尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接
上期,我們在《「微信同聲傳譯」小程序插件:語音轉文字、文本翻譯、語音合成,這款插件獨一無二!》一文中介紹了「微信同聲傳譯」小程序插件的意義、作用以及應用。而在此之前,我們還介紹過「騰訊地圖」、「騰訊視頻」、「醫院 LBS 位置服務」插件,有興趣了解的讀者可以點擊公眾號底部菜單「極客乾貨 – 小程序插件」了解。

今天我們為大家推薦的是一款富文本渲染插件「wxParser」,目前 wxParser 支持對一般的富文本內容包括標題、字體大小、對齊和列表等進行解析。同時也支持表格、代碼塊、圖片和音視頻等複雜富文本內容的解析。
「wxParser」插件能做什麼?
「wxParser」小程序插件由知曉雲團隊知曉雲發布。經過對微信小程序富文本渲染引擎 wxParser 進行一層封裝,解決了使用起來太過麻煩的問題。
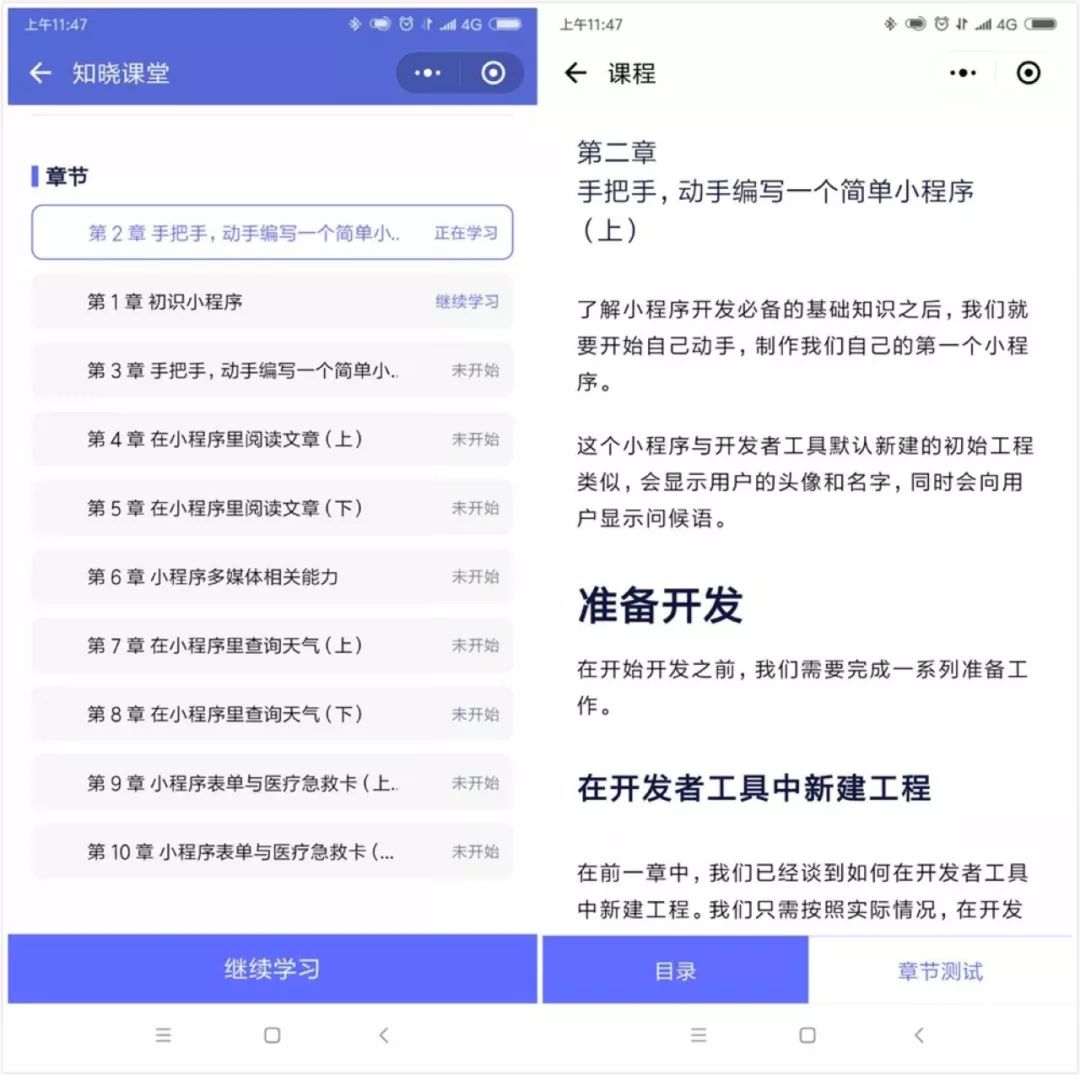
使用「wxParser」插件並配合富文本編輯器,可以很方便地開發內容展示類小程序,使用知曉雲富文本編輯器效果更佳。例如「知曉課堂」小程序中的微信小程序開發課程便是使用「wxParser」插件配合知曉雲內容庫完成的。

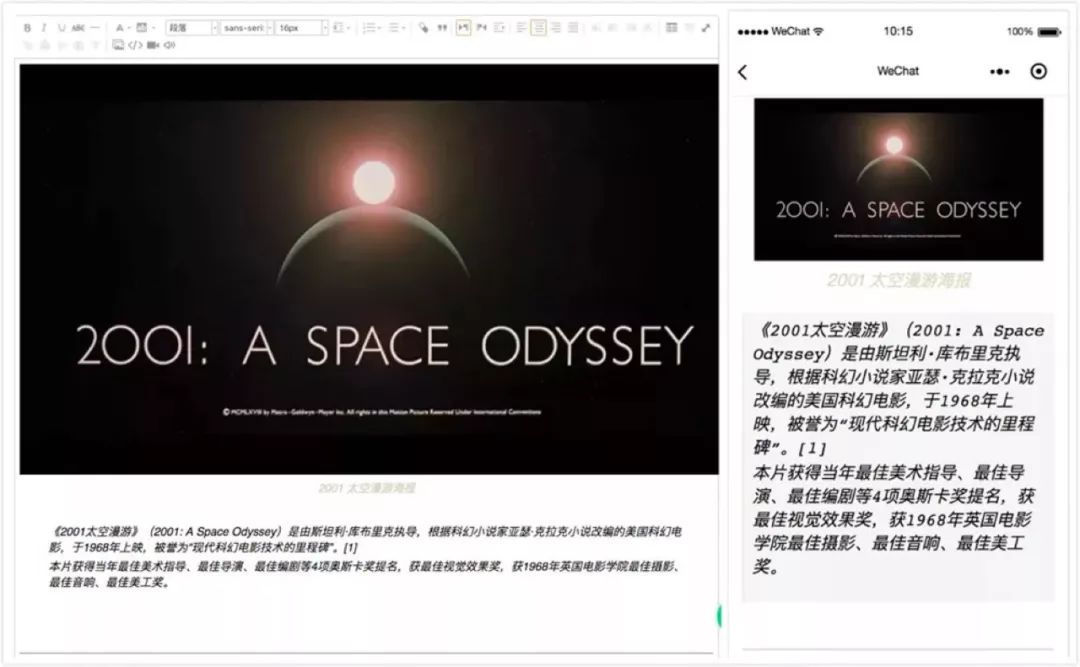
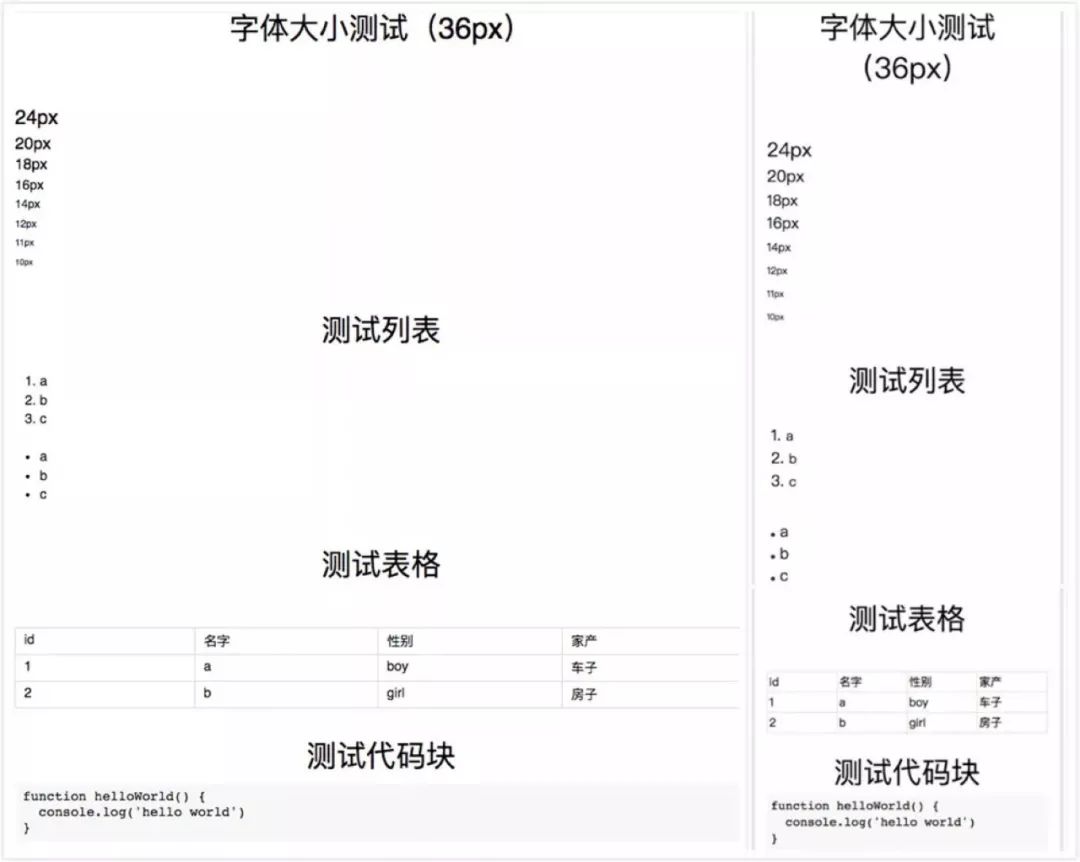
以對在知曉雲編寫的富文本內容進行解析為例,進入到知曉雲控制台後,點擊左側內容菜單項,進入內容庫管理面板,新建內容,即可看見富文本編輯器。編輯的內容(左)即經過「wxParser」解析後的樣式(右)如下:

對圖片和引用的解析

對標題、加粗、斜體、
下劃線和刪除線的解析

對字體大小、列表、表格和代碼塊的解析
當然,並非一定要使用知曉雲的內容庫才能使用「wxParser」,例如你可以使用百度的 UEditor 富文本編輯器編寫你的內容,然後將生成的 HTML 配置到「wxParser」即可。
如何接入「wxParser」插件?
在小程序中使用「wxParser」,你需要在項目中引入「wxParser」的 JS 庫,同時,需要在相應的 WXML、WXSS 和 JS 文件中引入「wxParser」的模板、樣式文件和編寫初始化代碼,少了任何一步,程序都不能正常工作。
而在使用「wxParser」小程序插件後,不再需要引入「wxParser」JS 庫了,你可以像使用普通組件一樣使用「wxParser」,只需要對組件的屬性進行配置即可,省去了引入多個庫文件的操作。
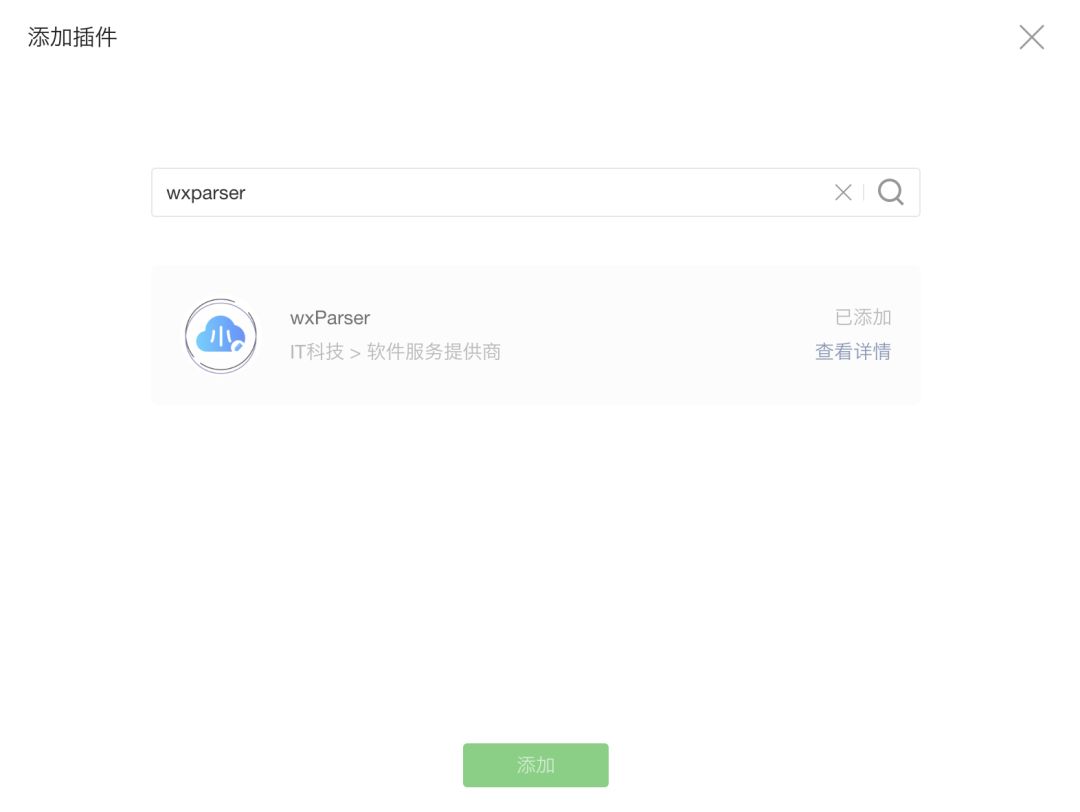
1. 申請使用插件。在「小程序管理後台 – 設置 – 第三方服務 – 插件管理」中查找插件名稱「wxParser」(appid: wx9d4d4ffa781ff3ac),並申請使用。

2. 引入插件代碼。version 表示目前插件版本為 0.2.1,provider 為該插件的 AppID,而 wxparserPlugin 為自定義的插件名稱。
“plugins”: { “wxparserPlugin”: { “version”: “0.2.1”, “provider”: “wx9d4d4ffa781ff3ac” }}
3. 在需要使用到該插件的小程序頁面的 JSON 配置文件中,做如下配置:
{ ” usingComponents“: { “wxparser“: “plugin://wxparserPlugin/wxparser”}}
4. 設置你的富文本內容,定義為 richText:
Page({ data: { richText: ‘ <h1>Hello world! </h1>‘ }})
然後在需要展示富文本內容的地方,使用「wxParser」組件,為 rich-text 屬性賦值上你的富文本內容即可。
<wxparser rich-text= “{{richText}}”/>
同時,插件也提供了 bind:tapImg 和 bind:tapImg 兩個監聽事件用於點擊圖片和鏈接時的自定義處理,詳細使用可參考插件的文檔。
如果你想了解更多「wxParser」插件詳情,歡迎訪問開發者社區插件版塊相應頁面(建議電腦訪問):
? https://developers.weixin.qq.com/community/develop/doc/000ee29de88cc0a4d167113345b00c