尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接
1. 前言

在當今這個互聯網時代,人們在網上進行工作、消費、娛樂、社交等行為所花費的時間越來越長,在互聯網中、每時每刻都會產生海量的用戶行為數據。對各大互聯網公司而言,便捷、準確、全面地采集用戶行為數據,並用以支撐經營分析、改善用戶體驗,已經日趨重要。近年來,蘇寧業務規模高速增長,已覆蓋了零售、金融、文創、體育、物流等多個業態,在2017年大促期間、僅蘇寧易購業務便是做到了銷售額7秒破億的記錄。在數據經營的戰略下,蘇寧大數據中心數據采集團隊正逐步建立標準、通用的的海量用戶行為采集方案,服務於多業態、多業務場景,並致力為蘇寧大數據體系打下堅實的數據基礎。本文主要介紹蘇寧用戶行為采集體系的發展歷程,同時分享蘇寧在日志采集上的部分經驗和探索過程。
2. 早期的行為日志采集方案介紹
2.1. 基於蘇寧易購業務的日志采集方案
與各大電商網站類似,蘇寧的用戶行為采集體系是在蘇寧易購PC版的基礎上發展起來的。早期,我們提供了基於PC瀏覽器頁面的用戶行為采集方案,為蘇寧易購網站采集頁面瀏覽、點擊事件等基本日志,支撐基礎的網站分析(如網站來源分析、頁面訪問量分析、站內頁面來源去向分析、站內訪問路徑分析、頁面元素點擊量分析等)。隨著網站業務場景的日趨完善和網站分析的逐步細化,我們與分析人員共同定義了諸如曝光、搜尋、註冊、購買等各種類型的頁面事件日志,以滿足各類特定場景下的數據分析需求。
在移動互聯網高速發展和智慧型手機廣泛普及的背景下,我們也提供了面向手機瀏覽器頁面和手機App的用戶行為采集方案。手機App的日志采集沿用了瀏覽器頁面的日志分類模式,即基礎的頁面瀏覽日志和各種類型的頁面事件日志,並新增了其特有的App啟動日志。至此,蘇寧用戶行為采集體系初具雛形,但仍主要面向蘇寧易購業務。
2.2. 日志采集的做到方案簡介
2.2.1. 瀏覽器頁面日志采集
與業界的網頁日志采集方案相同,蘇寧的瀏覽器網頁日志采集工作是由開發人員植入頁面html文檔中的一段JS腳本完成的,在文中,我們將這個JS腳本稱為「采集JS」。
頁面瀏覽日志,采集JS會自動在普通頁面(與單頁面進行區分)加載完成時觸發該日志的參數采集和日志上報,即僅需將采集JS正常植入頁面html文檔即可,無需額外的人工干預。頁面瀏覽日志是計算頁面PV、UV、跳出率、轉化率等一系列指標的基礎,是網站分析中最為重要的日志。考慮到頁面日志采集,尤其是站外投放著陸頁日志采集的準確性,我們要求頁面將采集JS在頁面頭部引用,並盡可能地將其加載時序提前。同時,我們將「頁面dom文檔樹加載完成」作為頁面加載完成的判斷節點,這在網站頁面圖片日益豐富的當下,是很有必要的。
對於單頁面的頁面瀏覽日志,考慮到其頁面間的跳轉並不會重新加載頁面,即無法自動觸發頁面瀏覽日志的采集,故該場景下、需暴露特定的傳參方法供頁面調用、以做到手動觸發頁面訪問日志的采集,這也是業界普遍的做法。
頁面事件日志,采集JS暴露了多種傳參方法供頁面調用,在頁面調用這些傳參方法時會觸發特定事件日志的參數采集和日志上報。考慮到頁面事件類型極高的多樣性,我們將頁面事件劃分為了通用事件和自定義事件。通用事件包含曝光、點擊、搜尋、註冊、購買等覆蓋場景較多且日志量較大的事件類型,用以滿足同類業務通用的分析需求,我們為每一類通用事件均提供了特定的傳參方法(即調用點擊事件的傳參方法、僅會觸發點擊事件日志的采集和上報);而自定義事件則支持業務方根據具體的業務場景自行定義(我們提供了自定義事件的管理後台,供業務人員註冊事件名稱和需要采集的參數等信息),以滿足個性化的分析需求,我們為自定義事件提供了統一的傳參方法,調用該方法時須傳入「事件類型」這一參數,用以區分不同的自定義事件。上述的各類事件傳參方法,須在用戶觸發對應的交互行為時調用。因此,我們要求頁面前端開發人員將調用事件傳參方法的采集代碼植入目標頁面、並與對應的交互行為進行綁定,這便是俗稱的「埋點」。
日志字段,無論是頁面瀏覽日志還是頁面事件日志,我們均定義了標準的日志格式,主要包含采集時間、訪客&會員信息、瀏覽器信息、頁面參數和事件參數,這些字段信息主要來源於瀏覽器cookie、頁面全局變量和頁面傳參,而對於頁面瀏覽日志和頁面事件日志,也僅有事件參數相關字段存在差異,其餘部分均相同。標準的日志格式,對於後續的ETL工作,將提供極大的便利,這也是我們所提倡的。
2.2.2. 手機App日志采集
對於手機App的日志采集,行業中主要有兩種方案,即「App自行采集參數、拼接日志、完成上報」和「App集成特定的采集SDK,由采集SDK來完成日志的采集和上報」。蘇寧採用的是第二種更加普遍的方案,同時提供了Android和IOS兩版SDK供各App集成,各App需在啟動時完成采集SDK的初始化。
如上文所述,我們將手機App的日志分為啟動日志、頁面瀏覽日志、頁面事件日志三類。同時,我們也對手機App端定義了標準的日志格式,主要包含采集時間、訪客&會員信息、設備信息、頁面參數和事件參數,這些字段信息主要來源於SDK主動獲取或接口傳參。與瀏覽器頁面日志類似,手機App端的三大類日志,僅有頁面參數和事件參數存在差異,其餘部分均相同。
啟動日志,采集SDK自動根據App的生命周期來判斷App的啟動和退出,無需人工干預。單獨采集啟動日志可以更準確地計算用戶的啟動時長,為分析人員提供準確的數據支持。
頁面瀏覽日志,目前手機App采集頁面瀏覽日志主要通過客戶端調用接口來做到,而業界也主要有兩種方案,即「頁面進入時調用接口,發送日志」和「頁面進入和頁面離開時均調用接口,在頁面離開時發送日志」。蘇寧採用的是第二種方案,即頁面進入和頁面離開接口須成對調用,並支持在頁面離開接口中傳入需要額外采集的頁面參數(如商品編碼、搜尋關鍵詞、活動ID等)。該方案能夠極大地提升計算頁面停留時長的準確性和便捷性。
頁面事件日志,與瀏覽器采集JS類似,采集SDK提供了多種傳參接口供App調用,在調用這些傳參接口時會觸發特定事件日志的參數采集和日志上報。在手機App端,我們同樣將頁面事件劃分為了通用事件和自定義事件,其劃分方式和事件的管理方式與瀏覽器端完全一致。
2.2.3. 日志上報策略
移動客戶端(iOS/Android)采集SDK原有的采集日志上報方案是,客戶端初始化采集SDK時會設置統一的上報時間間隔。在設置的時間間隔內,SDK采集到的用戶行為日志都會暫存在客戶端緩存內,到了上報時間點,采集SDK會將緩存內的所有類型日志進行合併、並上報到服務端統一的日志接收接口。大促期間,當流量峰值到達預警閥值的時,只能採用比較粗暴的降級方案。
采集方案設計之初,基於當時的業務場景,將移動端的日志類型分為啟動日志、訪問日志、註冊日志、搜尋日志、訂單日志和自定義日志。隨著近幾年業務發展和變化,歸類到自定義類型的日志越來越多,日志量也越來龐大(尤其是曝光日志),尤其在大促期間日志量陡增十幾倍的情況下,就會導致了下遊處理自定義日志時需要消耗越來越多的資源和時間,導致數據延遲也越來越大,對下遊的數據產品造成很大影響。
2.3. 小結
本部分簡單介紹了早期蘇寧用戶行為采集方案的設計思路和做到方案。而在業務範圍不斷擴張、前端&客戶端技術不斷更新、業務場景不斷豐富的過程中,原有方案也暴露出了諸多問題,如「Hybrid應用中H5和Native日志打通」、「手動埋點工作量過於繁重」等等。在下一部分中,我們將著重介紹近兩年蘇寧用戶行為日志采集方案演進過程中的經驗。
3. 蘇寧用戶行為日志采集方案的演進和探索
3.1. 更多業態&更多終端

更多業態,早期的用戶行為采集主要面向蘇寧易購單一業務,在數據采集的實踐過程中,頁面事件日志類型的劃分均基於電商業務,例如購買事件日志、商品加入購物車日志、商品庫存日志等等;頁面瀏覽日志、頁面事件日志中涉及的埋點內容及其規範,也都是基於電商業務制定的。隨著近年來蘇寧業務近年來的極速增長,蘇寧用戶行為采集方案逐步覆蓋了蘇寧金融、PP視頻、PP體育、龍珠直播、蘇寧拼購、蘇寧小店、蘇寧推客、紅孩子母嬰等數十個網站和App,這對於埋點規範的制定是一個不小的挑戰。視頻直播類業務,會重點關注用戶播放視頻的行為;O2O類業務,會重點關注用戶的定位信息;金融類業務,會重點關注用戶的開戶、查詢基金理財產品等行為。而隨著業務場景的不斷豐富,不同類型的業務場景也在進行著融合,例如電商App中逐步融入了視頻直播功能、遊戲功能。在此背景下,制定一個可拓展的埋點規範顯得尤為重要,特別是對於業務類型高速擴張的互聯網公司。
在分析電商類的用戶行為數據時,往往會關注商品編碼、店鋪編碼、訂單編碼等信息,並在埋點時將多個常用參數按照固定的規則拼接為一個字符串。這種方案在業務類型相對固定時,有著規則清晰、報文簡潔等優勢,但在業務類型越來越多、需要采集的業務參數也越來越多時,就會顯得力不從心。因此,在做頁面參數、事件參數埋點時,我們制定了kv鍵值對(key=value)格式的埋點規範,該方案擴展性強,可根據具體業務定義個性化的參數key、根據實際需求增減埋點中kv鍵值對的數量。kv鍵值對在日志中的存在形式,可以是常規的json格式、也可以是帶分隔符的字符串形式。

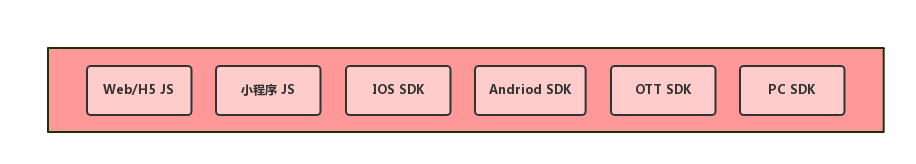
更多終端,早期的用戶行為采集方案僅面向瀏覽器頁面和手機App,隨著業務的發展,我們也逐步上線了面向PC桌面客戶端,面向各種小程序(微信、百度等),面向智能電視App,面向智能硬件的用戶行為采集方案。我們將PC桌面客戶端、小程序、智能電視App、智能硬件視為不同的終端。目前這些終端的用戶行為采集方案均與手機App相仿,均提供專用的JS或SDK采集用戶行為數據,JS和SDK中均暴露了多樣化的傳參接口,供業務方調用、觸發特定日志的采集和上報。
3.2. H5與native日志打通
采集更多業態和終端的數據,可以幫助數據分析人員更好的理解用戶行為、勾勒出完整的蘇寧用戶畫像,其好處顯而易見、但是也帶來了諸多挑戰,例如H5與native的日志打通。
Hybrid App是目前主流的手機App類型,其中既有native頁面、也有內嵌的H5頁面。按照早期的采集方案,native頁面上的頁面瀏覽日志、頁面事件日志均由采集SDK采集和上報,而內嵌H5頁面是在App的內置瀏覽器中打開的、故H5頁面的日志均由采集JS采集和上報。由於采集方案不同,上報日志的格式、字段內容和接收服務器都是不同的,這對後續分析用戶在App中完整的訪問路徑帶來了諸多不便。目前行業中有兩種主流方案來解決native頁面和內嵌H5頁面日志隔離的問題。
方案1,native頁面和App內嵌H5頁面採用不同的采集方案,雖然可以正常的計算各個頁面的PV、UV、點擊量等基本指標,但在還原用戶在App中的完整行為時,會存在問題。故而可以利用瀏覽器cookie來存放一些標識字段,這種標識字段可以是用戶的身份標識、也可以是設備唯一ID等可以準確匹配native頁面日志的信息,App的開發人員可以很容易地將這些信息寫入內置瀏覽器的cookie中。在JS采集內嵌H5頁面的各種日志時,只需要獲取cookie中的特定標識並拼入日志字段,在後續處理數據時,即可通過上述特定標識將內嵌H5頁面的日志與native頁面的對應日志做關聯,繼而解決數據隔離的問題。
方案2,上述方案具有便捷的特性,但後續的計算成本較高,且往往會出現H5頁面的來源頁丟失的問題。故而蘇寧用戶采集使用的方案如下
1. H5頁面加載采集JS後,由采集JS判斷H5頁面的運行環境是手機瀏覽器還是特定App,這里可以根據瀏覽器的ua或navigator中的特定標識進行判斷,這個標識可以由App寫入、也可以由采集SDK寫入;
2. 若H5頁面是在手機瀏覽器中打開的,則JS采集日志所需字段信息並直接向服務端上報發送頁面日志;
3. 若H5頁面是在特定App中打開的,則JS采集日志所需字段信息、並調用與采集SDK約定並由SDK提供的接口,將字段信息通過接口傳給采集SDK,這里需通過移動混合開發中常用的JsBridge來做到JS與App的信息互通;
4. 采集SDK獲取到采集JS傳入的字段信息,識別日志類型、並將字段信息解析&拼接為對應的App日志格式,而後通過調用SDK內部的接口做到日志的上報。
該方案可以做到SDK上報內嵌H5頁面的所有日志,較好地解決了H5與native日志打通時會遇到的諸多問題。同時,為了後續分析的便利,我們也建議為App與瀏覽器頁面相關日志中的頁面參數、業務參數制定標準、統一的埋點規範。
H5與native日志打通的問題,其實不光在Hybrid App中出現,在各類小程序、PC桌面客戶端中均會遇到同樣的問題,而其解決方案其實與Hybrid App中所使用的方案是基本相同的。目前蘇寧內部各App均使用了相同的用戶行為采集方案,在做到H5與native日志打通時,幾乎所有的工作均由數據采集團隊完成,無需前端、客戶端開發人員介入。同時,日志格式的打通,也極大地節約了後續的計算資源。
3.3. 埋點無痕化
在用戶行為采集的長期實踐過程中,常常會遇到一個顯著的問題。埋點,尤其是頁面點擊事件&元素曝光事件相關的埋點,需要開發人員將監測代碼加在每一個監測點上,還需要保證這些代碼跟監測點一一對應,這是一個龐大而繁瑣的工作,且很容易出現錯誤或是遺漏。因此,業界一直有著埋點無痕化的訴求,常見的概念有「無埋點、全埋點、可視化埋點」,而蘇寧用戶行為采集團隊在埋點無痕化上也嘗試了諸多探索、積累了許多經驗,目前我們將最終使用的方案稱為全埋點方案。
點擊事件無痕采集,頁面元素的點擊事件埋點,一直是無痕埋點實踐中的重點。在開發人員為頁面點擊事件做手動埋點時,寫入的埋點內容核心是每一個頁面交互元素的ID,這個ID可以是一串數字、也可以是具有字面意義的一個字符串,每一個元素的ID在當前頁面中全局唯一,同時需要在配置後台為每一個元素ID命名。無痕埋點的核心思想就是頁面交互元素的ID無痕化,無需開發人員手動寫入(省去了人工碼代碼的步驟,也極大地減少了出錯的可能),同時又可保證唯一。頁面交互元素的唯一ID,這在瀏覽器網頁和手機App中都很容易找到,譬如html文檔中每一個dom元素的xpath或css選擇器、又如App原生控件的控件路徑,我們統一稱之為元素路徑。采集JS和采集SDK自動監聽到頁面中交互元素的點擊事件後,獲取對應的元素路徑,將之拼入點擊日志並上報,這就是最初版本的點擊事件無痕化采集方案,事實上我們也完整地經歷了這一初始階段。關於自動監聽頁面交互元素的點擊事件,前端或客戶端開發人員習慣稱其為hook點擊事件,在網頁端、Android端、IOS端均有對應的做到方法,在此就不再贅述。
點擊事件可視化配置,根據上述方案采集到的點擊日志,可以計算出每一個頁面中各個元素路徑對應的點擊量,但事實上元素路徑是幾乎無法直接被數據分析人員(產品經理、經營人員或專業的數據分析人員)所理解的。故而,僅僅是點擊事件無痕采集還無法體現出其價值,還需要搭配可視化配置(以及點擊數據可視化展示)。我們將可視化配置的核心思想總結為所見即所得,即將采集到的元素路徑還原到真實頁面中去,與頁面中實際存在的交互元素進行綁定,讓元素路徑以一個極易理解的形式呈現給數據分析人員。
做到點擊事件可視化配置的方案對於瀏覽器網頁和App略有差異,但都需要一個專用的可視化配置後台。
對於html頁面,前端開發人員可以直接根據xpath(或css選擇器)定位到頁面中的一個dom元素,並修改對應dom元素的樣式、如在該元素上添加蒙層效果或修改背景顏色,這些效果都是在特定後台界面中做到的、並不會影響真實用戶的體驗。如下圖所示,數據分析人員可以直觀地了解到每一個元素路徑對應到頁面中的哪個位置。在此基礎上,可以為元素命名、也可以將元素的點擊量可視化地展示在頁面中。

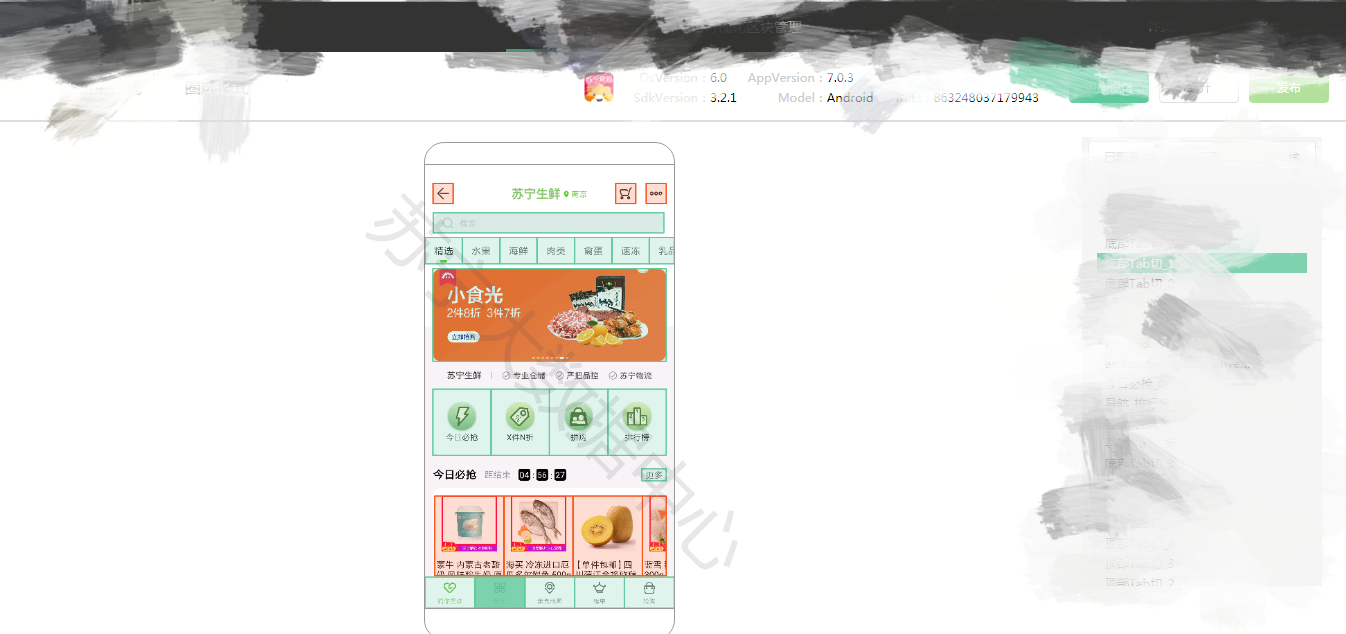
對於App中native頁面的點擊事件可視化配置,業界主要有兩種方案。一種是直接在手機上對App進行可視化配置;另一種是將手機螢幕中的內容投射到電腦螢幕上(在專用的後台中展示),在配置後台進行可視化配置。綜合考慮了用戶體驗和方案的通用性,我們採用了第二種方案,該方案可以極小的成本、快速支持任意App接入點擊事件無痕采集和可視化配置。我們在實踐過程中,採用了如下方式
1. 啟動需要可視化配置點擊數據的App,通過特殊手勢(掃碼亦可),可以開啟采集SDK的截屏功能;
2. 采集SDK對前台運行的App內容進行截屏,將圖片發送給服務端,同時遍歷出螢幕範圍內的所有控件信息,獲取控件的路徑、坐標、尺寸,一並發送給服務端;
3. 配置後台從服務端獲取到截屏圖片和控件信息後,在界面上繪制出當前App的頁面、並在每一個控件的位置上添加邊框效果(蒙層效果亦可);
4. 由於點擊事件無痕采集方案采集了控件路徑、後台界面開發人員即可將其對應的點擊量數據還原到真實頁面中、同時亦可做到可視化地為每一個控件路徑進行命名。

在點擊事件無痕采集、可視化配置的實踐過程中,仍有不少需要注意的細節,例如點擊元素對應的業務參數如何事件無痕采集、如何快速地為一批元素/控件進行命名、在出現App頁面控件復用時如何確保控件路徑的唯一性和準確性等等,在探索&解決這些細節問題的過程中在此就不再贅述。
與點擊事件相同,我們對瀏覽器網頁中元素曝光事件的無痕化采集方案也進行了實踐,該方案做到了自動監聽頁面圖片元素的曝光並采集相關統計信息的效果。由於曝光日志具有日志量大、並發量大的特性,在開發過程中我們將重點放在了降低性能損耗上,並取得了不錯的效果。在曝光日志的內容上,我們也做到了字段信息與點擊事件一致,故而在點擊事件無痕采集的基礎上,可以不再需要重復配置,並快速做到數據可視化展示。
3.4. 日志安全
針對日志的加密方案,我們充分考慮了對稱加密和非對稱加密各自的優缺點:對稱加密加密與解密使用的是同樣的密鑰,所以速度快,但由於需要將密鑰在網路傳輸,所以安全性不高;非對稱加密使用了一對密鑰,公鑰與私鑰,所以安全性高,但加密與解密速度慢。雖然非對稱加密很安全,但是和對稱加密比起來,它非常的慢,所以還是要用對稱加密來傳送報文,但對稱加密所使用的密鑰可以通過非對稱加密的方式發送出去。流程如下:
(1) APP端首先生成了一個隨機數作為對稱密鑰。
(2) APP端向服務端請求公鑰。
(3) 服務端將帶版本號的公鑰發送給APP端。
(4) APP端使用該版本的公鑰將自己的對稱密鑰加密。
(5) APP端將加密後的對稱密鑰(帶上公鑰版本號)發送給服務端。
(6) 服務端使用對應版本號的私鑰解密得到APP端的對稱密鑰。
(7) APP端與服務端可以使用對稱密鑰來對溝通的內容進行加密與解密了。
3.5. 日志傳輸
通過後台的采集管理平台給不同App個性化地配置上報地址和各類型日志的上報時間間隔,App初始化采集SDK之後,SDK即調用上報配置接口,後台根據請求中appKey返回對應App的配置信息,SDK根據獲取到的配置參數進行日志上報。
原有的移動客戶端SDK日志上報只通過時間間隔這種單一策略來控制日志上報的周期,通過實踐我們發現這種策略存在風險,如果用戶在很短的時間里(尤其在大促期間)進行了了大量行為操作,就會導致上報時合併出來的請求體過長,從而導致上傳失敗。針對這種場景,我們增加了按日志條數上報的策略,如果緩存中的日志條數達到閥值,也會觸發日志上報。目前這種時間間隔+日志條數相結合的上報策略能夠更靈活更有效地支撐線上日漸複雜的采集場景,也是業界普遍採用的方案。
原有的移動客戶端所有日志類型是合併在一起上報到服務端,再由服務端根據日志類型進行分流落地,考慮到蘇寧用戶行為日志的規模和複雜度,我們決定把日志分流從服務端向客戶端遷移,從而降低了服務端日志處理過程中的分支判斷消耗,並作為後續的計算資源調配的前提,提高資源利用效率。另外,日志在移動客戶端分流也為大促降級方案的優化提供了必要的條件,大促降級方案做到了從原有簡單粗暴的一刀切到現有的根據日志的重要程度進行相應的延時上報和分集群上報,達到了各類型日志互不影響的目的。
4. 總結
考慮到文章篇幅問題,本文僅介紹了蘇寧用戶行為采集團隊在制定埋點規範、H5與native日志打通、埋點無痕化、日志傳輸與日志安全上的一些探索過程和經驗,其餘如跨終端、業態打通用戶標識,大促期間的日志分流等實踐經驗,將會在後續的文章中進行分享。當然,用戶行為采集方案的種種探索和提升,都是以解決用戶(數據分析人員、埋點實施人員、下遊數據產品)痛點、提升數據質量為出發點的,而在公司不同的發展時期,我們需要優先考慮並解決的問題也不盡相同。作為用戶行為數據分析、數據應用的底層支撐部分,蘇寧的用戶行為采集體系也在緊跟業務發展和行業技術發展的腳步,不斷更新迭代,致力於更簡單、更準確、更全面的用戶行為采集方案,為蘇寧大數據體系打下堅實的數據基礎。
