尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
來源:韓老師樂學堂(ID:yupuyuan_2016)
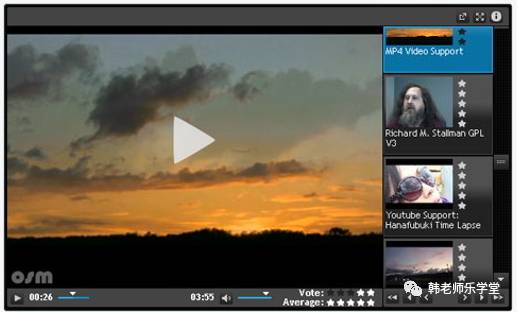
1. Open Standard Media (OSM ) Player

OSM Player是一個基於jQuery開發、開源的HTML5多媒體播放器。當瀏覽器不支持HTML5時,可以轉成Flash。提供播放列表,播放列表可以隱藏,支持視頻全屏播放。
項目地址:http://www.mediafront.org/project/osmplayer
2. HTML5 Video & Js Library

Kaltura 是一款基於 Flash 技術的在線視頻編輯工具。除了具備同類工具的應用特性之外,最主要的,還是能支持多人協作編輯,這一點特性可能今後將會被更多的在線視頻編輯工具所使用。 此外,Kaltura 上處理的視頻媒體可以通過網頁內嵌代碼輸出到 Blog 或者個人網頁上。
項目地址:http://corp.kaltura.com/
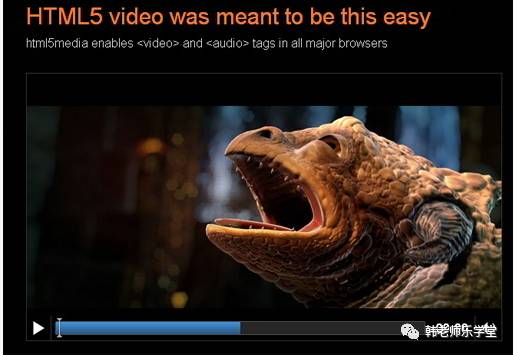
3. HTML5 Media

HTML5在音頻和視頻方面確實強大並易於使用,然而舊版本的瀏覽器並不支持,而且對於支持HTML5的瀏覽器在支持多媒體格式上也各不一樣。
html5media是一個Java音頻/視頻播放器能夠讓每一個瀏覽器都能夠播放在HTML5多媒體標籤中定義的多媒體文件。
對於不兼容的瀏覽器,該播放將採用支持Flash的FlowPlayer播放器來代替。
項目地址:http://skytechgeek.com/2011/11/top-html5-media-players-for-your-next-website-project/
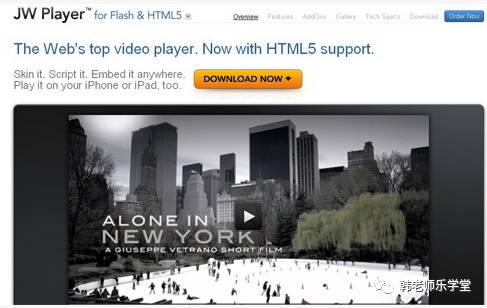
4. JW Player for HTML5

JW FLV MEDIA PLAYER是一個開源的在網頁上使用的Flash視頻、音頻以及圖片播放器,支持 Sliverlight 播放,可以通過一個XML文件使播放器自動切換顯示一組圖片,並播放背景音樂。
項目地址:http://www.longtailvideo.com/players/
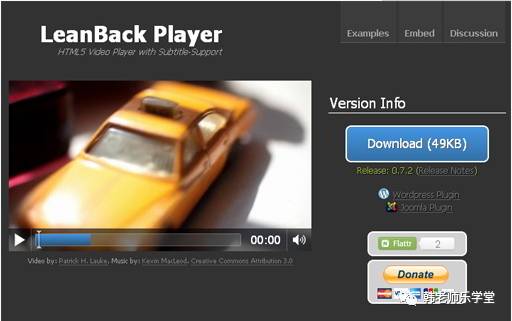
5.LeanBack Player : With Subtitle Support

LeanBack Player是一個開源的HTML5視頻播放器,沒有依賴任何Java框架。支持全屏播放,音量控制,在同一個頁面中播放多個視頻。 LeanBack Player兼容大部分常用瀏覽器,當瀏覽器不支持HTML5時將自動切換成Flash版本的播放器。
項目地址:http://leanbackplayer.com/
6. Flare Video
Flare video 是一個開源的 HTML5 視頻播放器,會自動判斷瀏覽器是否支持 HTML5 ,如果不支持則使用 Flash 技術播放。Flare video 可通過 CSS/HTML/JS 進行功能和界面的定制,支持全屏播放。
項目地址:http://flarevideo.com/
-END-
圖文來自網路、如涉及版權問題,請聯繫我們以便處理。文章內容純屬作者個人觀點,不代表本網觀點。
讀書吧| QQ群:362276219









