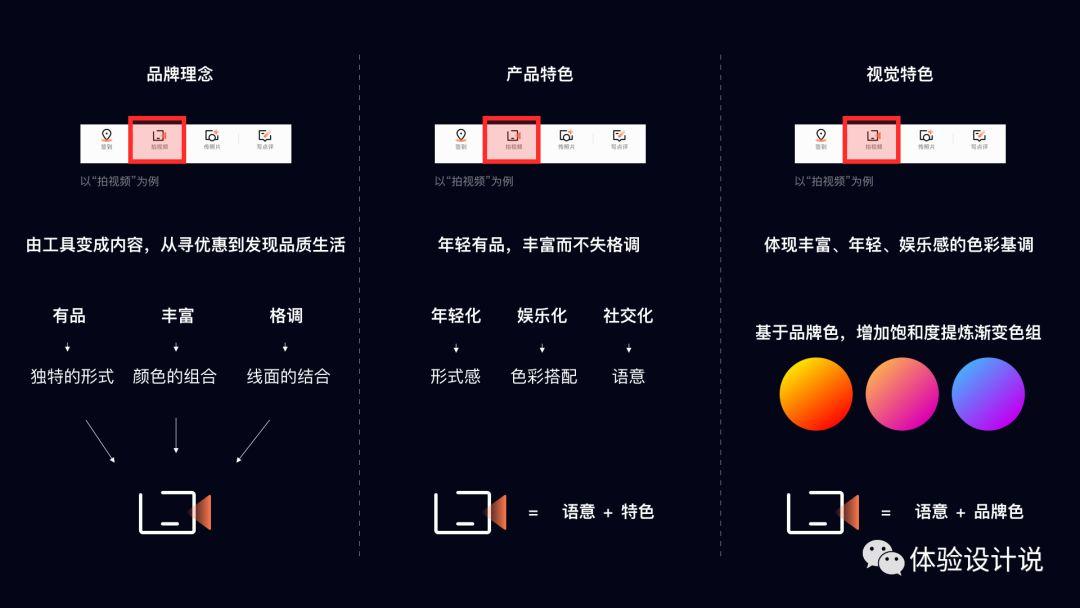
風格
- 品牌理念;
- 產品特色;
- 視覺特色。
品牌理念是是指產品背後的定義和想要傳遞的價值。通過簡介的符號、文字傳遞給用戶的認知、理解、印象、感受。通過塑造品牌理念的塑造,和用戶在感性層面形成共鳴。
融入品牌基因的Icon系統具有更好的辨識性和認同感。這需要設計師和業務團隊一起溝通產品,深入理解業務,總結出關鍵詞語表達品牌,最終和業務團隊達成統一共識。
產品特色指產品在同行業中的定位差異,核型競爭力。通過簡潔的視覺語言進行表現。通常的產品特色體現在業務範圍、用戶群體,使用場景,產品功能等。在這四個維度中總結歸納成可落地的具體的表達關鍵詞,進一步具象化。
視覺特色指在競品分析中,總結得到在視覺層面其他產品中可以借鑒的感性共性和自己產品定位差異性的結合。通過可借鑒的共性傳遞行業的特點,而差異化的視覺表現可突出自己產品的特色和競爭力。
例:繼續以「拍視頻」Icon為例子進一步解釋說明。

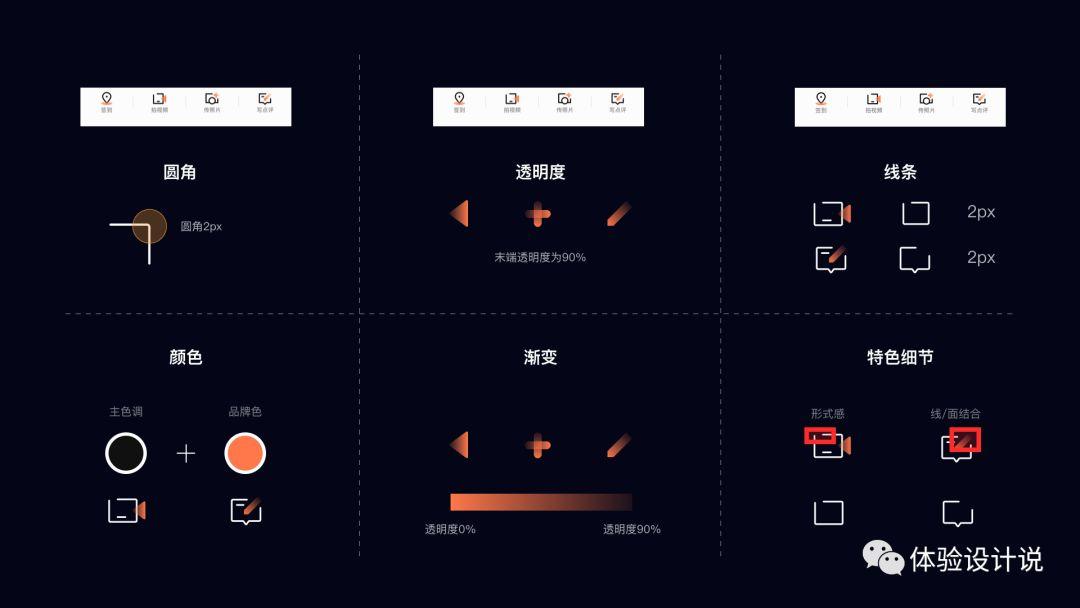
一致性
一致性的綜合表現在圓角、透明度、線條粗細 、間距、顏色、層級、漸變、特色細節。
Icon的一致性有利於降低用戶的認知成本,便於品牌傳遞,而Icon的非一致性會增加用戶的跳出感,降低用戶對於產品專業度的認可。通常情況下可以通過以上8個維度進行分析和提煉。前七個維度大家比較好理解。
重點解釋一下第八個維度「特色細節」,特色細節是設計師通過對於產品和業務的理解主觀加入的一些關鍵性視覺表現的點,增加產品一致性的基因,可能是斷線,尖角,原點等等標誌性元素。
例:下圖通過對「大眾點評」Icon做拆解進一步從六個維度說明Icon系統的一致性(並不是說每一個icon的設計必須包含八個維度)

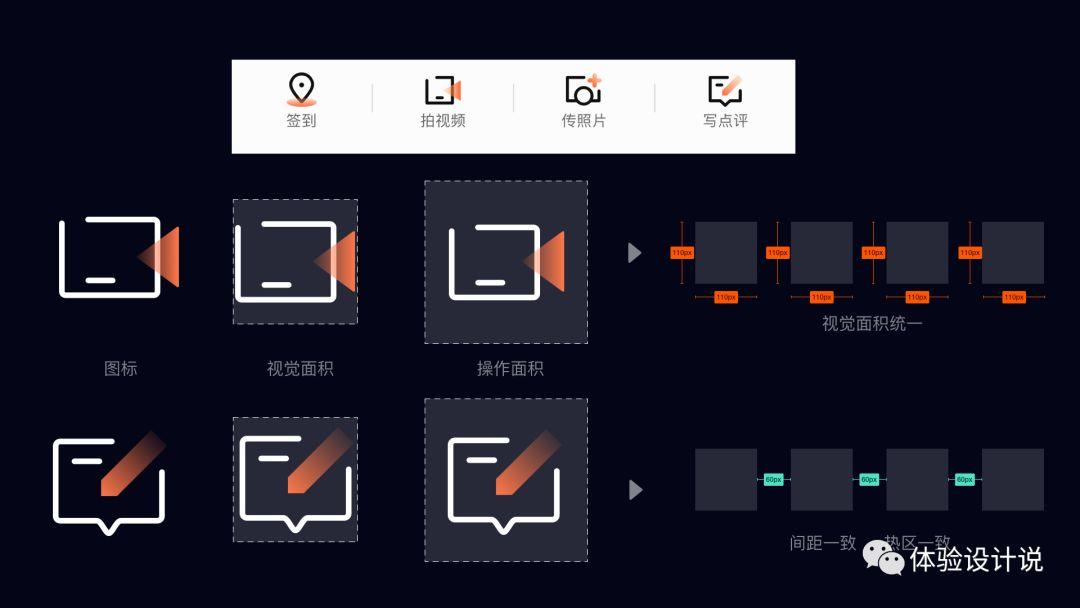
範圍
視覺範圍和熱區範圍
隨著Sketch的普及,更多的設計師開始採用一倍的設計畫布輸出設計方案,但在設計的過程中需要注意視覺面積和物理面積,兩個Icon的物理尺寸大小是一樣的,視覺感性的面積偶爾會變化。所以需要在設計完Icon之後,對Icon進行排列,進行視覺對比,發現視覺的不一致性。
熱區範圍是代碼定義的用戶可操作的交互面積,視覺是感知不到的。熱區範圍的確定有利於開發工程師和設計師達成視覺方案的一致。避免後期由於大家對於方案設計、開發理解的不同,增加後續溝通的成本。通常情況下會出現的問題就是:
- 界面開發的還原度低;
- 熱區範圍過小,用戶無法點擊;
- Icon的熱區範圍不一致。

總結
在設計的過程中,Icon的樣式可以借鑒,但要根據自己的產品做形式上的調整,具體可以通過上述談到的幾個維度作為切入點調整Icon。
同時在設計的過程中避免無窮的細化,因為有些細節用戶根本不會觀察到,這樣做只能是設計師的自嗨。
設計師容易漏掉的是熱區範圍的確定,盡管Ios平台和Android平台都有對於Icon範圍的定義,但針對產品的icon熱區範圍調整還是要有設計師自己的想法。這樣才能增加Icon設計的思考價值,也更符合產品自身的特色。
作者:亮king,高級設計師,微信公眾號:體驗設計說
本文由 @亮kingking 原創發布於人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基於CC0協議。
