尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
摘要:Ant Design為Web應用程序提供了企業級UI設計語言,其中包含一組開箱即用的高質量React組件。Firefox/Chrome/Safari/Opera:last 2 versions。
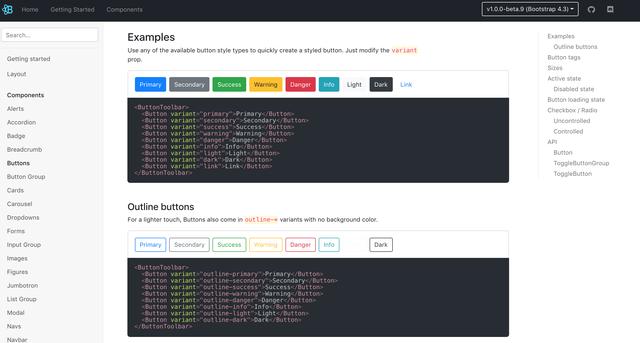
React-Bootstrap
React Bootstrap是最流行的前端框架的React的重建。React-Bootstrap是一個可重用的前端組件庫。你可以通過Facebook的React.js框架獲得Twitter Bootstrap的外觀,但代碼更清晰。 React-Bootstrap組件庫試圖遵循React.js原則,即應在單個位置定義單個功能。在組件頁面上查看當前的React-Bootstrap庫。。
github star 15K+, MIT 協議,最新版本v1.0.0-beta.9,支持bootstrap 4.3
瀏覽器兼容性:
官網回應:We aim to support all browsers supported by both React and Bootstrap.

Ant Design
Ant Design為Web應用程序提供了企業級UI設計語言,其中包含一組開箱即用的高質量React組件。它是用TypeScript編寫的,具有完整的定義類型。它適用於Modern瀏覽器和Internet Explorer 9+(使用polyfill)並支持服務器端渲染。在開發過程中,您可能需要編譯和調試JSX和ES2015代碼,甚至將一些請求代理到模擬數據或某些外部服務。所有這些都可以通過熱重新加載變化提供快速反饋來完成。
github star 47K+, MIT 協議,最新版本v3.19.5
瀏覽器兼容性:
IE / Edge: IE9, IE10, IE11, Edge
Firefox/Chrome/Safari/Opera/Electron:last 2 versions

React Toolbox
React Toolbox是一組做到Google Material Design規範的React組件。它建立在一些最時髦的提議之上,如CSS模塊(用SASS編寫),Webpack和ES6。該庫與您的Webpack工作流程和諧地集成,並且可以輕鬆定制並且非常靈活。
React Toolbox 默認使用 CSS模塊導入用SASS 編寫的樣式表 。如果您要導入已與CSS捆綁在一起的組件,您的模塊捆綁器應該能夠要求這些SASS模塊。
github star 8.4K+, MIT 協議,最新版本v2.0.0-beta.13
瀏覽器兼容性:
IE / Edge: IE11, Edge>14
Firefox/Chrome/Safari/Opera:last 2 versions

React Semantic UI
Semantic UI React是官方React集成Semantic UI。Semantic UI將單詞和類視為可交換的概念。類使用來自自然語言(如名詞/修飾符關係,詞序和多數)的語法來直觀地鏈接概念。語義使用稱為觸發功能的行為的簡單短語。組件中的任意決策都包含在開發人員可以修改的設置中。它配備了直觀的繼承系統和高級主題變量,讓您擁有完整的設計自由。它完全是jQuery免費的,並使用易於遵循的聲明API。
github star 9.7K+, MIT 協議,最新版本v0.87.2
瀏覽器兼容性:
Last 2 Versions FF, Chrome, Safari Mac
IE 11+
Android 4.4+, Chrome for Android 44+
iOS Safari 7+
Microsoft Edge 12+
雖然某些組件可以在IE9中運行,但IE9不支持網格和其他flexbox組件,可能無法正確顯示。.

Material UI
Material UI是一組實施Google Material Design指南的React組件。世界上最受歡迎的 React UI 框架。React 組件用於更快速、更簡便的 web 開發。你也可以建立你自己的設計系統,或者從 Material Design 開始。
github star 47K+, MIT 協議,最新版本v4.1.1
瀏覽器兼容性:
IE / Edge: IE11, Edge>14
Firefox:>= 52
Chrome: >= 49
Safari: >= 10

>5 個常用的reactjs UI框架
