尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接
著陸頁指的是用戶看到廣告後,通過點擊跳轉出現的第一個頁面,且該頁面有且只有一個核心目標,其他內容都是為了達成目標而設定。那麼,如何設計高轉化的著陸頁?

增長的概念近來被炒的很熱,尤其是線上流量獲取成本越來越高的今天,以及目前的經濟形勢,無不逼迫著企業在思考如何用最低的成本獲得最大的收益,這也是增長黑客的核心思想之一。
增長的幾個重要環節可以用著名的AARRR模型來概括(如下圖),而著陸頁的設計就屬於獲取階段的典型案例,也是本文的重點。

近來我們專門對著陸頁做了幾十場不同的測試,總結出一些較為實用的設計模式,分享給大家,希望對工作有幫助(後續會持續更新增長相關的系列文章)。
一、什麼是著陸頁
首先了解一下何為著陸頁,著陸頁指的是用戶看到廣告後,通過點擊跳轉出現的第一個頁面,且該頁面有且只有一個核心目標,其他內容都是為了達成目標而設定。
主要類型有2個:點擊型和線索生成型。
- 點擊型即頁面中有一個核心按鈕,點擊直接跳轉其他頁面,比如去電商頁面;
- 線索生成型,是需要用戶填寫信息,起到線索生成的作用。
二、多個實戰案例數據表現
本次案例主要是產品在百度管道投放的兩個關鍵詞:「信用卡申請」和「信用卡」(屬於線索生成型著陸頁),前後實驗了近20多個版本,原管道兩個著陸頁用的是同一方案,在設計上並未做區分。
因此我們的核心策略是,在「信用卡申請」關鍵詞下沿用原方向,即強調辦卡,而「信用卡」關鍵詞下主打信用卡全鏈路,主要是從辦卡→用卡→管卡的完整服務,這實際也是產品優勢。
為了更加清晰的洞察頁面中各元素對整體轉化所起的作用,我們將頁面元素拆解成更小顆粒度,比如:整個著陸頁的組成可以分為頭圖、文案、按鈕、視覺風格等,有點類似增長引擎公式。由於實驗數量較多,這里只列舉幾個典型示例進行說明,如下圖所示。根據拆解的不同元素做相應調整,不斷觀察數據變化,找到最優組合。

不同的實驗方案或漲或跌,比如方案B和原方案相比,在頭圖元素氛圍、產品賣點、品牌信息等元素做了調整和補充,提升了30%,其他方案整體都有不同程度增長。但也有多次嘗試數據並無明顯變化,甚至會下降的情況。但以增長為目的的實驗中,並沒有真正意義上的失敗,只會讓我們越來越趨近正確方向。
為了方便理解和查看,專門整理了相應的模板和方案,如下圖(篇幅有限,雖未窮舉,但也足夠感受*^_^*)

三、設計方法總結
在這些漲漲跌跌的各色方案中(同時包含其他多個管道實驗),關於著陸頁的設計方法是有跡可尋的,即什麼樣的設計能帶來更多轉化。我曾經的一篇文章《基於「行為設計學」模型,談談為什麼你的產品沒人用》里面總結了勸導式行為關鍵6要素,而著陸頁就屬於勸導式設計的一種(如下圖):

通常在一個行為環境下,如果能具備觸發、動機、能力、擔憂、競爭、時機6要素,行為更有可能發生,對於著陸頁來講,觸發方式主要是管道素材,比如:banner、feed流、貼片廣告等,而進入著陸頁之後,用戶付出的成本也是簡單可見的(即能力),此時用戶只需要點擊某個按鈕,或輸入手機和驗證碼即可,在行為上並無負擔。
因此對轉化起到關鍵作用的是如何解決用戶動機和擔憂的問題(時機如果有最好,但無也沒關係,比如活動的數量和時間限制等;競爭因素變的相對較弱),如下圖所示:

那麼,在用戶有需求的情況下,著陸頁中的哪些元素能增強用戶動機、解決擔憂,從而促成轉化?
1)頭圖(增強動機)
頭圖是著陸頁的門面,也是整個頁面氛圍的關鍵,直接關係到轉化,文案的傳達除了簡潔有力之外,避免自嗨很重要(以後專門會更新文案相關文章),重要信息需突出顯示,且頭圖素材的使用也很講究。
比如:在本次案例中,頭圖素材包含真實的銀行信用卡,轉化會更好(如下圖),不同產品素材根據實際情況而定。整體的視覺風格也需要在行銷和產品之間拿捏好,過於行銷會顯的不夠專業,過於產品又會太過克制,最好是在行銷和產品之間取得平衡。

2)產品賣點(用戶需求)
產品賣點主要是表達「你有什麼」的問題,即產品能提供給用戶的核心價值,能解決用戶哪些痛點,比如:對辦卡用戶來說,會擔心額度不高、辦卡速度慢,那麼就要告訴用戶:我們額度高、速度快,但是這個概念如何傳達很有技巧,不同表現形式的轉化差異較大。
- 首先,對於能提取出數字的賣點,盡量用數字表述,比如:快,有多快,是1還是2天,因為用戶對數字信息更敏感;
- 其次,賣點要凸顯,一定要讓用戶一眼就可能看到關鍵信息。我們其中有一個方案在其他都保持不變的情況下,只是提取出數字,並放大展示,就讓數據有了明顯提升,讓信息傳遞更有力,也是一種增強動機的表現。
3)召喚按鈕(增強動機)
著陸頁所有的信息都是為了最後的行動,且一定會有一個行為召喚按鈕,其中按鈕文案直接關係到轉化,比如:「立即註冊」、「免費申請辦卡」、「申請辦卡領30元紅包」之間的轉化差異,有時文案變動帶來的增長,會遠大於其他要素。
那麼,什麼樣的按鈕文案是好的?
- 意圖明確直接,避免造成認知吝嗇牆,比如:頁面整體強調辦卡,結果在按鈕處是讓他去「立即註冊」,就沒有直接「申請辦卡」更有利,因為在感知上註冊就屬於麻煩事,給用戶的印象是「只有註冊了才能辦卡」,雖然這是事實,但是如果能在語義上適當包裝,減少認知成本,對轉化更好。
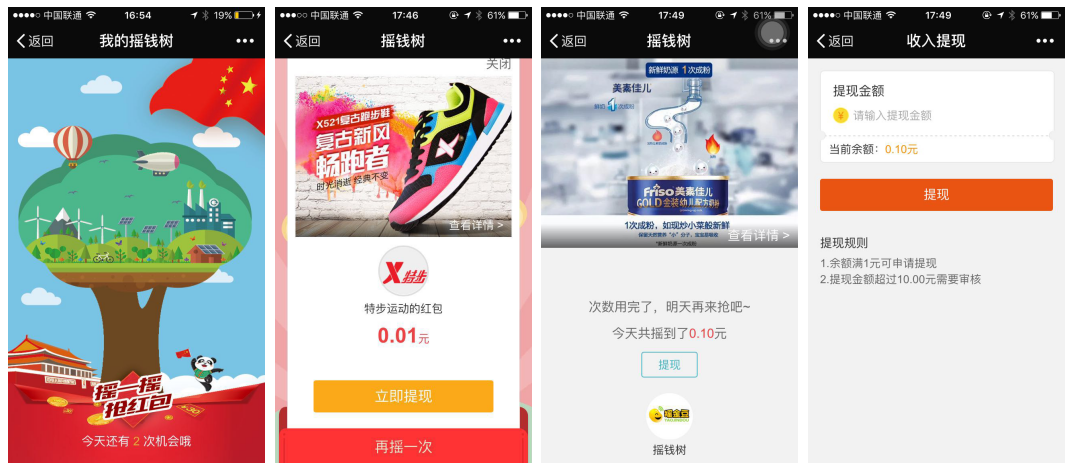
- 對於是否要在按鈕或其他部分突出利益點,依情況而定。在我們的多次實驗中,突出金錢獎勵在轉化上並沒幫助,一個是金額不大,對用戶的吸引力少,且現在到處都是紅包,用戶對此已無感;另外,對於原本有需求的用戶,突出這種獎勵並不一定是好事,反而弱化他們的內在動機。
- 文案和頭圖宣導語之間要有關聯,有點像我們寫作文,承上啟下,能點題的盡量點題,重復強調,從而強化認知。比如投資頁面一定是引導用戶投資,申請信用卡就是讓用戶去辦卡。
4)品牌信任(解決擔憂)
品牌信任解決的是「為什麼選你」的問題,這麼多同類產品,用戶為什麼要用你,主要是看產品是否值得信任,可以有多種表現形式:
- 產品口碑,比如:「有xxx用戶已成功辦卡/借錢」等,這是品牌的業績表現,幫助用戶大小疑慮,加速轉化
- 權威認證,如果產品有品牌背書,比如:上市公司,認證名稱企業,像互金公司常有的「xxx理事單位」、「xx等級備案」等
- 如果是初創品牌,無權威也沒口碑,可以嘗試成功案例可能用戶評論,讓用戶更加感同深受,但需要注意信息量和呈現形式,太多信息用戶根本沒有耐心讀完。
5)場景痛點(增強動機—非必需)
場景痛點即指通過場景重現的方式,喚起用戶疼痛感,從而使痛點更痛,此時再結合產品賣點,才更能突出產品的好處。這種有邏輯的呈現,更能促進產品轉化,它其實描述的是「和我有什麼關係」。
但該方式不一定適用所有產品,有的產品邏輯本來就簡單,比如:辦卡,就是速度快和額度高,只要明確這兩點就行。但有些產品比較複雜,核心價值不容易被感知到,需要通過場景痛點來強化用戶感知,凸顯產品價值,比如:賣課的、健身的(如下圖),但這種信息量也要適度把控。

四、總結
著陸頁的設計實際需具備3個方面,即滿足需求、增強動機、解決擔憂,而每個方向下需具備不同的關鍵因素(如下圖)。在設計流程上可以先將著陸頁的元素拆解成最小顆粒,然後按照頭圖、產品賣點、行為召喚、品牌信任、場景痛點等歸類組合,搭配不同的表現形式,從而找到最佳轉化方案。

本文由 @ nina咩 原創發布於人人都是產品經理。未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議