尋夢新聞LINE@每日推播熱門推薦文章,趣聞不漏接❤️
今天分享的文章來自於UI中國會員-薑正_的關於標籤設計的經驗總結。
我們將標籤比喻成一個人,讓我們看一下優秀的標籤到底有哪些優秀的品質?
這里感謝@橙子的橙子和@角馬對我文章的提出許多寶貴的修改意見,讓我在修改的過程中更加深入了解標籤設計的細節,希望這篇文章也能對你有幫助。
前言
標籤設計是我們最經常用的設計組件之一,由於功能強大,使用場景多樣化深受設計師們的喜愛。好的標籤設計就像一劑完美的助攻,能幫助用戶完成當前的任務,幫助產品達到業務目標。接下來我們會講到標籤的定義、特徵以主要的功能和使用場景。
目錄
1.標籤的定義
2.標籤的特徵
3.標籤的作用
5.標籤的使用場景
5.總結

標籤是事物抽象出來的定義,方便用戶標記和機器識別。當然我們這里只需要理解在用戶行為層面的使用,用戶最終通過標籤進行信息反饋和交互操作。


A.開放性(所有用戶可見)
B.輕量化(以關鍵詞的形式)
C.參與性(標籤內容可以由用戶主動生成)


標籤的兩大作用我們可以理解為「信息傳遞」和「交互操作」。接下來我們詳細分析一下標籤的兩大作用。
A.信息傳遞
無論 icon 圖形標籤或是文字標籤首要的任務都是信息傳遞,因為適宜的標籤設計能讓用戶產生正確的聯想,進而執行下一步操作。我們可以理解為標籤信息傳遞是為了滿足用戶的隱性需求,當用戶在猶豫是否要進行下一步操作的時候,標籤信息的作用則是加強用戶的需求欲望,促進完成下一步操作。
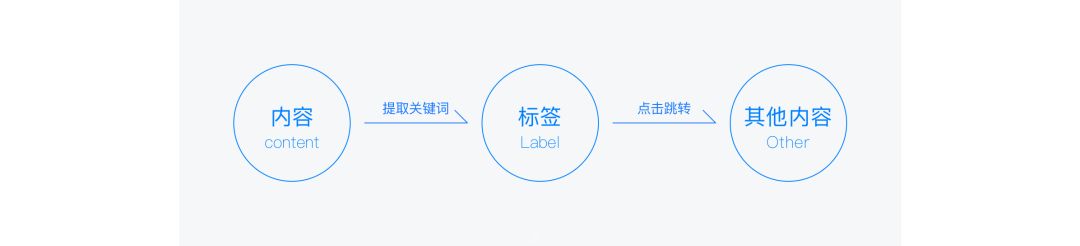
結合上述中標籤輕量化的特徵,標籤都是由提取的關鍵詞組成。根據產品屬性和業務的不同關鍵詞的維度也各有所不同。例如偏向內容平台一般都會從內容中提取關鍵詞,來達到為其他同屬性內容引流的目的。

而電商快銷類平台則是為了達到業務目標而盡量突出與用戶利益相關的優惠活動。例如:熱銷、精選、滿減等目的性特別強的關鍵詞。

B.交互操作
標籤的最終目的其實是幫助用戶完成交互操作。我們可以分為可點擊和不可點擊兩種。
可點擊的標籤一般多用於為產品內部流量分發,為其他同屬性內容導流,點擊標籤進入其他頁面。不可點擊的標籤的主要工作則是輔助業務模塊,刺激用戶點擊業務模塊。因為用戶是否點擊的該業務模塊還需要考慮到其他因素,這時標籤的作用更多的是輔助整個業務模塊刺激用戶點擊。


接下來我們會根據標籤的作用來歸納分析一下市場上主流的標籤使用場景。主要包括產品展示&經營活動、興趣推薦(模糊推薦)、內容引流、篩選分類、填寫評論等五個主要的使用場景。
A.產品展示&經營活動
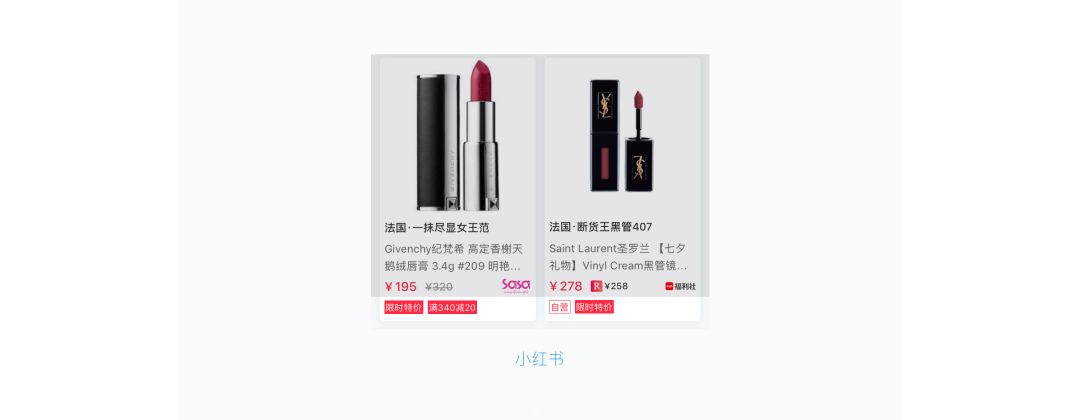
產品展示和經營活動是標籤最經常出現的兩個場景。因為這兩個場景都有很強的目的性!產品展示最重要的目的就是提高產品的購買率,所以除了商品基本信息之外我們需要添加更加符合用戶利益的的標籤來吸引用戶,輔助產品完成點擊購買的任務,我們以小紅書為例:

小紅書的商品展示模塊會將「折扣信息」和「自營」等標籤放在底部,一方面刺激用戶直接點擊購買,另一方面用戶會根據「關鍵詞」去判斷選擇那種購買的方式會更加實惠。
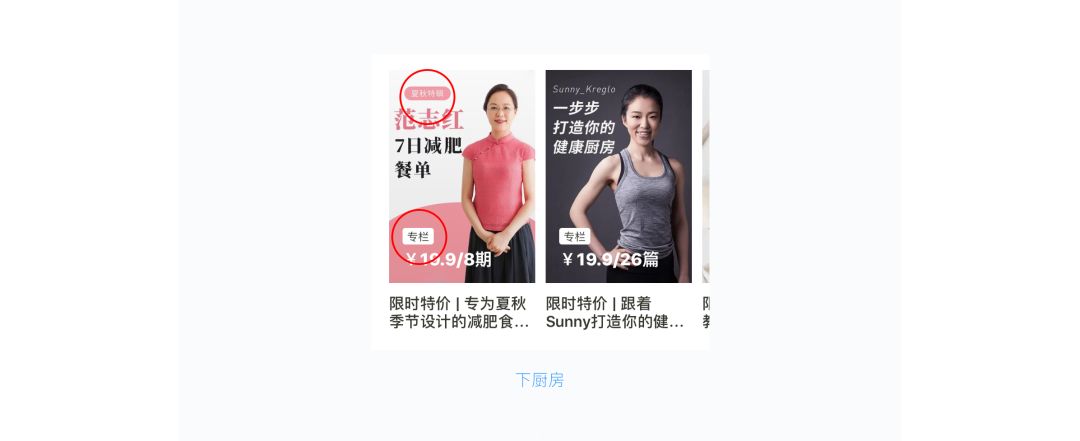
經營活動則更多來激發用戶的參與感。需要從多方面贏得用戶的信任,一般情況下會通過加強與用戶之間的情感和利益的聯繫,通過利益的吸引來促使用戶在短時間之內做出決定。我們以下廚房為例:

下廚房活動區通過添加「夏秋特輯」的標籤,來滿足用戶潛在對夏秋養生的需求,通過底部的添加「專欄「標籤來提高活動的專業度,贏得用戶的信任。下廚房從潛在需求和專業度的角度促進了用戶的點擊參與的欲望。
當用戶進入一個新的場景的時候,用戶往往顯得不知所措,這個時候我們需要提供」興趣標籤「來為用戶引導方向,用戶可以根據平時自己的興趣愛好選擇標籤。產品基於用戶選擇標籤來推薦用戶感興趣的內容。我們以閒魚為例:

閒魚在魚塘頁面的熱門主題模塊中,通過」興趣標籤「流的形式來引導一部分目的不明確的用戶來選擇自己感興趣的標籤,進入自己感興趣的魚塘中,滿足了用戶的潛在需求。
C.內容引流
在注重內容的平台當中,標籤承擔著為其他內容導流的任務。我們常見內容引流的方式有兩種:一種是文末出現關聯性標籤,另一種則是搜尋推薦。
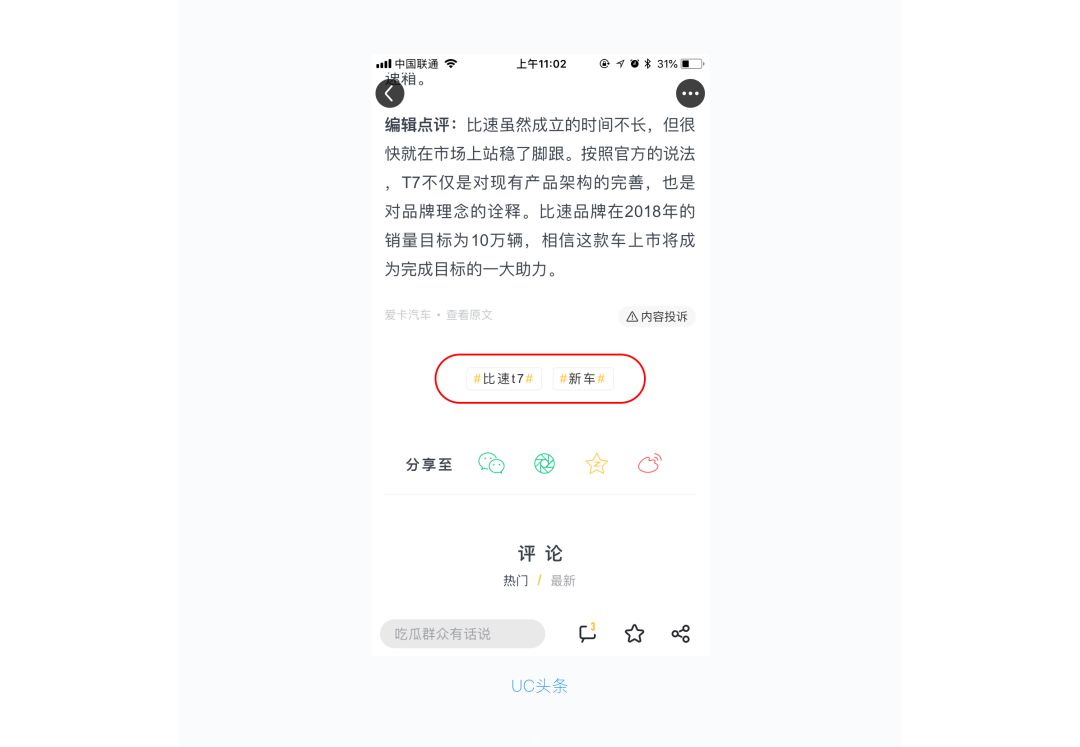
關聯性標籤通常會在內容底部出現,從內容中提取出與本文相關聯的「關鍵詞」作為標籤,當用戶瀏覽其中的內容後,通過標籤來滿足了用戶想瀏覽其他相關內容的潛在需求。我們以UC頭條為例:

UC頭條通過從內容中提取相關內容的「關鍵詞」標籤,來滿足用戶對瀏覽同屬性內容的潛在需求,同時達到了為平台內其他內容引流的目的。
搜尋推薦,當用戶要進行搜尋的時候,app 會根據日常的瀏覽的數據和近期的熱點進行興趣推薦。這種場景下通常會弱化一下標籤視覺衝擊力,減少對用戶主觀意識的影響,這樣做既不影響用戶進行搜尋同時又為用戶提供了推薦選擇。我們以豆瓣為例:

豆瓣的搜尋界面會在最近搜尋下面顯示豆瓣熱搜,以標籤的形式的來展示平台內的的熱門話題,從而達到為其他內容導流的目的,促使平台內部的流量分發平衡。
D.篩選分類
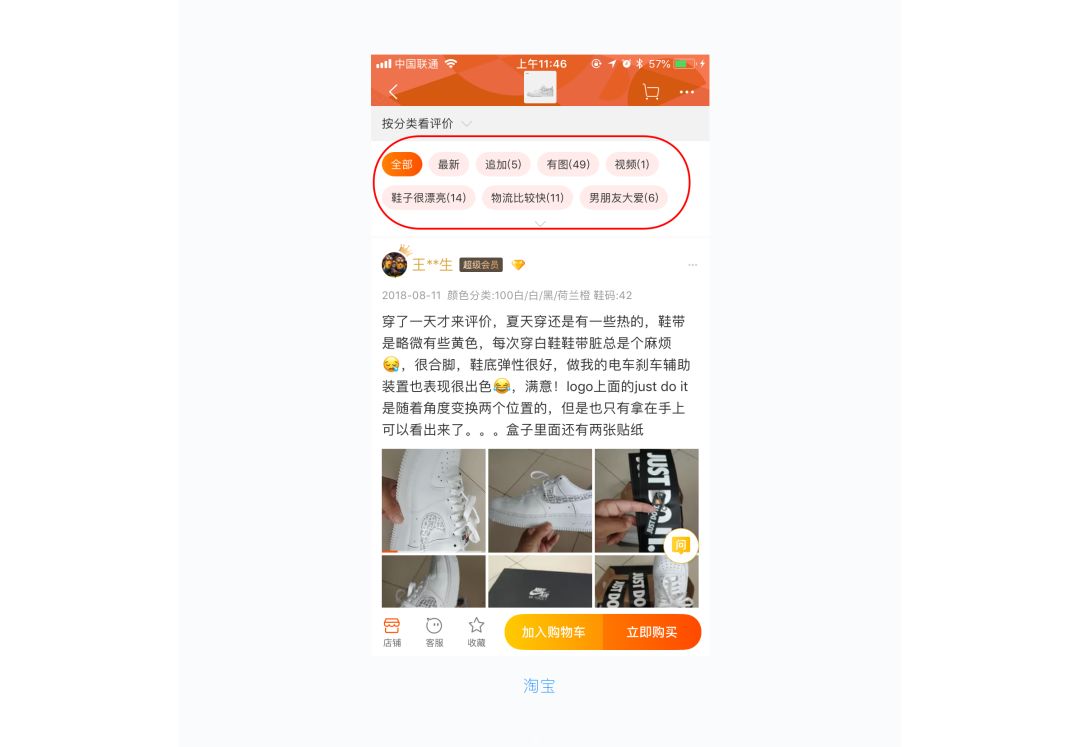
通過標籤進行篩選分類能更加精準的選擇所需要的內容。用戶可以通過篩選自己認為對自己有用的數據維度信息,來進行信息的篩選。這樣用戶可以在一定範圍內的內容進行瀏覽自己感興趣的內容,避免了用戶耗費大量的精力和時間去瀏覽信息,提高了用戶的閱讀效率。我們以淘寶的評論區域為例:

淘寶的評論區域通過算法將評論的內容通過標籤的形式進行分類,用戶可以根據自己需求進行篩選,瀏覽自己感興趣的評論,這樣幫助用戶提高了瀏覽的效率,減少了用戶在時間精力上的消耗。
E.填寫評論
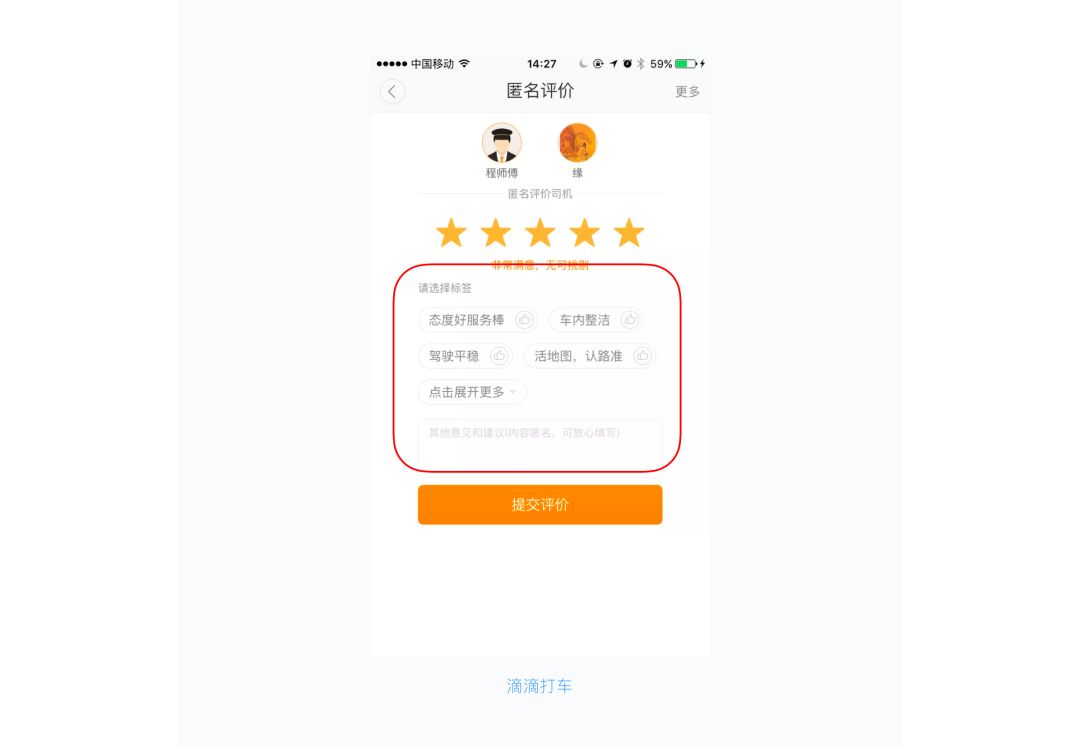
傳統的評論區域需要用戶填寫大量的文字,但是我們可以通過前期對數據收集分析,選用常用的數據,預設成通用標籤,用戶可以根據自己的喜好進行快速選擇點擊選擇,減少交互的路徑。例如我們會在完成某項操作任務之後,app 會提示我們進行評價。我們以滴滴打車為例:

滴滴在完成行程和支付環節之後,會自動彈出評價頁面,而這個時候用戶通常是沒有過多的精力去處理這些事情的,為了提高用戶填寫評價數量,滴滴將常用的評價提煉成關鍵詞的形式,用戶可以通過點擊預設的評價來完成評論任務,這樣能有效的減少用戶所要消耗的精力,優化用戶體驗,提高信息采集率。

這次我們講到了標籤的定義是事物抽象出來的定義,標籤具備開放性、輕量化、參與性的三個主要特徵。標籤的主要作用是信息傳遞和交互操作,交互操作包括可點擊和輔助點擊兩種狀態,其目的分別是為平台內部導流和貼合用戶潛在需求和痛點。最後我們我們總結歸納標籤的主要使用場景分別是產品展示和經營活動、興趣推薦、內容引流、篩選分類以及填寫評論。
作者:薑正_
UI中國主頁:http://i.ui.cn/ucenter/1216626.html
-關於我們—