尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
編輯導語:在日常生活中,我們經常會使用到手機。每當我們打開一個APP時,總能夠發現在APP底部彈出的控件,你是否有注意到它們之間有何區別?怎樣的彈出控件設計才是令人喜歡的?作者分享了一些關於APP底部彈出控件的交互規則,我們一起來看看吧。
編輯導語:在日常生活中,我們經常會使用到手機。每當我們打開一個APP時,總能夠發現在APP底部彈出的控件,你是否有注意到它們之間有何區別?怎樣的彈出控件設計才是令人喜歡的?作者分享了一些關於APP底部彈出控件的交互規則,我們一起來看看吧。

APP中從底部彈出的控件,因其自定義用法十分靈活,已經逐漸成為控件庫中重要的基礎建設。不過,面對市場上各式各樣的用法,我們應該編寫一套什麼樣的規則,能夠更好的駕馭這些控件,讓它們的體驗更一致、使用更清晰呢?本文和大家分享我的思考過程。
一、常見的「自定義」用法
瀏覽主流產品不難發現,「底部彈出控件」的自定義用法越來越豐富,並且一些新用法和其使用場景有著很高的契合度。
基於大體量APP呈現出的「界面元素、功能過飽和」現狀,我們的設計並沒有一味拘泥於iOS/安卓的使用建議,而是充分發揮了「底部彈出控件」的靈活性。
不過「靈活」的另一面,是給控件用法的統一帶來了難度。以下歸類主要覆蓋了「自定義」用法使用率較高的5種情形。
1. 收納
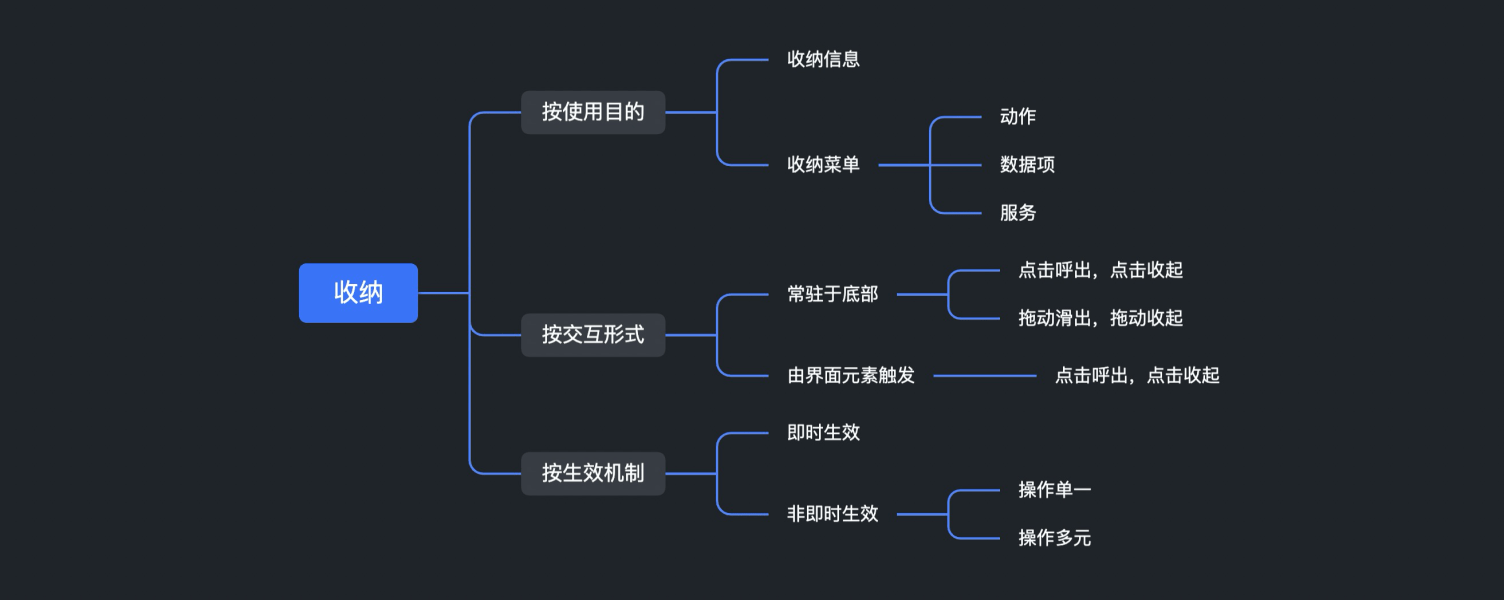
收納是最常見的場景,因為涵蓋的情況難以用一種歸類完全承載,所以我分別按照使用目的、交互形式和生效機制進行了歸類。
下面配合一些線上例子,來呈現這些用法(「動作菜單」與「數據項菜單」會在後文中詳述,此處略過)。

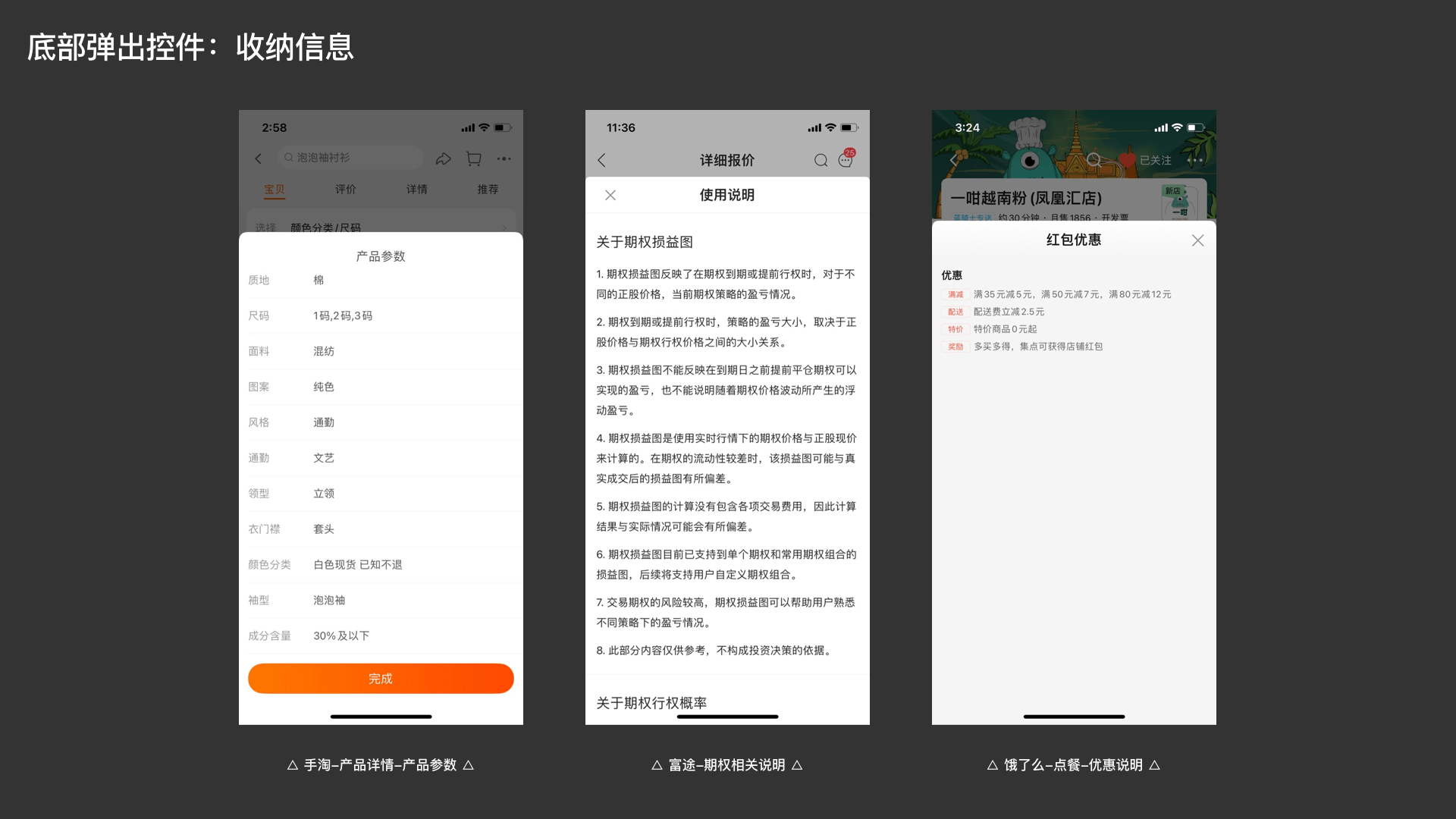
(1)收納資訊
這個用法很好理解,但是同時我們也發現,底部面板的退出方式,3家產品已經存在3種不同的規則:點擊「完成」、左側點擊「關閉」、右側點擊「關閉」。關於如何保持一致的問題,在後面「模態的退出方式」中會展開詳述。

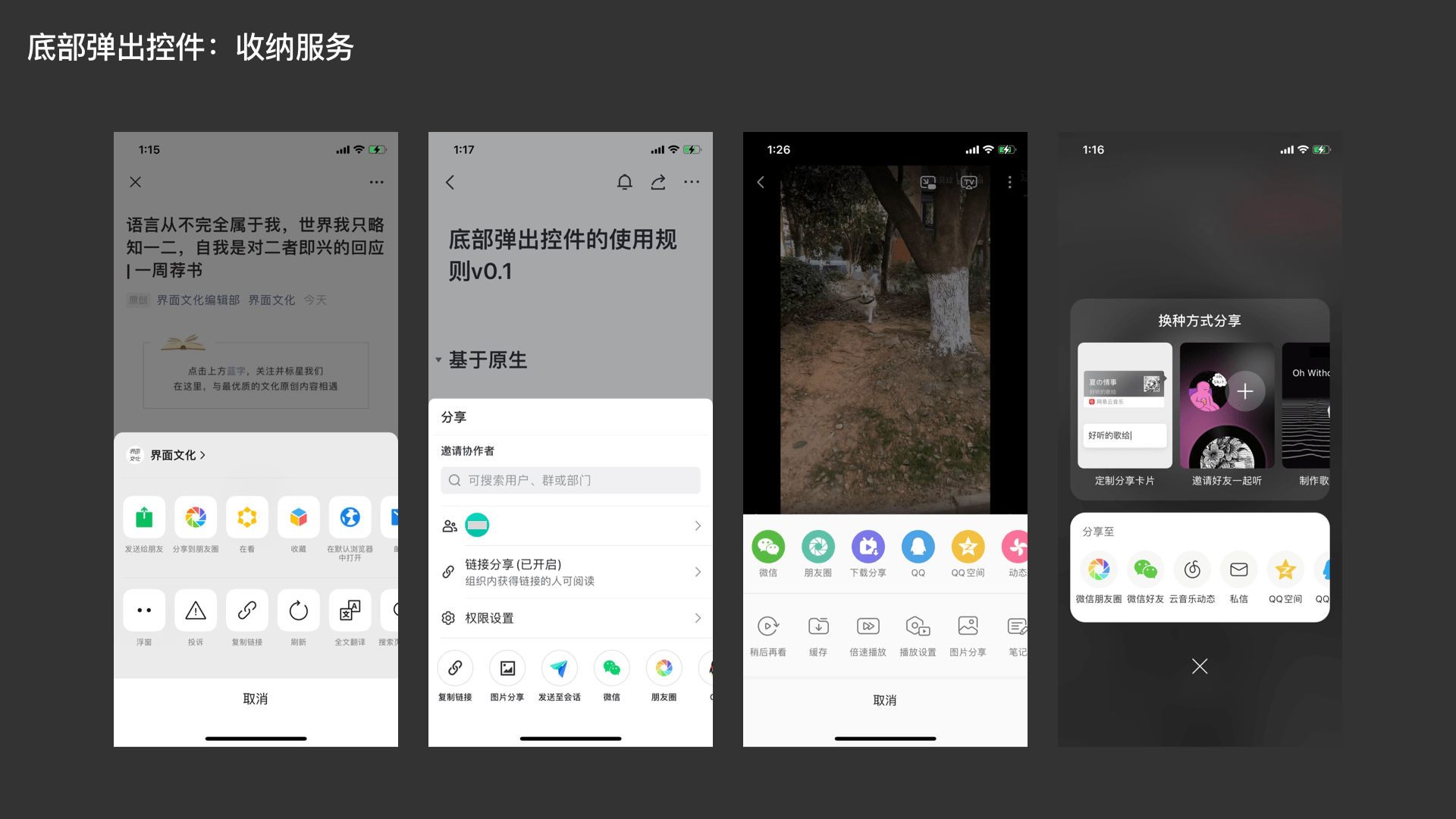
(2)收納服務
該用法最早源於對iOS中「Activiy View」的自定義,現在根據各業務不同訴求,運用的越來越成熟。乍看上去樣式八門五花,本質上都是對當前場景所提供服務的一種收納。
用法並不龐雜,做好主次層級的劃分、保證每個功能的合理去向,以及兼顧全端的一致性即可。

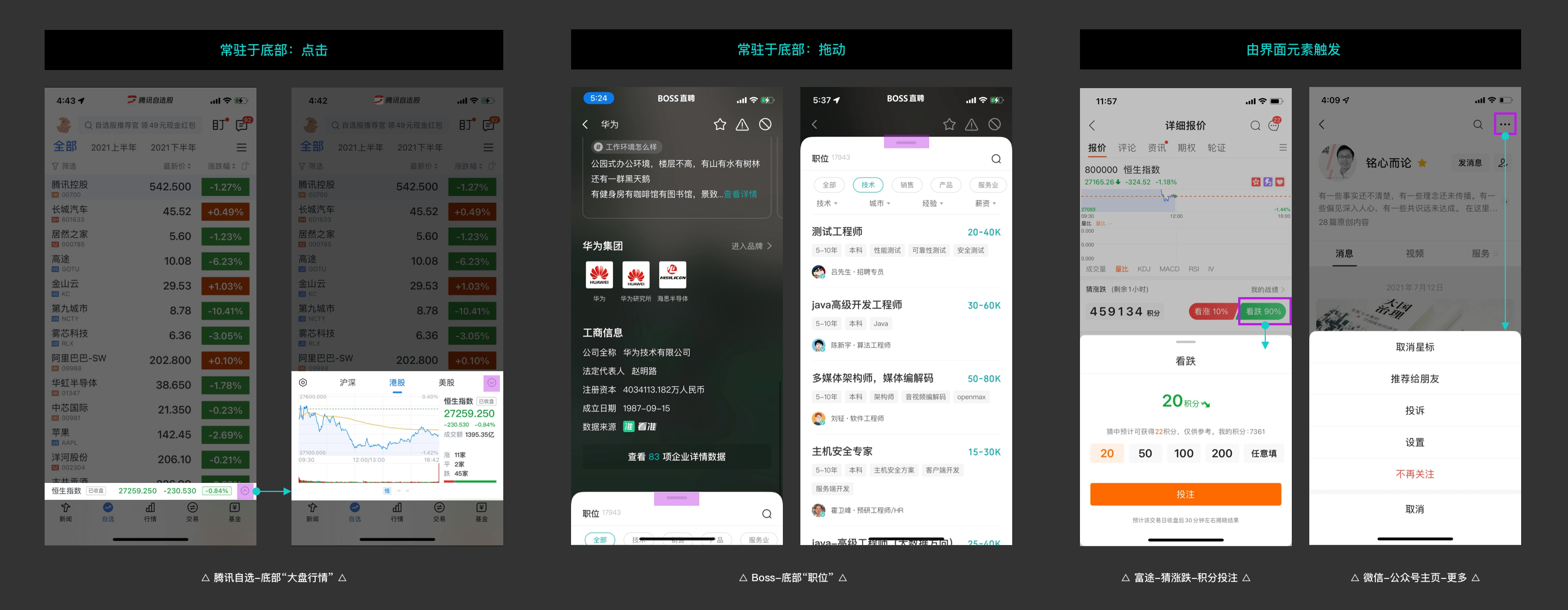
常駐於底部、由界面元素觸發

即時生效、非即時生效
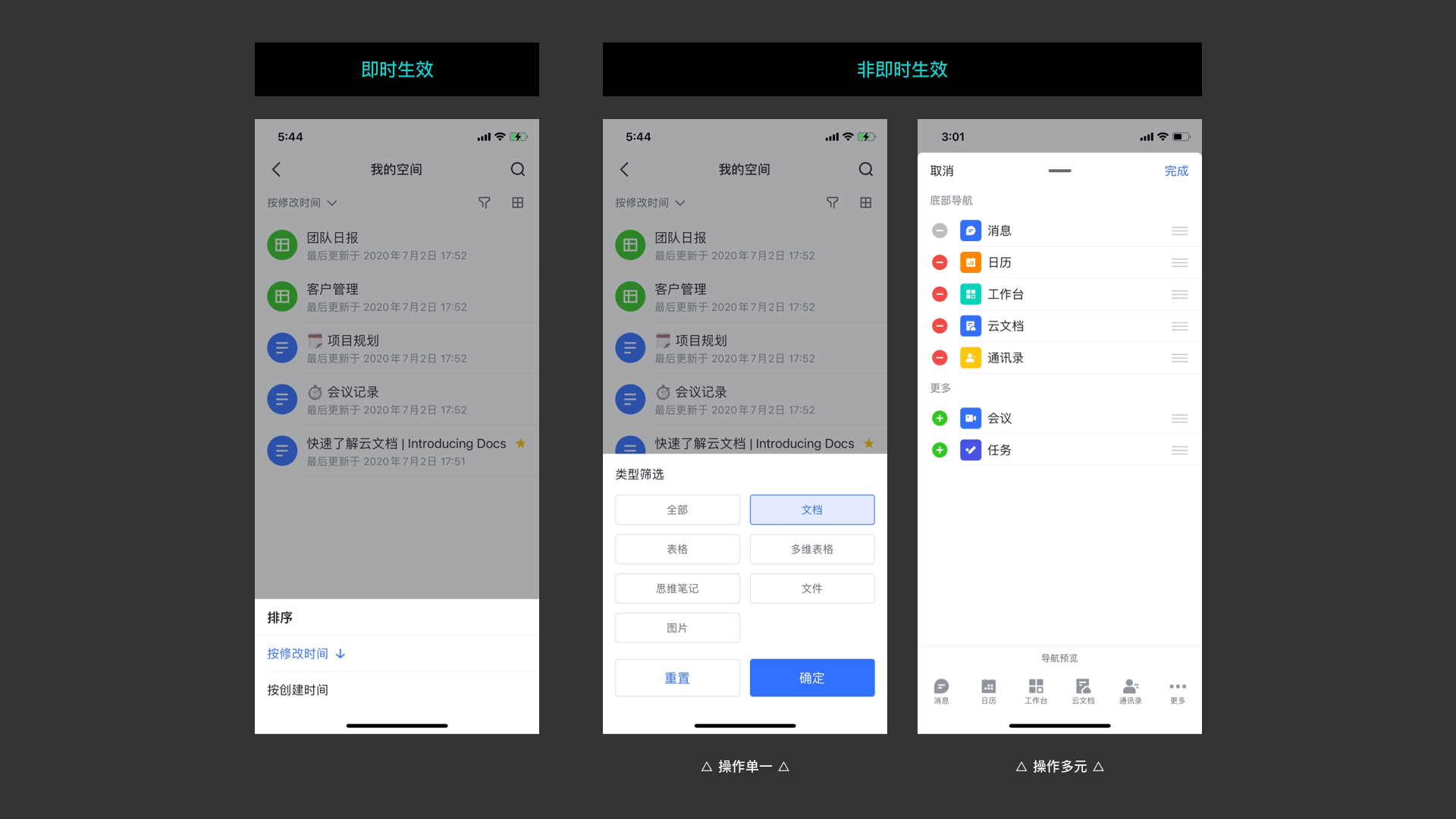
關於生效機制,剛好可以在飛書中分別找到對應的案例,這樣我們可以更直觀理解它們的不同之處。
即時生效:進行操作→面板收起→操作生效
有一種情況面板不會自動收起,即面板中的操作選項較多、且每個選項對應不同的界面效果,如果次次點擊都收起面板反而效率很低。這種情況下,可以讓用戶自行決定關閉面板的時機。
非即時生效:所有操作需要點擊「確認」/「完成」才可生效
- 操作單一:常用於篩選、提交申請、確認支付等場景。
- 操作多元:常用於編輯、設置等場景,操作類型除了數據的勾選和輸入,一般還會涉及添加、刪除、排序等。

2. 響應、詢問
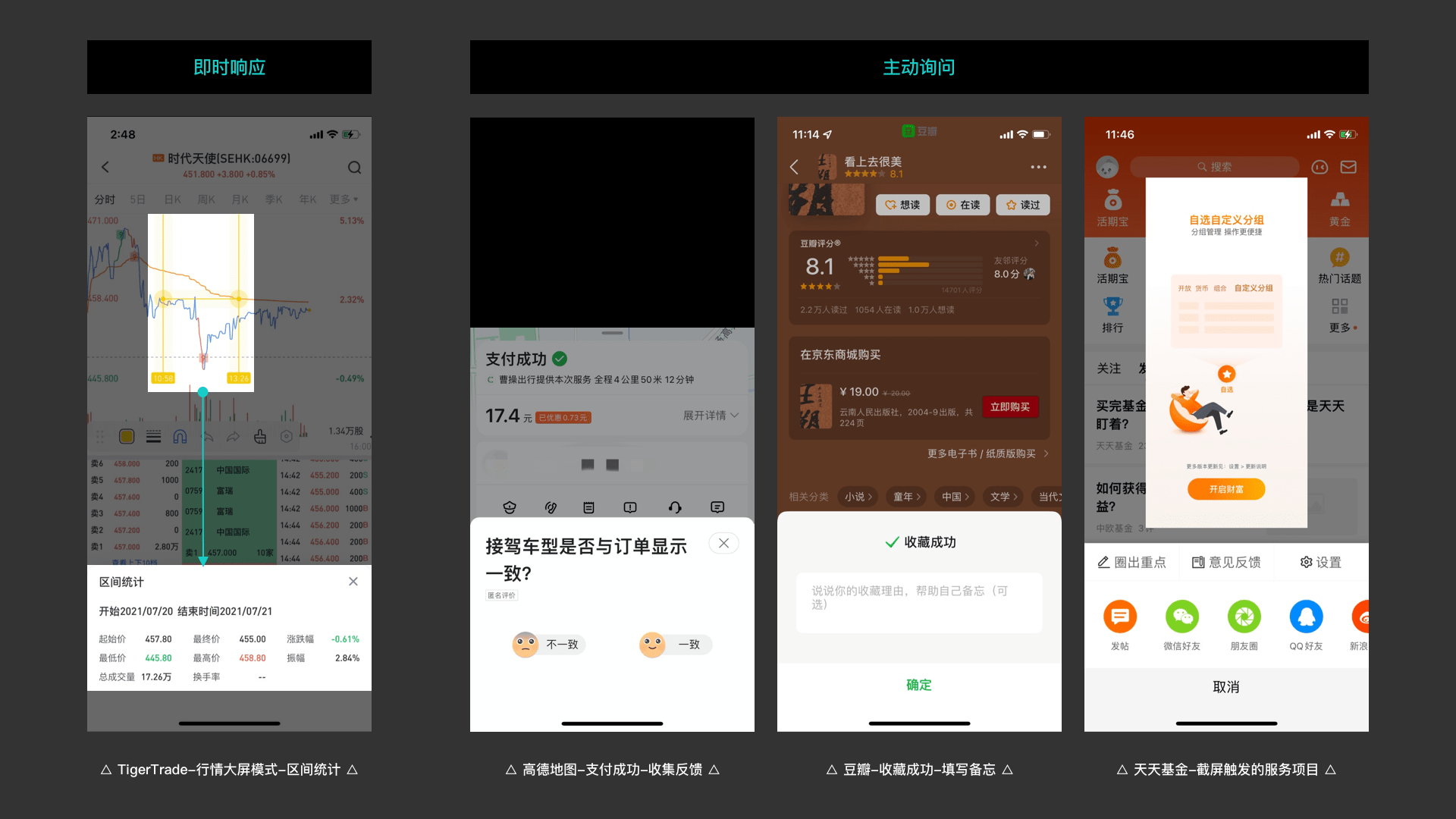
(1)即時響應
行動裝置中的即時型反饋,一般使用 Toast 和 Snackbar 就夠用了。不過有些情況,需要底部面板來幫忙:在圖表/工具類場景中,存在這樣一種交互形式,即隨著手指完成操作、離開螢幕,會觸發
某個控件的彈出。比如案例中的k線圖場景(下圖左一),手指完成2個位置的點擊後,底部面板隨即彈出。用戶可以邊對照k線圖、邊查看面板中的數據,操作完成後點擊關閉退出「區間統計」。
(2)主動詢問
現在我們都知道,在一個任務完成的節點提供反饋是必要的。不過還可以再進一步,如果該反饋節點存在一些關聯性很強的功能,我們可以通過「底部彈出控件」進行自然的銜接和有效的聚合。
銜接:
例①:在「高德地圖」完成一個訂單的支付後,APP會立即彈出面板,以主動詢問的方式,收集某個問題的用戶反饋。由於該設計有助於提升乘客的打車體驗,通常參與度比較高(下圖左二)。
例②:在「豆瓣」收藏內容成功後,底部面板除了提供反饋,以主動詢問的方式,提醒用戶填寫本次收藏的理由、以免遺忘。該設計對於幫助用戶管理混亂的收藏,是很有效的(下圖左三)。
聚合:
例如在「天天基金」進行截屏操作時,會觸發APP立即彈出面板,詢問用戶當前是想對截屏內容進行分享、還是意見反饋、或帶著截圖po文至社區。這幾項功能的關聯與聚合,都達到了快捷、有效的目的(下圖左四)。

3. 延續
現在越來越多的App使用「底部彈出控件」來承載一系列延續的動作、或者一個流程簡單的小任務。除了跟隨趨勢外,最大的好處就是保證了步驟間的延續性。
試想在一個流程中,一會兒彈Alert、一會兒打開新頁面、一會兒左/右呼出抽屜,和全部使用「底部彈出控件」的順滑體驗相比,在「延續性」上相差還是比較大的。
延續,意味著開始出現多個層級。我在這裡試著給出2個使用判斷上的建議,供大家討論、參考。
判斷1:在層級較深的頁面,承載多項任務
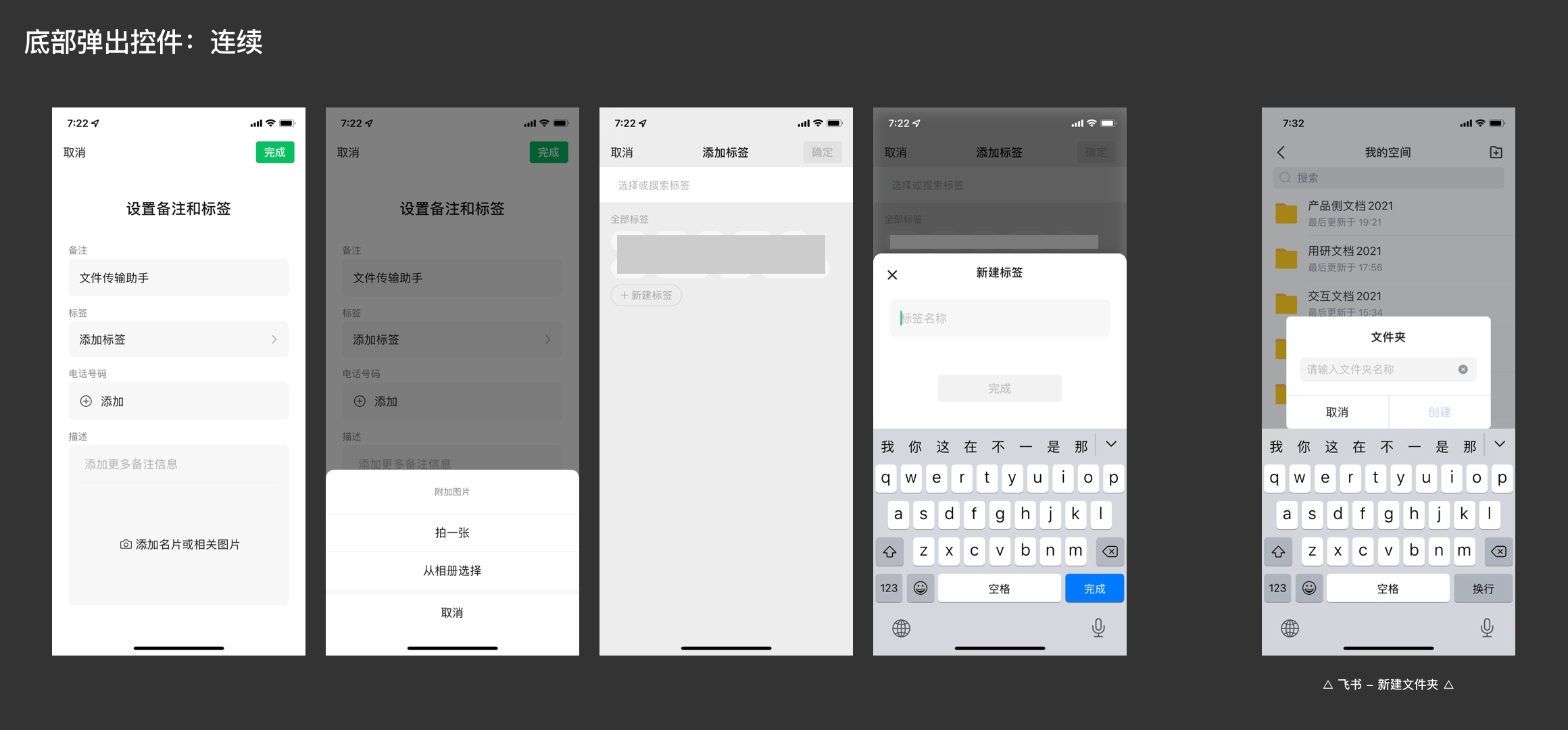
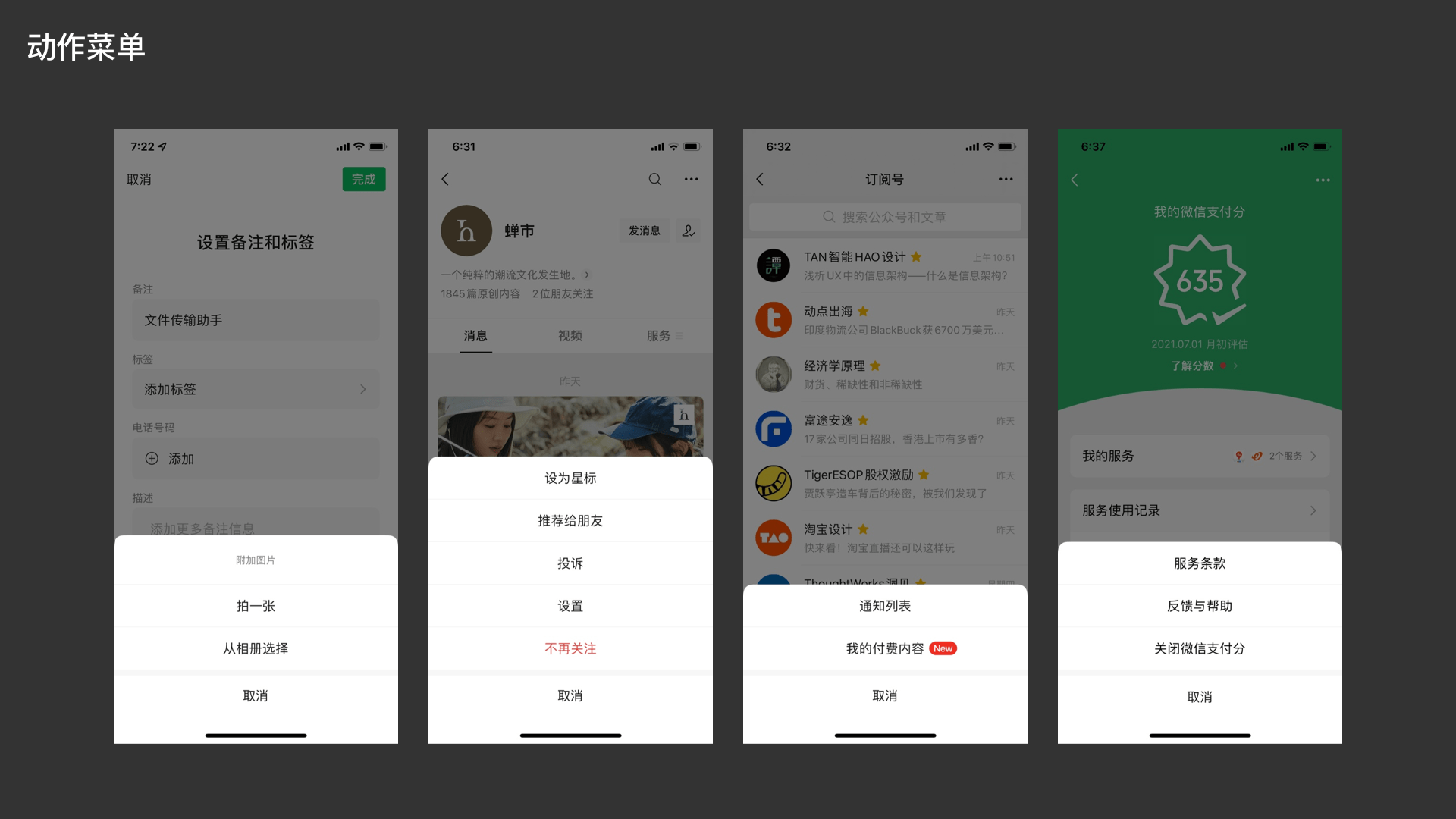
像微信這樣同時兼顧「工具」與「內容」的超級App,用戶經常會被帶到層級較深的頁面、臨時跳出當前場景完成一些任務。比如在支付場景去「添加新信用卡」、在閱讀場景去「分享到朋友圈」、在發布場景「選擇可見範圍」等。
微信中大量使用「底部彈出控件」,通過一致、延續的交互,來降低用戶「離開當下」的感受,讓用戶感覺他仍在此處、掌控著一切。資訊結構的龐雜並沒有消失,它只是被設計者巧妙的「分解」了。

如上圖中的「設置備註和標簽」功能,微信在「新建標簽」的控件上做了獨到的改造,幫助用戶專註眼前任務,提高效率。相比較常見的Alert/Dialog(上圖右一),使用「底部彈出控件」的延續性會好一些。
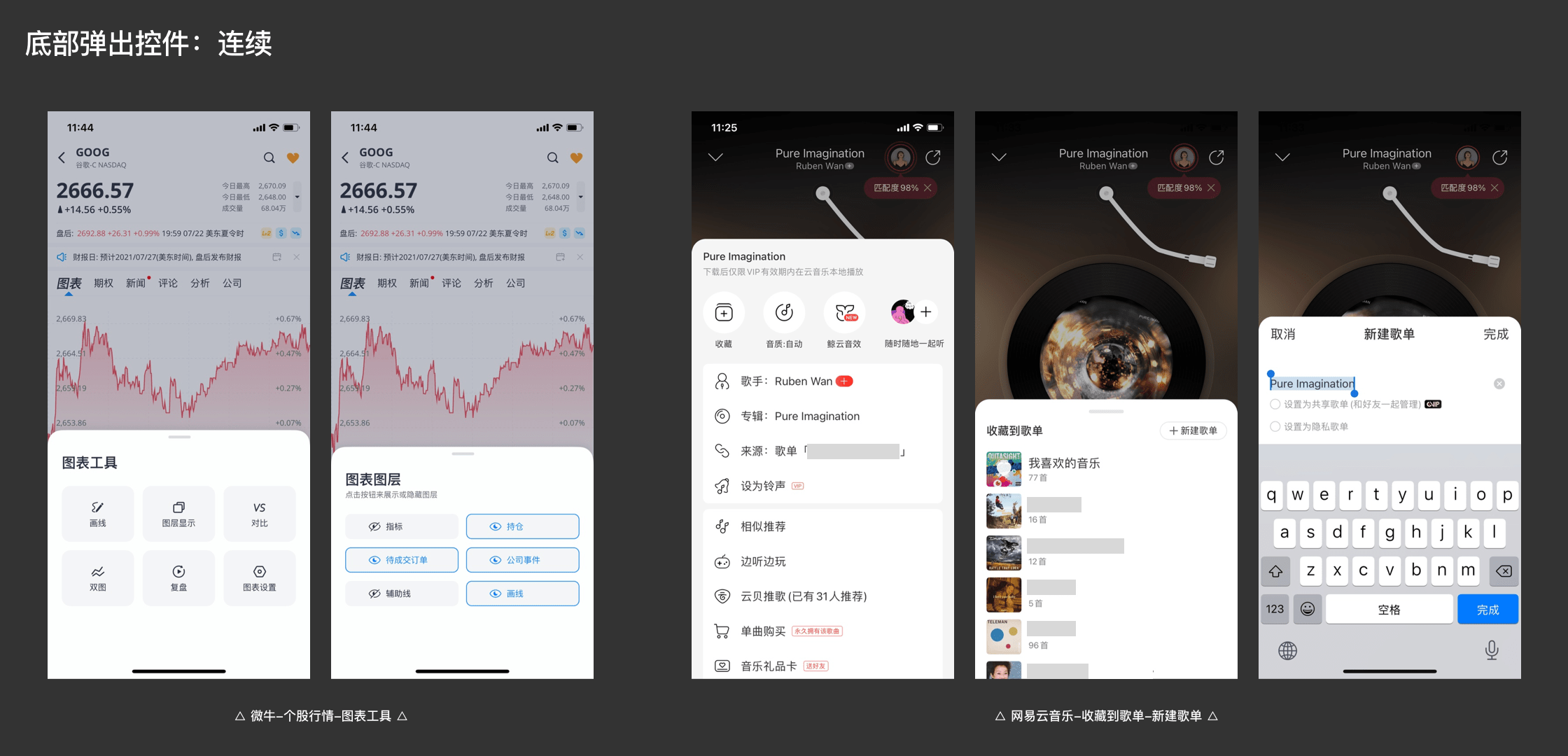
判斷2:在沉浸型場景,承載多個功能
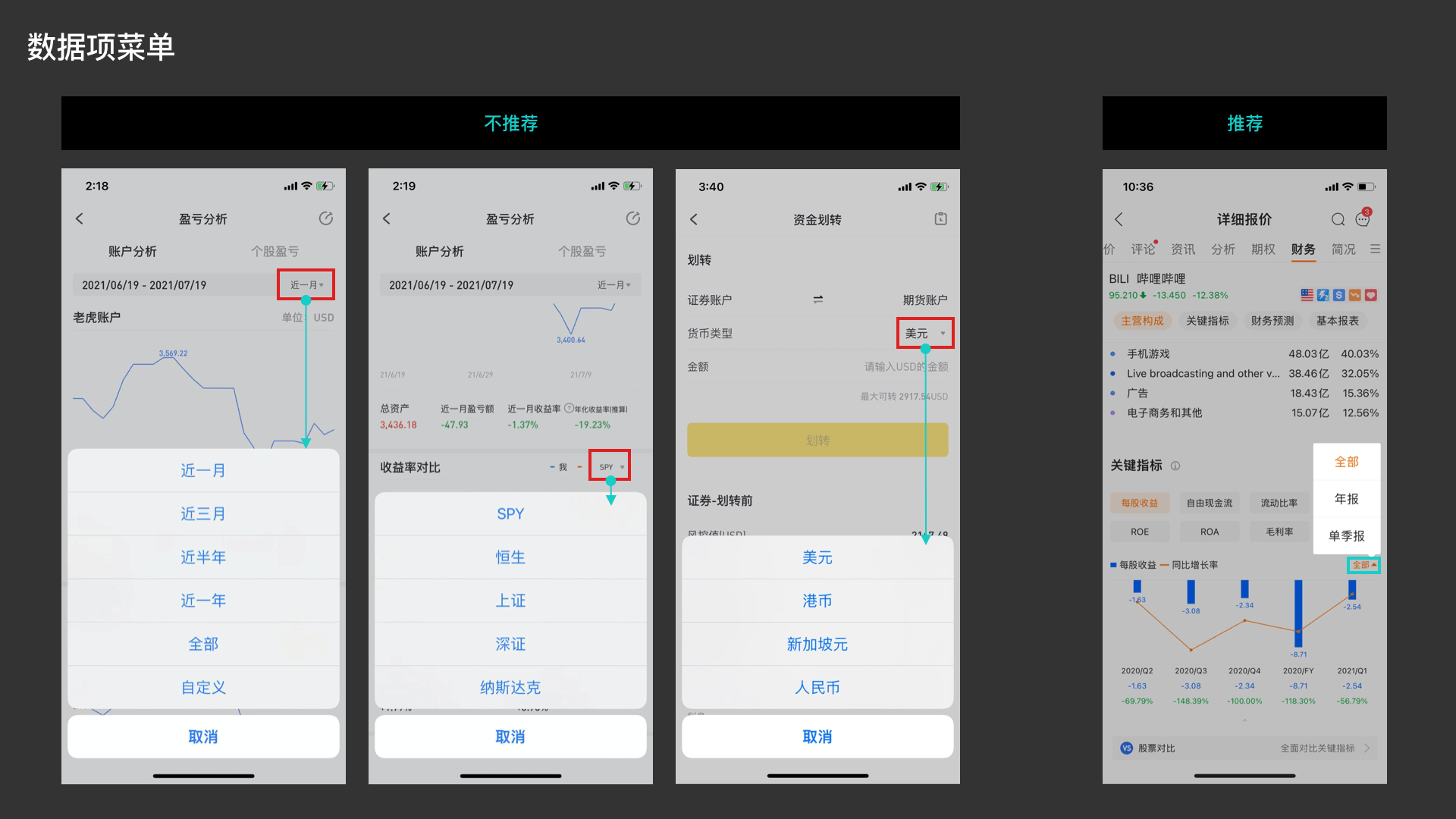
每類產品的沉浸場景不同,但是他們對功能呼出方式的訴求是一致的,即盡量不離開當下、盡量延續。無論是股票產品的行情場景(下圖左側)還是音樂產品的播放場景(下圖右側),除了必要的跳轉,都會見到大量「底部彈出控件」的使用。

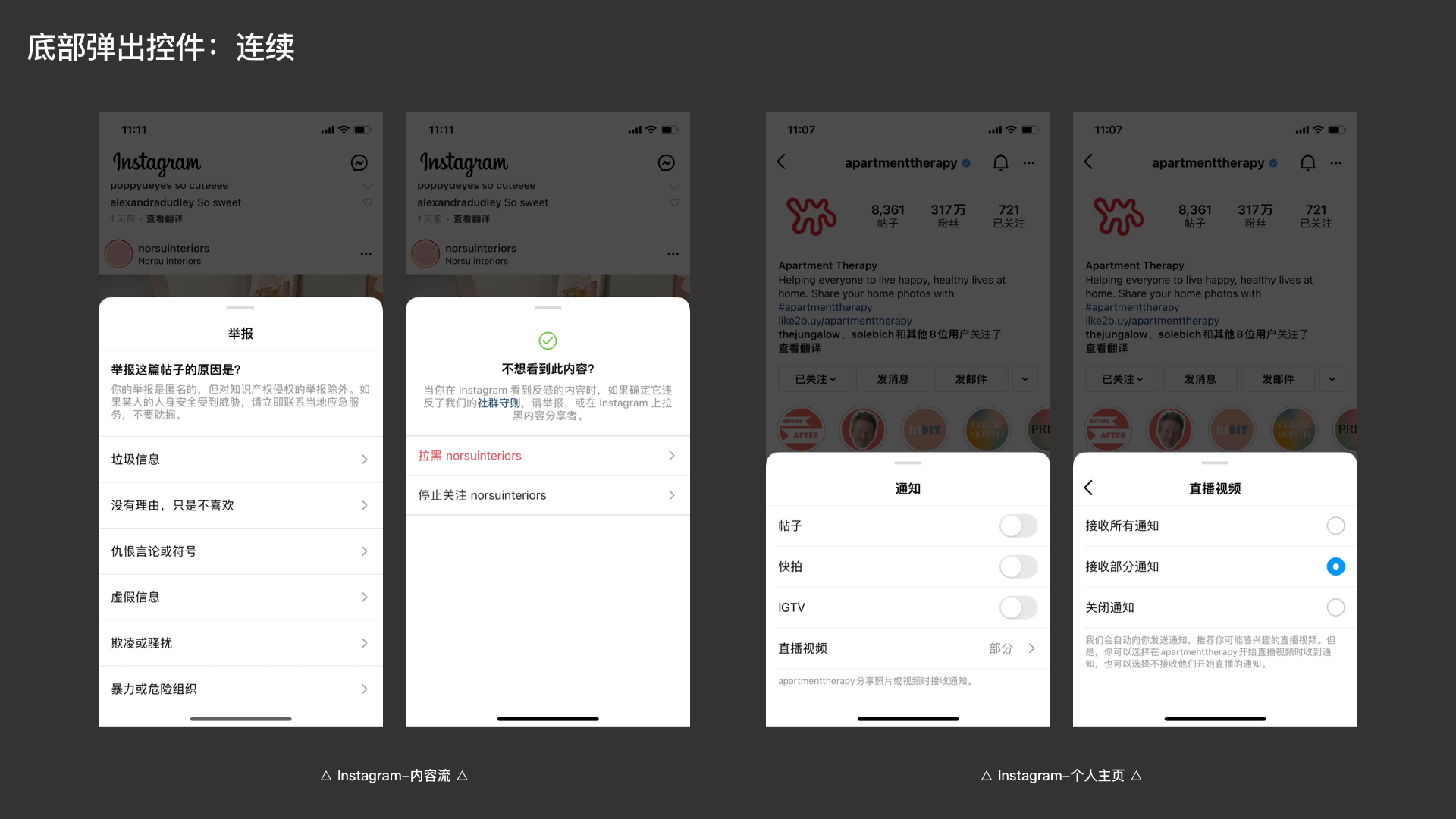
內容社交型產品Instagram也是如此,內容流和個人主頁是它的主要分發陣地,使用「底部彈出控件」來安置這些常規功能,滿足了「不離開當下、繼續瀏覽」的需求。

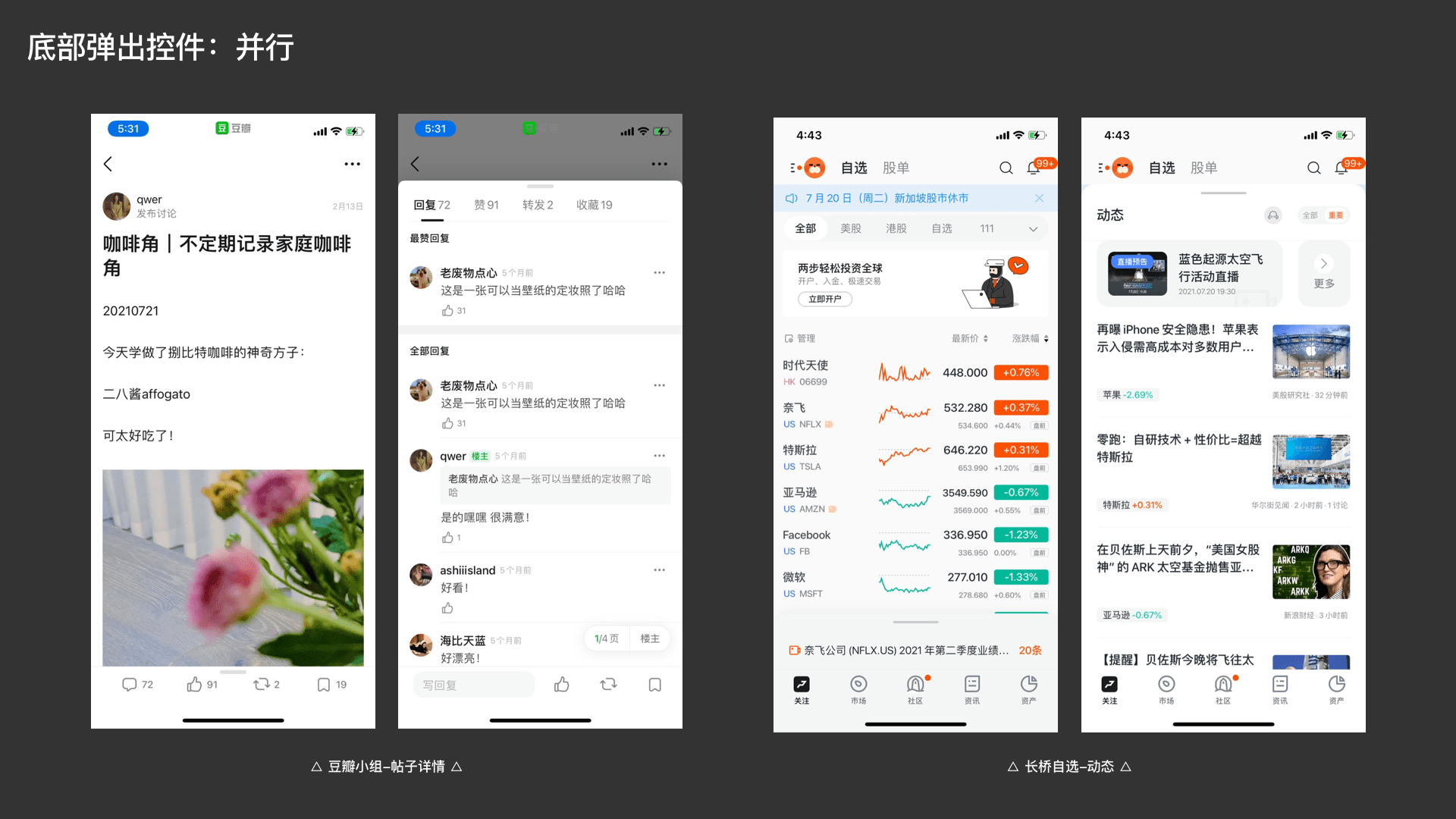
4. 並行
如果我們把行動裝置的螢幕比作一個有限的容器、把螢幕上流動的內容比作一張紙的話,那麼就會出現:
這張紙的長度有時會很長,而同時瀏覽紙上內容的人又想邊瀏覽、邊參與討論或者看點其他內容。如果空間允許,採用左右結構當然最為理想。
但是行動裝置,我們只能在Y軸上做文章。如果將這張紙的尾部內容裁剪下來,制作出「第二張紙」,並把它固定在容器底部、給它加上可以滑動的軌道,是不是問題就迎刃而解了?
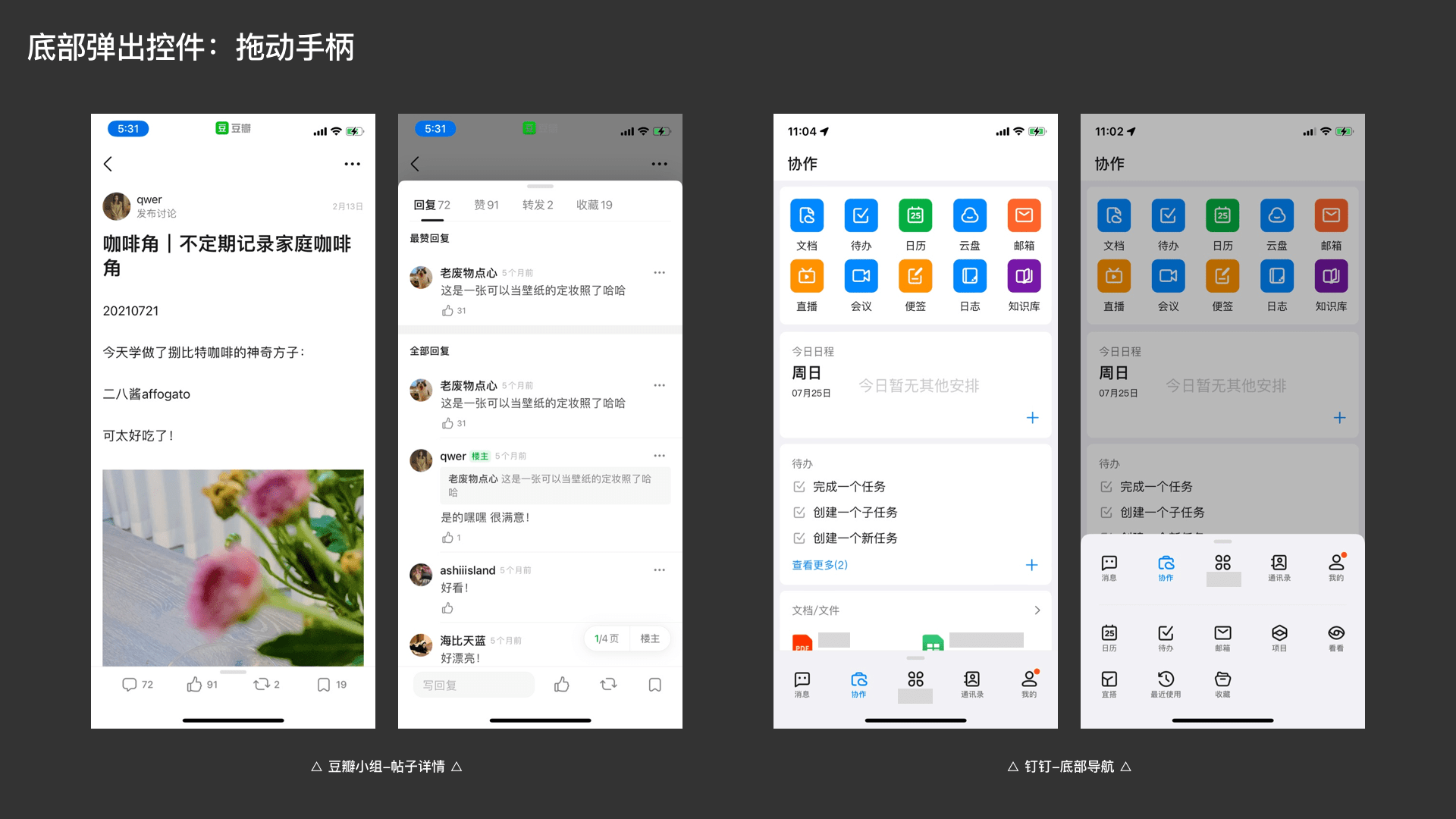
在「豆瓣」的案例中(下圖左側),使用從底部拖出的面板來承載互動相幹的需求,就好像容器中的「第二張紙」,在y軸上創造出比擬z軸的空間。券商類產品「長橋」(下圖右側)也嘗試將自選股的最新動態放入「第二張紙」中,與自選股列表緊密的黏合在一起。
兩張紙理論上都可以承載無限的內容,如此便完美的實現了在一個場景中、兩個需求的「並行」。

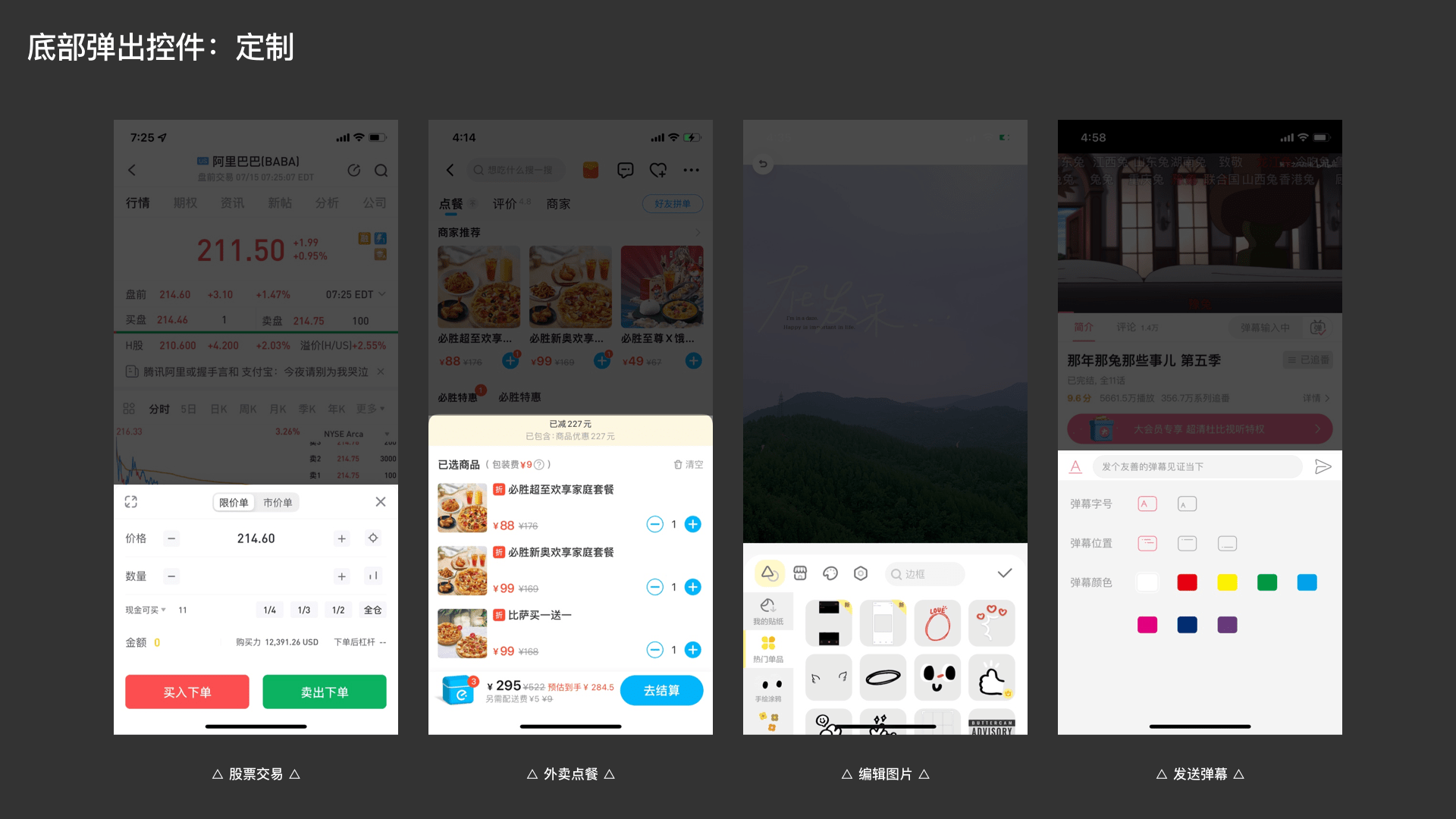
5. 定制
除了以上幾種存在共性的「自定義」,還有一些被各業務定制出來的用法。比如下圖中的股票快捷下單、外賣點餐、編輯圖片、發送彈幕等,各業務場景下的「自定義」都需要具體問題具體分析。確保交互的合理、體驗感受的順暢即可,本文在此不做展開。

二、從「模棱兩可」到「使用清晰」
剛剛我們先解決了「什麼時候用底部彈出控件」以及「什麼場景使用哪類用法」的問題。不過觀察下來發現,再往下落到一些具體細節時,仍然存在很多「模糊」地帶。
1. 動作菜單與數據項菜單
動作菜單對應到原生控件,就是iOS中的Action Sheet和安卓中的Dropdown Menu。顧名思義,動作菜單,承載的選項應該是一個操作、或者通過點擊菜單鏈至一個新的去向。比如微信iOS中Action Sheet的一些使用案例。

所以,如果你要收納的菜單不是一個操作或者一個去向,那麼他們大概率是用作篩選的數據項菜單。數據少的時候推薦使用下拉菜單,好處是離觸發區近且多端體驗一致;數據多的時候可以採用上文提到的自定義底部面板或者右側彈出抽屜。

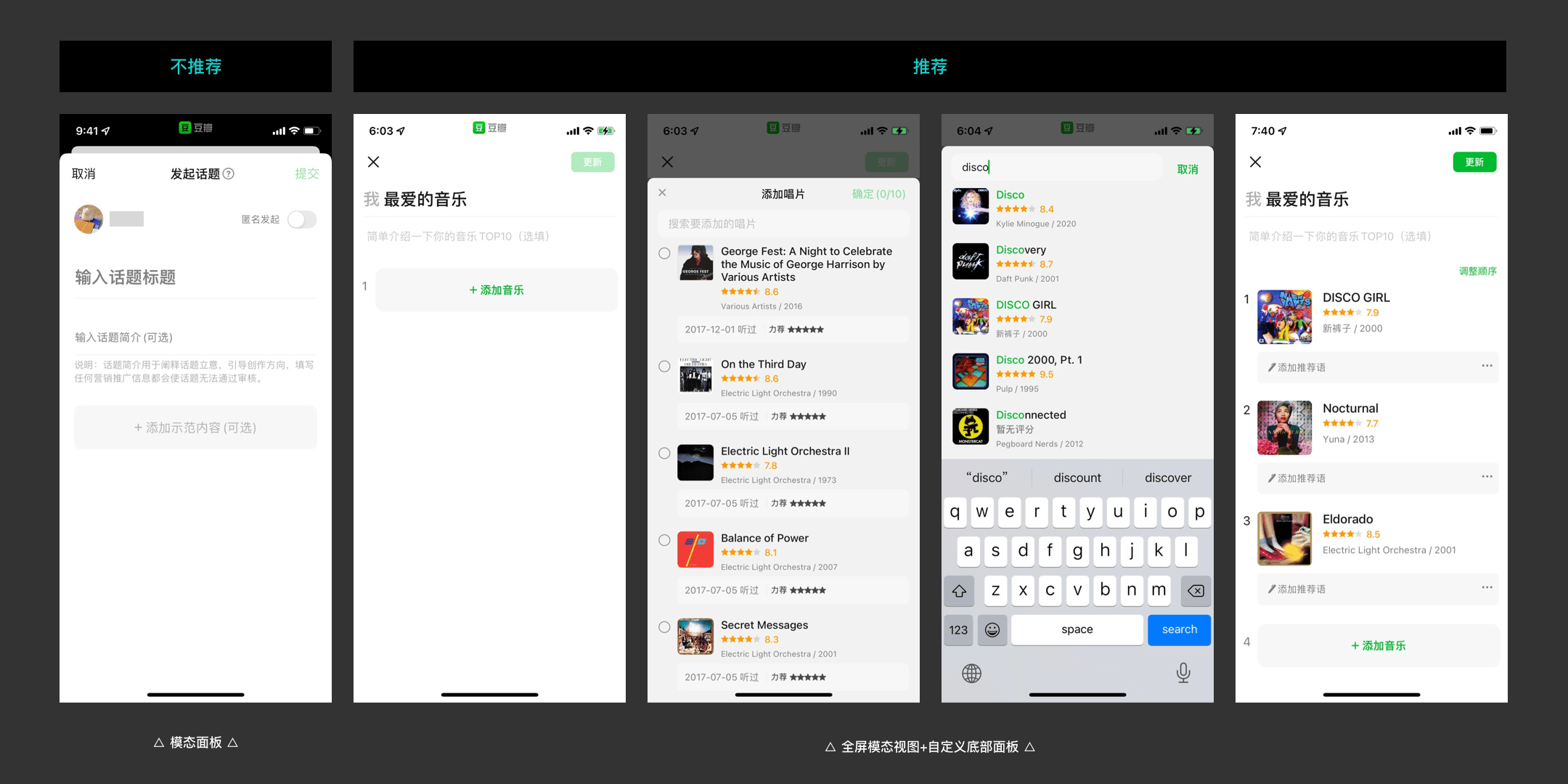
2.全屏模態視圖、模態面板、向右進入新頁面
「全屏模態視圖」(Full Screen / Full-screen Dialog)和「向右進入新頁面」在層級的疊加上,成本是一樣的。不過「全屏模態視圖」除了可以向左回退,在微信中也培養出了可以一直向下關閉頁面、退出層級的認知。
二者根本的區別在於,「全屏模態視圖」可以一鍵退出該任務流程,而「向右進入新頁面」因為屬於「層級導航」,想退出只能原路返回、一層層的回到起點。
所以我們會看到,在層級較深的位置,不會使用「向右進入新頁面」再展開一個多步驟的任務,它更多用於進一步呈現詳細、完整的資訊。
蘋果在iOS13將「模態面板」(Modal Sheets)調整為卡片形式後,至此沒有再更新其用法。除了蘋果自己的系統在廣泛使用這個控件,只有「印象筆記」等個別產品能看到它的集中使用。我認為原因在於,脫離了蘋果系統的使用場景,「模態面板」在其他App中表現出使用不清晰、通用性不好的問題,微信也乾脆沒用,依靠「全屏模態視圖」完成了大部分多層級的場景。
但是全靠「全屏模態視圖」去堆疊層級,難免會在一些場景給用戶帶來迷失感。所以更建議大家將「全屏模態視圖」與上文提到的「自定義底部面板」結合使用,先保證全端交互的一致性。後續iOS如有通用性更好的用法,再考慮將其加入控件庫。

3. 模態的退出方式
① 點擊「遮罩層」退出。除了「全屏模態視圖」,剩餘底部彈出控件都可支持。
② 點擊「關閉」退出。常用於收納資訊。
③ 既可點擊「關閉」、又可點擊「確定」退出。一般用於「確定」需要被激活的情況,所以同時提供「關閉」的方式。
④ 點擊按鈕退出模態。一般有以下3種情況:
「取消」:常用於Action Sheet、Activity View
「確定」或「完成」:常用於單一操作 / 收納資訊的底部面板
「取消」+「確定/完成/發送/提交/…」:常用於Full Screen、非即時生效的底部面板
以上退出方式,無論遵循哪一套規則,只要使用清晰合理即可。最重要的是保證產品全局上的高度一致。
4. 何時使用拖動手柄
其實拖動手柄收起「底部彈出控件」,也是一種退出模態的方式。不過大家可以通過上文諸多案例發現,「拖動手柄」的使用不僅在各家產品中規則不一樣、在一些產品內部也存在著不一致的地方。
豆瓣、釘釘(見下圖)常駐於底部、通過手柄拖入拖出的用法,是現在使用較為明確、清晰的。

豆瓣在最近版本中已經將不必要的「拖動手柄」去掉了,隻在上圖示意的場景中保留使用。我認為這種變化讓一個控件的使用邊界,更加清晰了。在必要場景合理使用、且不濫用,是控件規則存在的價值之一。
不過,有一些跑在前面的產品,正在用「拖動」關閉面板、逐漸代替「點擊按鈕」關閉面板。
所以我們在Ins和微牛中看到了處處帶有「拖動手柄」、而不再使用按鈕的設計。這些走在趨勢前沿的產品,一般設計團隊話語權較高、或者產品剛剛完成從0到1,有著較好的實驗土壤。
如果你所在產品不具備這樣的條件,建議還是等趨勢應用的成熟了,再判斷是否跟隨。
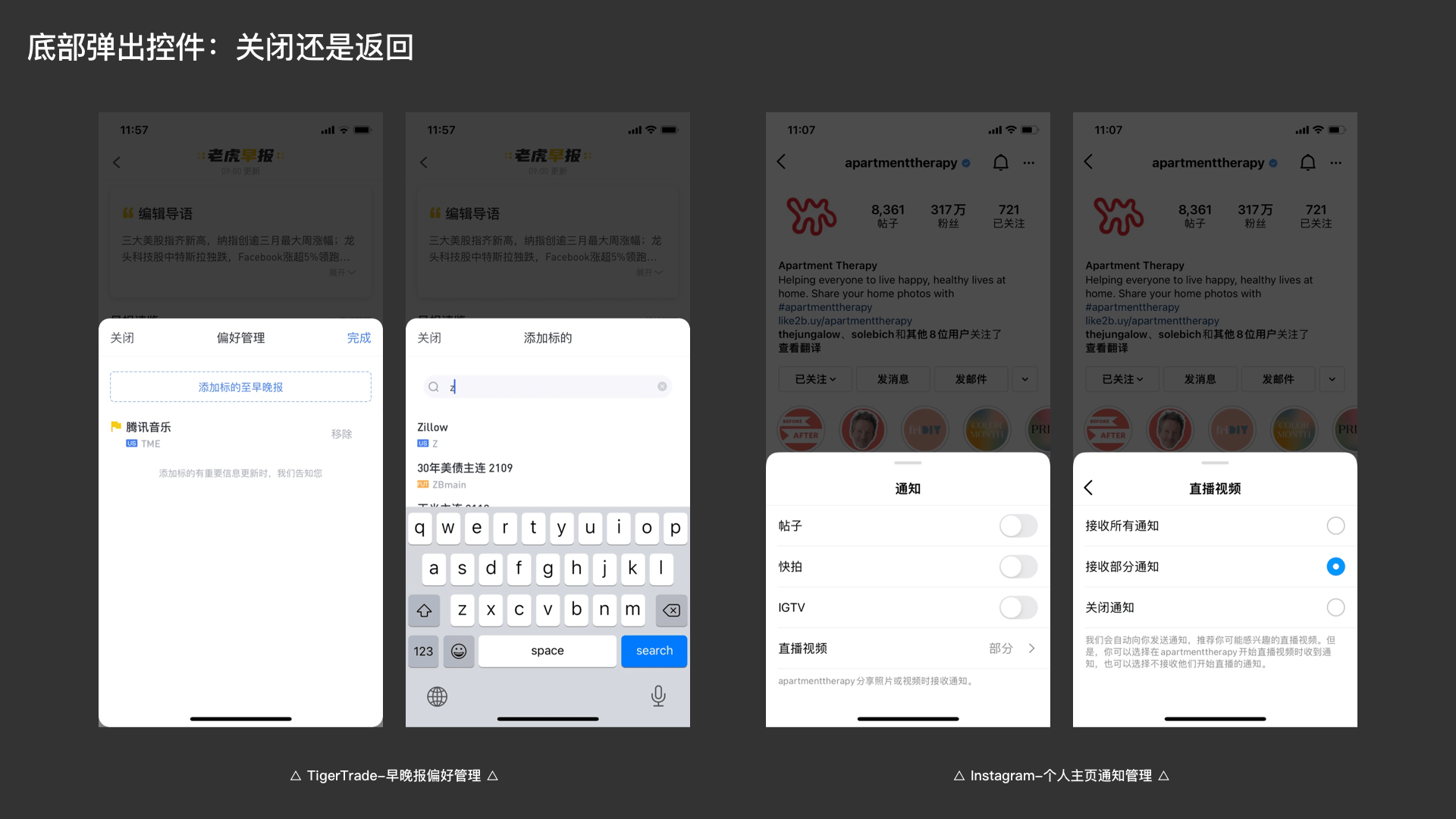
5. 自定義底部面板中的多層級回退,關閉還是返回
當前任務中所承載的操作較多元,且有些操作又需要新的去向,如搜索、新建等,使用層層「關閉」的邏輯完成回退(下圖左側),體驗較為一氣呵成。
如果當前任務在第一層級即可完成主要操作,第二層級僅承載次要資訊,使用「返回」邏輯即可(下圖右側)。我們每天都在用的「支付寶-密碼支付-選擇信用卡」功能,就是一個比較經典的案例。

三、使用規則的編寫思路
以上是我在規則草稿階段,進行觀察、思考和抽象的過程。現在我們有了「自定義」的主要用法,一些「模棱兩可」的問題也有了清晰的結論。接下來我們關註三件事:
1. 先平鋪再合併
對於處在穩定迭代周期中的產品,我們先通過走查的方式,將線上的案例一個個收集起來。在有了粗略的歸類整理後,還要繼續審視當前的控件使用類型,是否還有「瘦身」的空間。
因為文檔的使用者通常是產品、UI、研發、測試等協作方,如何幫助他們快速、準確的定位到某個控件的使用,是最重要的。
如果有兩種用法,你發現它們的使用邊界比較模糊,證明其中一個是可以被合併、或者直接刪掉的。分類越集中,越有利於保持一致。
2. 分類框架因地制宜
「底部彈出控件」同時包含了原生和自定義的用法,且落到不同產品中,自定義的歸類方式會存在較大差異。這裡以美港股券商為例,以下是我的分類框架。

「基於原生」,指的是直接調取系統原生控件,在交互上沒有進行自定義改造的基礎用法。它們可能在視覺上有著區別於原生風格的再設計,但是底層仍可清晰對應至某個原生控件。
「自定義」用法在上文中已詳細闡述,以美港股券商為例,目前還沒有遇到「並行」的用法,未來如果出現了對應需求,再補充至文檔中即可。
「關聯功能」相當於這份文檔的落地指引。在完成以上全部用法的編寫後,以篩選、貨幣兌換、日期選擇為具體案例,來說明這份文檔如何使用、以及使用後可以帶來哪些收益。
同時還可以為這些功能的體驗換新,提前做好方案上的儲備。
3. 保持一致
保持一致的重要性無需贅述,它是保證一個產品體驗質量的基石。尤其在編寫控件規則的過程中,每一步都需要反覆確認「一致性」的問題,直到沒必要的分叉一個個消失,全局的整體性才會逐漸浮現。
四、Q&A
1.「操作確認」類對話框需要從Alert整體調整為底部彈出控件嗎?
從體驗差別上來說,必要性不大。我目前調研到的產品,應該只有豆瓣、脈脈做了全局上的規劃和調整。而這樣的改動,落地成本通常較高,投入產出比較低,不建議盲目推進。
2. 如何讓這類橫向規則文檔,被真正的使用起來,而不是束之高閣?
非0-1的產品,想依照文檔對老舊設施進行重建、改造,需要等待大改版這樣的順風車時機。除此之外,我們還可以從兩個角度入手,小步推進。一是在文檔確認、發布後接到的需求,從設計內部的
輸出環節開始,使用最新的規則設計需求;二是在接到已上線功能的需求,發現其涉及到文檔中內容,可嘗試與研發、產品、測試同學進行溝通,如排期、風險可控,可借此機會解決一個單點問題。
本文由 @cony的小書包 原創發布於人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基於 CC0 協議
